首页 > 代码库 > 学习pyqt 基础 实践1
学习pyqt 基础 实践1
学习pyqt 基础 实践1
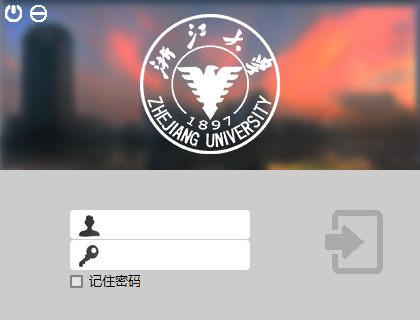
代码加截图
学习前面一点Qwidget,QWindow 然后实现了这个界面,并没有相应的处理方法,之后在写相应的处理函数。
#! /usr/bin/python # -*- coding:utf8 -*- import sys from PyQt4 import QtCore, QtGui from PyQt4.QtCore import * from PyQt4.QtGui import * class MainWindow(QtGui.QWidget): def __init__(self): QtGui.QWidget.__init__(self) self.setWindowFlags(Qt.FramelessWindowHint) btn_k1 = ‘‘‘ QPushButton{ background-image: url(./loginHover.png); background-color: #CCCCCC; border-radius: 9px; } QPushButton:hover{ background-image: url(./login.png); } ‘‘‘ edit_user = "QLineEdit { border-bottom: 1px solid #CCCCCC; border-radius: 4px; padding-left: 35px; color: #666666; font: 12px; background-image: url(./user.png); selection-background-color: darkgray; selection-color: #0a214c; } QLineEdit:hover{ } " edit_pw = ‘QLineEdit{ padding-left: 35px; border-radius: 4px; background-image: url(./pw.png); selection-background-color: darkgray; lineedit-password-character: 9679; color: #666666; font: 8px; selection-color: #0a214c; } QLineEdit:hover{ } ‘ chb = ‘‘‘ QCheckBox{ font: 13px "Microsoft Yahei UI" ; gridline-color: #666666; } QCheckBox::indicator:unchecked { image: url(./checkbox_unchecked.png); } QCheckBox::indicator:unchecked:hover { image: url(./checkbox_unchecked_hover.png); } QCheckBox::indicator:unchecked:pressed { image: url(./checkbox_unchecked_pressed.png); } QCheckBox::indicator:checked { image: url(./checkbox_checked.png); } QCheckBox::indicator:checked:hover { image: url(./checkbox_checked_hover.png); } QCheckBox::indicator:checked:pressed { image: url(./checkbox_checked_pressed.png); } QCheckBox::indicator:indeterminate:hover { image: url(./checkbox_indeterminate_hover.png); } QCheckBox::indicator:indeterminate:pressed { image: url(./checkbox_indeterminate_pressed.png); } ‘‘‘ label_k1 = "QLabel{ background-color: #CCCCCC; }" btn_close = ‘‘‘ QPushButton{ background-image: url(./closeW.png); border-radius: 1px; } QPushButton:hover{ background-image: url(./closeHover.png); } ‘‘‘ btn_mini = ‘‘‘ QPushButton{ background-image: url(./miniW.png); border-radius: 1px; } QPushButton:Hover{ background-image: url(./miniHover.png) } ‘‘‘ label_badge = ‘‘‘ QLabel{ background-image: url(./Sxiaohui.png) } QLabel:Hover{ background-image: url(./SxiaohuiHover.png) } ‘‘‘ self.label = QLabel(self) self.label.setStyleSheet("") self.img_ = QImage(self) self.img_.load(‘./on.png‘) self.label.setPixmap(QPixmap().fromImage(self.img_). scaled(QSize(420,190), Qt.KeepAspectRatio)) self.label.setGeometry(0,0,420,190) label_down = QLabel(self) label_down.setGeometry(0, 170, 420, 150) label_down.setStyleSheet(label_k1) ‘‘‘ self.label = QLabel(self) self.img_ = QImage(self) self.img_.load(‘./xiaohui.png‘) self.label.setPixmap(QPixmap().fromImage(self.img_). scaled(QSize(140,140), Qt.KeepAspectRatio)) self.label.setGeometry(140, 14, 150, 150) ‘‘‘ badgeLabel = QtGui.QLabel(self) badgeLabel.setStyleSheet(label_badge) badgeLabel.setGeometry(140, 14, 140, 140) #self.setStyleSheet(widget_login) editUser = QtGui.QLineEdit(self) editPw = QtGui.QLineEdit(self) editUser.setStyleSheet(edit_user) editUser.setMaxLength(10) editPw.setStyleSheet(edit_pw) editPw.setEchoMode(QLineEdit.Password) editUser.setGeometry(70, 210, 180, 30) editPw.setGeometry(70, 240, 180, 30) checkPw = QtGui.QCheckBox(u‘记住密码‘, self) checkPw.setGeometry(70, 275, 70, 13) checkPw.setStyleSheet(chb) btnLogin = QtGui.QPushButton(self) #btnLogin.setCheckable(True) btnLogin.setStyleSheet(btn_k1) btnLogin.setGeometry(310, 197, 90, 90) self.resize(420, 320) btnClose = QtGui.QPushButton(self) btnClose.setStyleSheet(btn_close) btnClose.setGeometry(5, 5, 17, 17) btnMini = QtGui.QPushButton(self) btnMini.setStyleSheet(btn_mini) btnMini.setGeometry(30, 5, 17, 17) if __name__ == "__main__": app = QtGui.QApplication(sys.argv) mw = MainWindow() mw.show() sys.exit(app.exec_())

声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
