首页 > 代码库 > 从零开始学Python-day10
从零开始学Python-day10
Python-day10
学习要有定位,明确目标的去学习。坚持下去,然后就会有所收获--leaves (ps:有时候终点看似很近却又很远)
python-09 --jQuery详解、AJax相关知识以及html页面包装
一、jQuery详解
任务:jQuery的w3c教程看完,初步了解jQuery
网页链接:http://www.w3school.com.cn/jquery/index.asp
1.1 jQuery场景:主要对html内元素进行操作
1.用来选择html页面中指定的标签【通过id、class等】
2.操作-DOM元素进行增删改查
2.1 操作html文档内容---常用元素 table form div等
2.2 操作html元素属性---常用属性
2.3操作html元素的样式---CSS动作就是样式
3.事件 ---什么情况下触发jQuery的操作,ajax等
1.2 jQuery的使用格式
$(选择器).动作 ==> $(selector).action()
$ ==>美元符号定义jQuery
选择器(selector) ===>"查询"和"查找"HTML元素
jQuery的action()执行对元素的操作
常用的动作有以下四种:
$(选择器).html(value) #获取或者设置HTML标签值
$(选择器).val(value) #获取或者设置表单值
$(选择器).attr(value) #获取或者设置属性标签值
$(选择器).css(value) #获取或者设置标签样式值
选择器种类:
种类一:id选择器:一个html页面中id是唯一的
$(‘#idname‘).action() ==== > $(‘username‘).action()
1.html() 操作HTML元素
2.val() 操作表单的动作
$(‘button‘).action() ===> $(‘#okbtn‘).attr(‘data-id‘)
$(‘.class‘).action() ===>
种类二 :类选择器 class,主要是id太多的情况很难管理(id选择器是单个操作,class为批量操作)
class = "btn" 按钮类 ==> $(".update-btn").css(‘color‘,‘red‘)==>获取所有的更新按钮并将颜色更改为红色。
选择器举例:
jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
1.3 jQuery使用小例
