首页 > 代码库 > 使用 Compass 生成雪碧图
使用 Compass 生成雪碧图
使用 Compass 创建一个项目
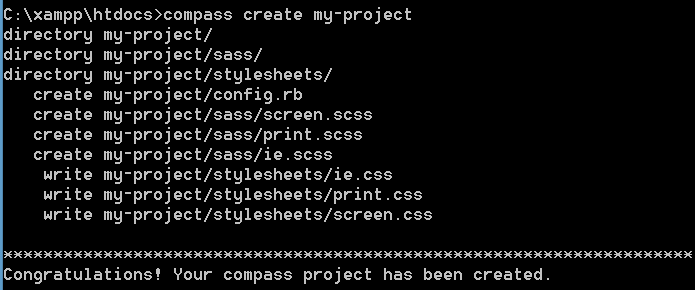
要在一个新项目中使用 Compass,可以打开命令行工具并输入如下指令
compass create my-project
如果 my-project 目录不存在,上述命令会创建一个叫做 my-project 的目录,并在其中添加以下文件:

如果你没有为compass create命令传递一个目录参数,它将使用你当前所在的目录。
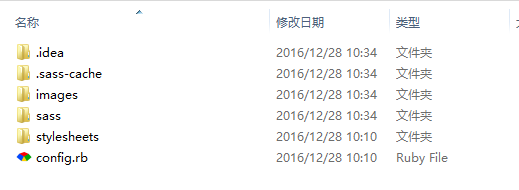
在config.rb文件中,你可以对Compass的一些配置进行修改,例如资源位置和压缩程度。sass目录包含了一些初始的样式表,你可以对它们进行编辑、重命名,或者完全抛弃,但是这个文件夹是你存放Sass样式表的地方。最后,stylesheets目录用于存放编译后的CSS文件。
config.rb文件:
require ‘compass/import-once/activate‘ # Require any additional compass plugins here. # Set this to the root of your project when deployed: #配置服务器路径 http_path = "/" #配置css sass images javascripts路径 css_dir = "stylesheets" sass_dir = "sass" images_dir = "images" javascripts_dir = "javascripts" # You can select your preferred output style here (can be overridden via the command line): #根据个人偏好选择输出样式 :nested嵌套 :compact紧密 :compressed压缩 # output_style = :expanded or :nested or :compact or :compressed # To enable relative paths to assets via compass helper functions. Uncomment: #相对路径 # relative_assets = true # To disable debugging comments that display the original location of your selectors. Uncomment: # line_comments = false # If you prefer the indented syntax, you might want to regenerate this # project again passing --syntax sass, or you can uncomment this: # preferred_syntax = :sass # and then run: # sass-convert -R --from scss --to sass sass scss && rm -rf sass && mv scss sass
在设置项目时配置选项
使用compass create命令时,你可以使用一些选项来配置你的项目:
--bare (不包含默认样式表进行安装);
--syntax sass (在默认样式表中使用缩进语法);
--sass-dir "cool" (使用‘cool‘目录存放Sass文件);
--css-dir "style" (使用‘style‘目录存放CSS文件);
--images-dir "img" (使用‘img‘目录存放图片);
--fonts-dir "type" (使用‘type‘目录存放字体文件);
--javascripts-dir "js" (使用‘js‘目录存放JavaScript文件)。
例如:
compass create my-project --bare --sass-dir "cool" --css-dir "style"
开始制作雪碧图
首先获取一些 icon 图标,获取一些免费图标集 https://github.com/Keyamoon/IcoMoon-Free
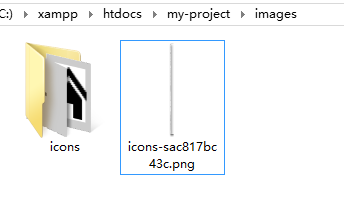
文件夹目录结构:(images目录下有一个 icons 子目录存放一些 .png图片)

1、创建一个雪碧图
打开 screen.scss 并加入如下代码:
// 加载compass sprites模块 @import "compass/utilities/sprites"; //告诉Compass根据images/icons/目录下的所有PNG图片生成一张雪碧图 @import "icons/*.png";
命令行工具通过如下指令来执行编译
compass watch
最终在 images 文件夹下生成了一个竖向排布的 icons-sac817bc43c.png

2、自定义雪碧图
变量命名表
$<map>-<property>: setting; $<map>-<sprite>-<property>: setting;
在上面的示例中,雪碧图文件夹的名称是 icons,所以改变间距的变量被命名为 $icons-spacing。而为了设置icons/attachment.png 间距变量, 你应该赋值给$icons-attachment-spacing。
记住, 这些变量必须在导入雪碧图之前被定义, 否则不会生效。请找到configuring-automatic-sprites文件夹下精灵配置的示例代码。
2-1、配置雪碧图间距
Compass 允许你通过配置雪碧图间距变量改变雪碧图的间距
$<map>-spacing: 0px; $<map>-<sprite>-spacing: 0px;
默认值是0px,这意味着每个 图标 被拼入雪碧图时不带任何间距。设置这个变量或单独给 每个 图标 赋值,会使得每个 图标 在拼合时在周围增加若干像素的透明间
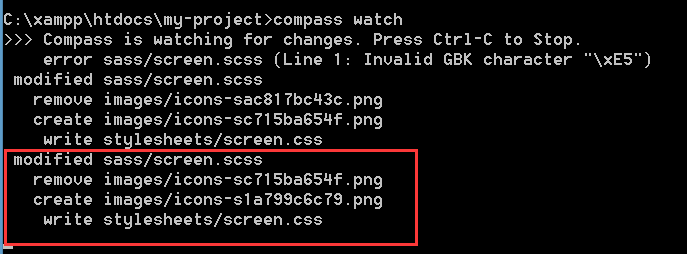
修改screen.scss,例如:
// 加载compass sprites模块 @import "compass/utilities/sprites"; // 配置所有sprite间距为100px,默认为0px 此句要放在前面才生效 $icons-spacing:100px; //配置所有sprite的位置,默认为0px $icons-position:100px; //智能布局的把每张图像放在最合适的地方 //$icons-layout:smart; //水平排列 $icons-layout:horizontal; //纵向排列 //$icons-layout:vertical; //单独为arrow图标设置12像素的透明间距。 $icons-arrow-spacing: 12px; //告诉Compass根据images/icons/目录下的所有PNG图片生成一张雪碧图 @import "icons/*.png";


