首页 > 代码库 > SpringMVC中使用Kaptcha验证码组件生成比较安全的验证码
SpringMVC中使用Kaptcha验证码组件生成比较安全的验证码
一 简介
Kaptcha是一个基于SimpleCaptcha的验证码开源项目,在我们的项目中使用Kaptcha组件可以快速生成比较安全的验证码。同时Kaptcha还提供了许多的参数可以让我们自定义生成的验证码样式
jar包的官网下载地址:https://code.google.com/archive/p/kaptcha/downloads
当然,为了照顾一些翻不了墙的同学,我也在51cto上上传了一份Kaptcha最新的的jar包(kaptcha-2.3.2),传送门:http://down.51cto.com/data/2257293
二 代码实现
(1)在项目中添加Kaptcha相关jar包:
具体就是:
kaptcha-2.3.2.jar
(2)在spring的配置文件中添加Kaptcha相关的配置:
<!-- Kaptcha验证码生成器 --> <bean id="captchaProducer" class="com.google.code.kaptcha.impl.DefaultKaptcha"> <property name="config"> <bean class="com.google.code.kaptcha.util.Config"> <constructor-arg> <props> <prop key="kaptcha.border">no</prop><!-- 是否有边框 --> <prop key="kaptcha.noise.color">25,25,25</prop><!-- 干扰线颜色 --> <prop key="kaptcha.obscurificator.impl">com.google.code.kaptcha.impl.ShadowGimpy</prop> <prop key="kaptcha.image.width">140</prop> <prop key="kaptcha.image.height">40</prop> <prop key="kaptcha.textproducer.char.string">AZWSXEDCRFVTGBYHNUJMIKLP23456789</prop> <prop key="kaptcha.textproducer.font.color">4,14,156</prop><!-- 验证码字体颜色 --> <prop key="kaptcha.textproducer.font.size">36</prop><!-- 验证码字体大小 --> <prop key="kaptcha.session.key">code</prop> <prop key="kaptcha.textproducer.char.length">5</prop><!-- 验证码个数 --> <prop key="kaptcha.textproducer.font.names">宋体,楷体,微软雅黑</prop> </props> </constructor-arg> </bean> </property> </bean>
注:其他的一些可选配置:
kaptcha.border 是否有边框 默认为true 我们可以自己设置yes,no
kaptcha.border.color 边框颜色 默认为Color.BLACK
kaptcha.border.thickness 边框粗细度 默认为1
kaptcha.producer.impl 验证码生成器 默认为DefaultKaptcha
kaptcha.textproducer.impl 验证码文本生成器 默认为DefaultTextCreator
kaptcha.textproducer.char.string 验证码文本字符内容范围 默认为abcde2345678gfynmnpwx
kaptcha.textproducer.char.length 验证码文本字符长度 默认为5
kaptcha.textproducer.font.names 验证码文本字体样式 默认为new Font("Arial", 1, fontSize), new Font("Courier", 1, fontSize)
kaptcha.textproducer.font.size 验证码文本字符大小 默认为40
kaptcha.textproducer.font.color 验证码文本字符颜色 默认为Color.BLACK
kaptcha.textproducer.char.space 验证码文本字符间距 默认为2
kaptcha.noise.impl 验证码噪点生成对象 默认为DefaultNoise
kaptcha.noise.color 验证码噪点颜色 默认为Color.BLACK
kaptcha.obscurificator.impl 验证码样式引擎 默认为WaterRipple
kaptcha.word.impl 验证码文本字符渲染 默认为DefaultWordRenderer
kaptcha.background.impl 验证码背景生成器 默认为DefaultBackground
kaptcha.background.clear.from 验证码背景颜色渐进 默认为Color.LIGHT_GRAY
kaptcha.background.clear.to 验证码背景颜色渐进 默认为Color.WHITE
kaptcha.image.width 验证码图片宽度 默认为200
kaptcha.image.height 验证码图片高度 默认为50(3)在Controller中分别添加用于生成验证码以及校验验证码的controller:
package cn.zifangsky.controller;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import javax.imageio.ImageIO;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import com.google.code.kaptcha.Constants;
import com.google.code.kaptcha.Producer;
import cn.zifangsky.model.VerifyCode;
@Controller
public class CaptchaController {
@Autowired
private Producer producer;
/**
* 生成验证码
* @param request
* @param response
*/
@RequestMapping("/user/user/verify.html")
public void generate(HttpServletRequest request,HttpServletResponse response){
response.setDateHeader("Expires", 0);
response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate");
response.addHeader("Cache-Control", "post-check=0, pre-check=0");
response.setHeader("Pragma", "no-cache");
response.setContentType("image/jpeg");
String validateText = producer.createText(); //生成验证码文字
//存储到session中
request.getSession().setAttribute(Constants.KAPTCHA_SESSION_KEY, validateText);
BufferedImage bImage = producer.createImage(validateText);
try {
ServletOutputStream outputStream = response.getOutputStream();
ImageIO.write(bImage, "jpg", outputStream);
outputStream.flush();
outputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 校验验证码
* @return 返回是否校验成功
*/
@RequestMapping(value="http://www.mamicode.com/user/user/checkVerifyCode.json",method={RequestMethod.POST})
@ResponseBody