$(选择器).val(value) #获取或者设置表单值
1.3.1 初试jQuery的id选择器
html代码为:
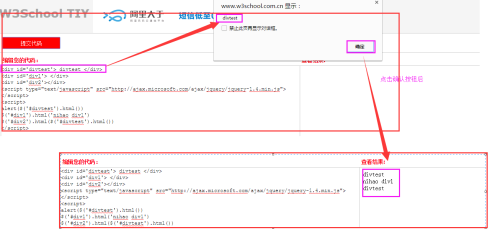
<div id=‘divtest‘> divtest </div> <div id=‘div1‘> </div> <div id=‘div2‘></div> <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script> <script> alert($(‘#divtest‘).html()) $(‘#div1‘).html(‘nihao div1‘) $(‘#div2‘).html($(‘#divtest‘).html()) </script>
执行效果截图:

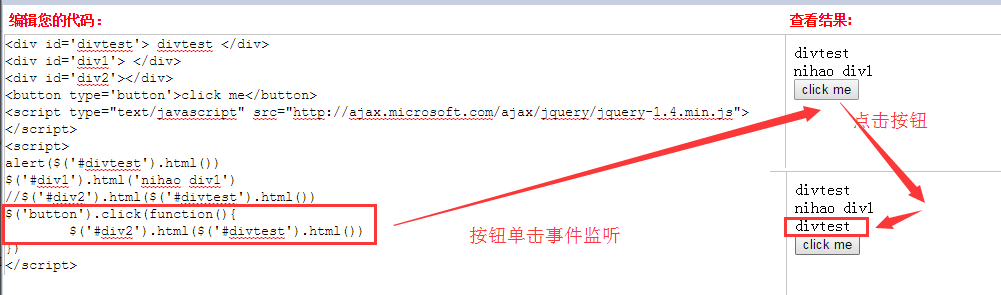
1.3.2 jQuery添加事件响应
html代码为:
<div id=‘divtest‘> divtest </div>
<div id=‘div1‘> </div>
<div id=‘div2‘></div>
<button type=‘button‘>click me</button>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script>
<script>
alert($(‘#divtest‘).html())
$(‘#div1‘).html(‘nihao div1‘)
//$(‘#div2‘).html($(‘#divtest‘).html())
$(‘button‘).click(function(){
$(‘#div2‘).html($(‘#divtest‘).html())
})
</script>执行效果截图为:

$(选择器).css(value) #获取或者设置标签样式值
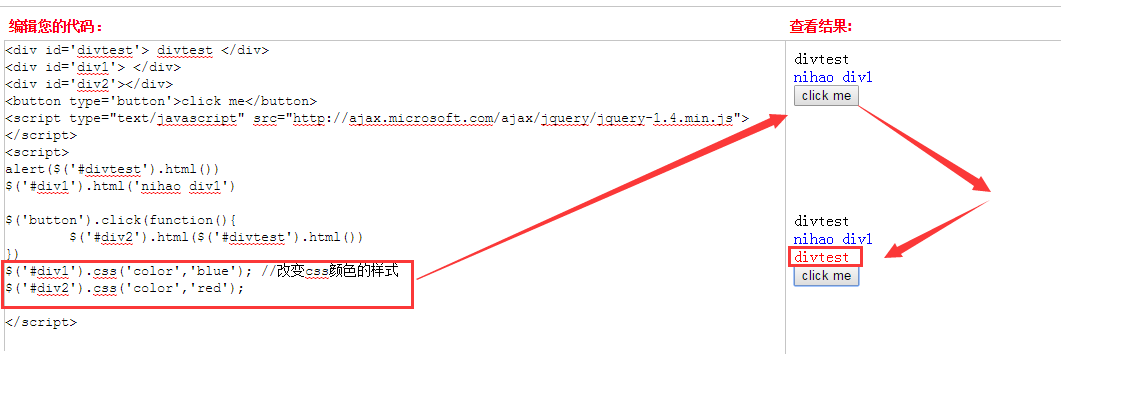
1.3.3 使用jQuery改变CSS样式值
<div id=‘divtest‘> divtest </div>
<div id=‘div1‘> </div>
<div id=‘div2‘></div>
<button type=‘button‘>click me</button>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script>
<script>
alert($(‘#divtest‘).html())
$(‘#div1‘).html(‘nihao div1‘)