自动删除了之前的图片,并生成一个新的 icons-s1a799c6c79.png

2-2、配置图标的重复性
在一些情况下,雪碧图中水平方向的重复 图标 会有大用处。为此,你可以设置雪碧的重复性变量:
$<map>-repeat: no-repeat/repeat-x; $<map>-<sprite>-repeat: no-repeat/repeat-x;
如:箭头图标横向平铺整个图,重复的箭头图标横跨整个精 灵地图和最宽的compass的logo对齐。
$icons-arrow-repeat: repeat-x;
2-3、配置图标的位置
有时候,移动一个 图标的位置是非常有帮助的,Compass允许你通过设置位置变量来横向 移动图片
$<map>-position: 0px; $<map>-<sprite>-position: 0px;
这个变量调整了雪碧图中图标的横向位置。其默认值为0px,意味着每个图标都是左对齐 的。这个值可以是百分比,也可以是像素值。
$icons-position: 4px; $icons-clubs-position: 100%;
在这个例子里,雪碧图中的每个图标都被右移了4个像素,并且梅花移动到了最 右边

2-4、设置图标的布局
Compass有以下几种图标的布局可供选择:
$<map>-layout: vertical/horizontal/diagonal/smart;
默认的布局是vertical,从整体上影响雪碧图布局,告知Compass如何排布所有的图标。
大多数情况下,你可能需要将布局设置为smart,这种布局会让Compass产生最小的空白区域。
位置和重复性的设置只会应用到横向或纵向布局的雪碧图中。对于采用智能布局或对角线 布局的雪碧图,位置和重复性的设置是无效的
2-5、清除过期的雪碧图
当添加、删除或改变图片后,会生成新的雪碧图。Compass会自动为你移除旧的雪碧图, 或者你也可以把它们保留下来
$<map>-clean-up: true/false;
默认情况下,当生成新的雪碧图时,Compass会自动把旧的移除。这会避免你的硬盘被不 再使用的文件填满,同时也确保你不会困惑自己的样式表到底在使用哪个文件。如果你喜欢手动 移除旧的雪碧图,你也可以将其设置为false
3、生成雪碧图的CSS
Compass 有两个很顺手的混合器,可以自动生成雪碧图的CSS
@include all-<map>-sprites; @include <map>-sprite($name);
这里的<map>是一个占位符,它会被替换为包含雪碧图标的文件夹的名称,这里是 icons,all-sprites 混合器会为整个雪碧图撰写所有必要的CSS。
第二个混合器将会输出一个独立命名图标的CSS,这两个混合器都会随着图标的导入而创建,因此,它们只能在导入之后使用
3-1、all-sprites混合器
@import "compass/utilities/sprites"; @import "icons/*.png"; @include all-icons-sprites;
这个all-icons-sprites混合器将会为雪碧图中的每个图标撰写必要的CSS
.icons-sprite,
.icons-arrow,
.icons-attachment,
.icons-box-add, ... {
background: url(‘/images/icons-s0cad3f8f97.png‘) no-repeat;
}
.icons-arrow { background-position: 0 0; }
.icons-attachment { background-position: -16px -96px; }
.icons-box-add { background-position: 0 -64px; }现在让我们看看这个混合器都生成了什么:
(1) 它为设置所有来自images/icons/的图标样式创建了一个基础类icons-sprite;
(2) 它为其图标目录下的每一个文件名创建了类;
(3) 它为所有的图标都增加了背景图片;
(4) 它为所有的图标都增加了背景位置。
默认情况下,Compass不会设置这些元素的宽和高。Compass可以自动生成图标的尺寸,但我们不一定总需要它
3-1、single-sprites混合器
这个图标会针对单个的图标输出CSS
@import "compass/utilities/sprites";
@import "icons/*.png";
.add-button {
@include icons-sprite(box-add);
}输出的CSS 如下:
.icons-sprite,
.add-button {
background: url(‘/images/icons-s0cad3f8f97.png‘) no-repeat;
}
.add-button { background-position: 0 -358px; }有了single-sprite混合器,就没有必要生成一个类名了,因为样式已经包含在了选择器里。当Compass添加background-image和background-position样式时,会直接使用这些选择器,在这个例子里是.add-button。
相比简单方便的all-sprites混合器,这个方式生成更少的CSS,也让你对输出有更多的控制
本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1886854
使用 Compass 生成雪碧图