public Map<String, String> check(@RequestBody VerifyCode verifyCode,HttpServletRequest request){
HttpSession session = request.getSession();
Map<String, String> result = new HashMap<>();
//session中的验证码
String codeFromSession = (String) session.getAttribute(Constants.KAPTCHA_SESSION_KEY);
session.removeAttribute(Constants.KAPTCHA_SESSION_KEY); //使用之后删除
if(StringUtils.isNotBlank(verifyCode.getVerifyCodeValue()) && StringUtils.isNotBlank(codeFromSession)){
if(verifyCode.getVerifyCodeValue().equalsIgnoreCase(codeFromSession)){
session.setAttribute("codeCheck", true); //设置校验成功标志
result.put("result", "ok");
}else{
result.put("result", "error");
}
}else{
result.put("result", "error");
}
return result;
}
}注:这里使用json请求异步校验验证时使用了Jackson来将前台传递过来的json字符串自动转换成Java对象,因此如果像我这里采用异步校验的话还需要配置Jackson相关的配置,具体配置如下:
i)VerifyCode.java
package cn.zifangsky.model;
public class VerifyCode {
private String verifyCodeValue;
public String getVerifyCodeValue() {
return verifyCodeValue;
}
public void setVerifyCodeValue(String verifyCodeValue) {
this.verifyCodeValue = verifyCodeValue;
}
}ii)向项目中引入Jackson相关的jar包:
下载地址如下:http://down.51cto.com/data/2257291
iii)在SpringMVC的配置文件中添加以下配置:
<bean id="mappingJacksonHttpMessageConverter" class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"> <property name="supportedMediaTypes"> <list> <value>text/html;charset=UTF-8</value> <value>application/json;charset=UTF-8</value> </list> </property> <property name="objectMapper"> <bean class="org.codehaus.jackson.map.ObjectMapper"> <property name="dateFormat"> <bean class="java.text.SimpleDateFormat"> <constructor-arg type="java.lang.String" value="http://www.mamicode.com/yyyy-MM-dd HH:mm:ss"></constructor-arg> </bean> </property> </bean> </property> </bean> <!-- 启动Spring MVC的注解功能,完成请求和注解POJO的映射 --> <bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"> <property name="messageConverters"> <list> <ref bean="mappingJacksonHttpMessageConverter" /><!-- json转换器 --> </list> </property> </bean> <mvc:annotation-driven content-negotiation-manager="contentNegotiationManager" /> <bean id="contentNegotiationManager" class="org.springframework.web.accept.ContentNegotiationManagerFactoryBean"> <!-- true,开启扩展名支持,false关闭支持 --> <property name="favorPathExtension" value="http://www.mamicode.com/false" /> <!-- 用于开启 /userinfo/123?format=json的支持 --> <property name="favorParameter" value="http://www.mamicode.com/true" /> <!-- 设置为true以忽略对Accept Header的支持 --> <property name="ignoreAcceptHeader" value="http://www.mamicode.com/false" /> <property name="mediaTypes"> <value> atom=application/atom+xml html=text/html json=application/json xml=application/xml *=*/* </value> </property> </bean>
(4)登录页面:
<%@page import="java.security.SecureRandom"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<c:set var="path" value="http://www.mamicode.com/${pageContext.request.contextPath}" />
<title>ShiroDemo2</title>
<script src="http://www.mamicode.com/${path}/scripts/jquery/jquery-1.9.0.min.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#verifyImg").click(
function() {
$("#message").text("");
$(this).attr(
"src",
"<c:url value=http://www.mamicode.com/‘/user/user/verify.html‘/>?"
+ Math.floor(Math.random() * 100));
});
$("#verifyCode").keyup(function() {
var verifyCodeValue = $("#verifyCode").val().replace("/\s/g", "");
var data = {"verifyCodeValue":verifyCodeValue};
if (verifyCodeValue.length == 5) {
$.ajax({
url : "<c:url value=http://www.mamicode.com/‘/user/user/checkVerifyCode.json‘/>",
type : "POST",
contentType : ‘application/json; charset=utf-8‘,
data : JSON.stringify(data),
success : function(response) {
if (response.result == "ok") {
$("#message").text("ok");
$("#password").focus();
} else if(response.result == "error"){
$("#message").text("error");
$("#verifyImg").attr("src","<c:url value=http://www.mamicode.com/‘/user/user/verify.html‘/>?"