$(‘button‘).click(function(){
$(‘#div2‘).html($(‘#divtest‘).html())
})
$(‘#div1‘).css(‘color‘,‘blue‘); //改变css颜色的样式
$(‘#div2‘).css(‘color‘,‘red‘);
</script> 执行效果截图:
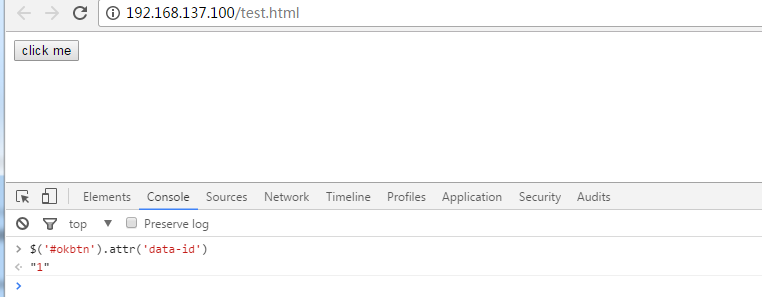
 1.3.4 Button按钮绑定id
1.3.4 Button按钮绑定id
html代码:
<button id=‘okbtn‘ type=‘button‘ data-id=‘1‘>click me</button> <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script>
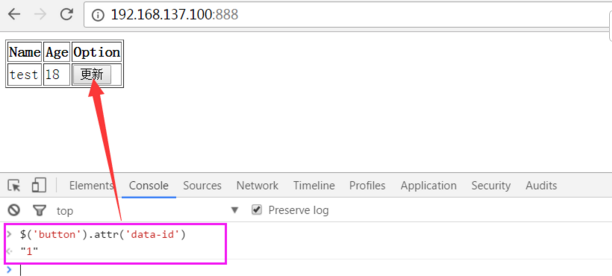
执行效果截图:

class 选择器练习:
html代码练习:
<div id=‘divtest‘> divtest </div>
<div id=‘div1‘> </div>
<div id=‘div2‘></div>
<button id=‘okbtn‘ type=‘button‘ data-id=‘1‘>click me</button>
<p class=‘reboot‘>33333</p>
<p class=‘reboot‘>33333</p>
<p class=‘reboot‘>33333</p>
<p class=‘reboot‘>33333</p>
<p class=‘reboot‘>33333</p>
<p class=‘reboot‘>33333</p>
<p class=‘reboot‘>33333</p>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script>
<script>
alert($(‘#divtest‘).html())
$(‘#div1‘).html(‘nihao div1‘)
$(‘button‘).click(function(){
$(‘#div2‘).html($(‘#divtest‘).html())
$(‘.reboot‘).css(‘color‘,‘red‘)
})
$(‘#div1‘).css(‘color‘,‘blue‘);
$(‘#div2‘).css(‘color‘,‘red‘);
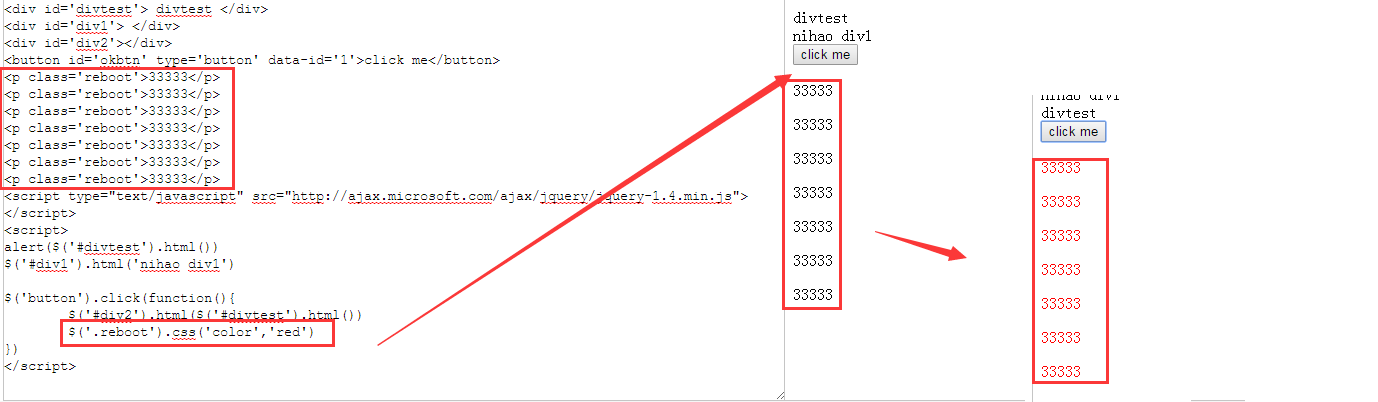
</script>执行效果截图

1.4 jQuery小结
1. id选择器和class选择器是最常用的两种选择器
2. id选择器的id在页面html元素中是唯一的标示。适用于某一个特定元素的定义
3. class选择器,是同一类元素共用属性,是用于相同元素类型的批量定义
4.也可以根据元素类型选择,如下图

5.多个选择器的写法
$(‘选择器1,选择器2,...‘)
$(‘#aaa,p‘).css("color","green")
二、jQuery 之AJAX
AJAX是与服务器交换数据的艺术,他在不重载全部页面的情况下,实现了对部分网页的更新。(使用AJAX的应用程序案例:谷歌地图、腾讯地图、优酷视频、人人网等)
2.1 初试AJAX异步请求
##flask逻辑端代码
[root@xiaowei AJAX]# cat ajax.py
#!/usr/bin/python
#coding:utf-8
from flask import Flask ,render_template
import json
app = Flask(__name__)
#import session后初始化加密串
app.secret_key = "qazQAZ!@"
@app.route(‘/‘)
def index():
return render_template(‘ajax.html‘)
@app.route(‘/list‘)
def list():
user = {‘id‘:1,‘name‘:‘test‘,‘age‘: 18}
return json.dumps({‘code‘:0,‘result‘:user})
if __name__ == "__main__":
app.run(host=‘0.0.0.0‘,port=888,debug=True)
##html前端代码
<html>
<body>
<div id=‘test‘>
<table border=‘1px‘>
<thead>
<tr><th>Name</th><th>Age</th><th>Option</th></tr>
</thead>
<tbody>
<!--{% if user %}
<tr><td><input id=‘name‘ value=http://www.mamicode.com/ {{ user.name}}> 验证截图:

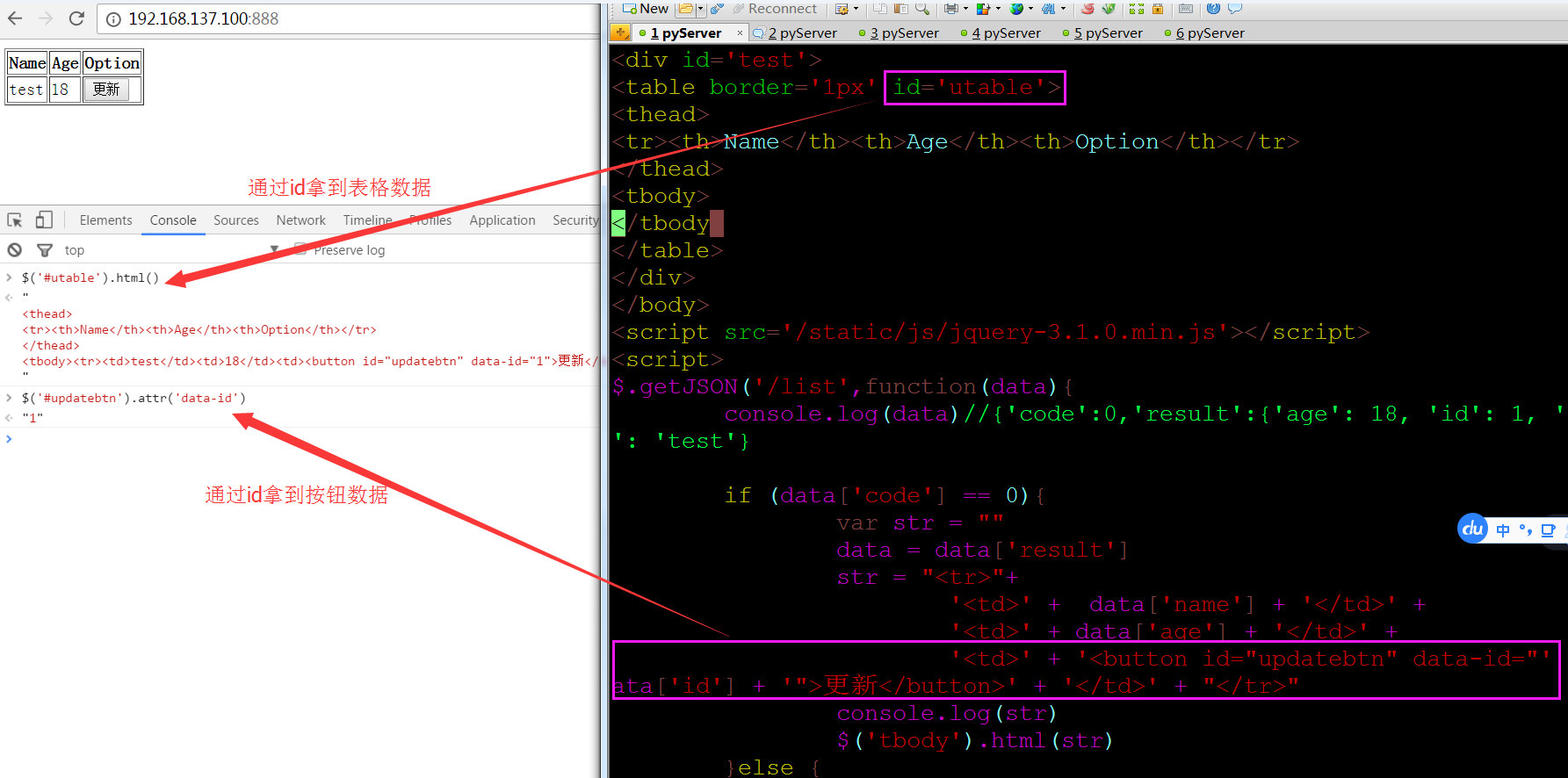
ajax异步实现html前端拼接:

2.2 回调函数
flask逻辑端可以接受GET和POST两种请求,回调函数就是接收请求url的结果.