+ Math.floor(Math.random() * 100));
}
},
error : function(response){
alert("提交失败,请重新提交");
}
});
}
});
$("#submit").click(function(){
var action = "<c:url value=http://www.mamicode.com/‘/user/user/check.json‘/>";
var data = {"username":$("#username").val(),"password":$("#password").val()};
$.ajax({
url : action,
type:"POST",
contentType:‘application/json‘,
data:JSON.stringify(data),
success:function(response){
if(response.result == "success"){
window.location.href ="<c:url value=http://www.mamicode.com/‘/user/index.html‘/>";
}else if(response.result == "error"){
$("#error").text("登录失败,请重新提交");
$("#verifyImg").attr("src","<c:url value=http://www.mamicode.com/‘/user/user/verify.html‘/>?"
+ Math.floor(Math.random() * 100));
}
},
error:function(response){
alert("提交失败,请重新提交");
}
});
});
});
</script>
<STYLE type="text/css">
#login {
width: 400px;
height: 280px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -140px;
border: 1px;
align: center;
}
#form {
width: 300px;
height: 160px;
position: relative;
left: 50%;
top: 50%;
margin-left: -150px;
margin-top: -80px;
text-align: center";
}
</STYLE>
</head>
<body>
<div id="login">
<div id="form">
<form id="myform">
<div>
<input type="text" id="username" name="username" placeholder="用户名" />
<input type="password" id="password" name="password"
placeholder="密码" />
</div>
<div>
<input type="text" id="verifyCode" name="verifyCode" maxlength="5"
placeholder="验证码" /> <img id="verifyImg" name="verifyImg"
title="点击刷新" src=http://www.mamicode.com/‘#/‘" /user/user/verify.html‘/>"
style="margin-bottom: -4px"><span id="message"
style="color: red"></span>
</div>
<div id="submit">
<input type="submit" value="http://www.mamicode.com/登录" />
<div id="error" style="color: red"></div>
</div>
</form>
</div>
</div>
</body>
</html>前台登录页面这里就不做过多解释了,都是jQuery的一些写法。代码不难,如果了解jQuery的一些基本用法的话,理解上面的代码应该挺容易的。当然,最后进行登录校验时需要判断session中是否有“codeCheck”这个参数,用于判断验证码是否已经校验成功过。具体的代码如下:
/**
* 登录校验
*
* @param UsrUser
* 登录时的User对象,包括form表单中的用户名和密码
* @param request
* @return 是否登录成功标志
*/
@RequestMapping(value = "/user/user/check.json",method={RequestMethod.POST})
@ResponseBody
public Map<String, String> loginCheck(@RequestBody UsrUser user,HttpServletRequest request) {
HttpSession session = request.getSession();
Map<String, String> result = new HashMap<>();
Boolean codeCheck = (Boolean) session.getAttribute("codeCheck"); //验证码是否校验成功标志
session.removeAttribute("codeCheck");
if (codeCheck != null && codeCheck) {
UsrUserBO userBO = userManager.login(user.getUsername(), user.getPassword());
if (userBO != null) {
session.setAttribute("userBO", userBO); // 登录成功之后加入session中
result.put("result", "success");
} else {
result.put("result", "error");
}
}else{
result.put("result", "error");
}
return result;
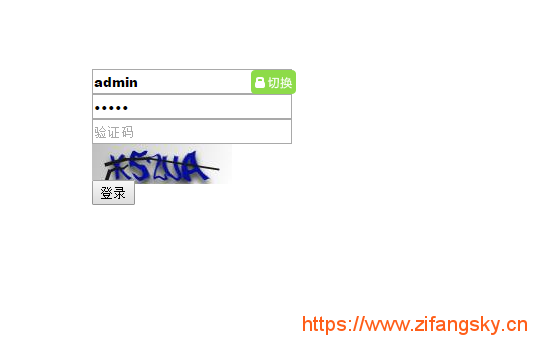
}(5)最后生成的验证码效果如下:


参考文章:
https://my.oschina.net/u/1450300/blog/486377
PS:上面图片中的水印是我个人博客的域名,因此还请管理员手下留情不要给我标为“转载文章”,谢谢!!!
本文出自 “zifangsky的个人博客” 博客,请务必保留此出处http://983836259.blog.51cto.com/7311475/1889578
SpringMVC中使用Kaptcha验证码组件生成比较安全的验证码