回调函数的格式:
$.getJSON(请求逻辑端的url,回调函数(接受逻辑端反馈结果的函数){
})
小例子:
$.getJSON("/list",function(data){
拿到逻辑端的数据后,对数据处理,一般情况下就是渲染html页面
})
2.3 AJAX的优点:页面和数据分离(以AJAX.py为例)
1.index页面返回为空页面,但没有数据
2.list页面只返回数据,但是没有页面
2.4 AJAX实现POST请求
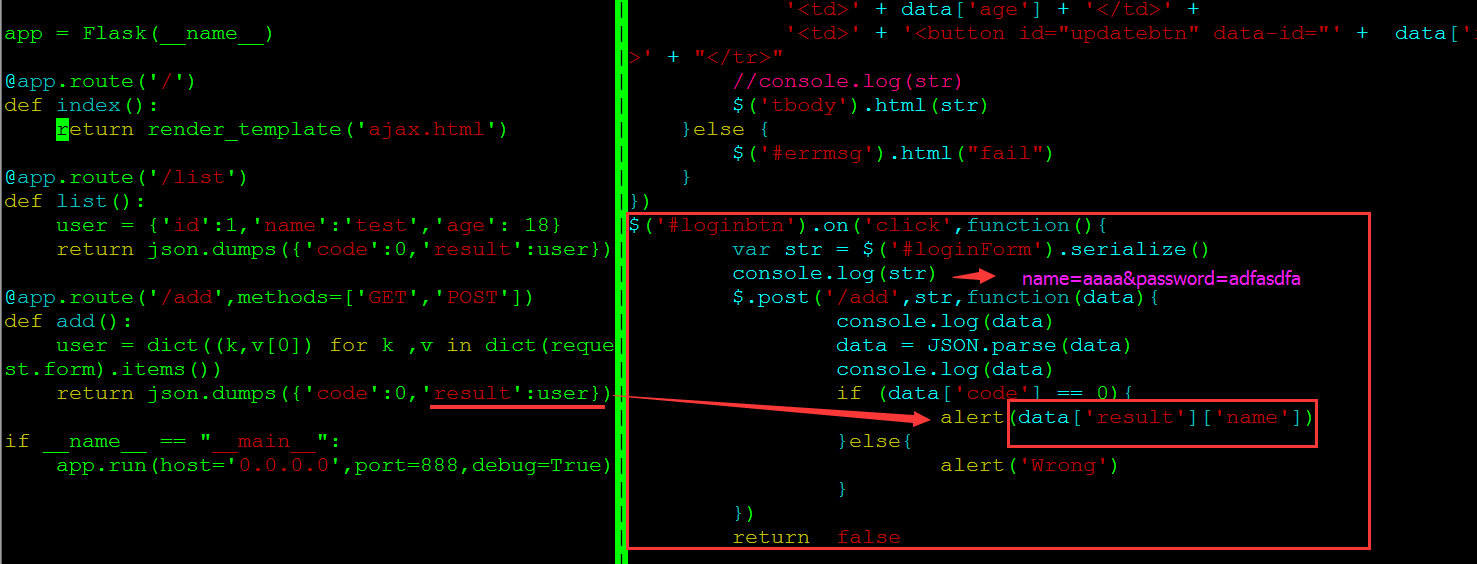
完整的ajax的post请求前后端代码:
前端:
from flask import Flask ,render_template
import json
app = Flask(__name__)
@app.route(‘/‘)
def index():
return render_template(‘ajax.html‘)
@app.route(‘/list‘)
def list():
user = {‘id‘:1,‘name‘:‘test‘,‘age‘: 18}
return json.dumps({‘code‘:0,‘result‘:user})
@app.route(‘/add‘,methods=[‘GET‘,‘POST‘])
def add():
user = dict((k,v[0]) for k ,v in dict(request.form).items())
print user
return json.dumps({‘code‘:0,‘result‘:user})
if __name__ == "__main__":
app.run(host=‘0.0.0.0‘,port=888,debug=True)
前端html:
<html>
<body>
<div id=‘test‘>
<table border=‘1px‘ id=‘utable‘>
<thead>
<tr><th>Name</th><th>Age</th><th>Option</th></tr>
</thead>
<tbody>
</tbody>
</table>
<form id="loginForm">
<tr><td>Name<input id ="name" type=‘text‘ name=‘name‘> </td></tr>
<tr><td>Password<input id ="password" type=‘password‘ name=‘password‘> </td></tr>
<tr><td><input id ="loginbtn" type=‘submit‘ value=http://www.mamicode.com/‘login‘>""
data = data[‘result‘]
str = "<tr>"+
‘<td>‘ + data[‘name‘] + ‘</td>‘ +
‘<td>‘ + data[‘age‘] + ‘</td>‘ +
‘<td>‘ + ‘<button id="updatebtn" data-id="‘ + data[‘id‘] + ‘">更新</button>‘ + ‘</td>‘ + "</tr>"
console.log(str)
$(‘tbody‘).html(str)
}else {
$(‘#errmsg‘).html("fail")
}
})
$(‘#loginbtn‘).on(‘click‘,function(){
var str = $(‘#loginForm‘).serialize()
console.log(str)
$.post(‘/add‘,str,function(data){
console.log(data)
data = JSON.parse(data)
console.log(data)
if (data[‘code‘] == 0){
alert(data[‘result‘][‘name‘])
}else{
alert(‘Wrong‘)
}
})
return false
})
</script>
</html>
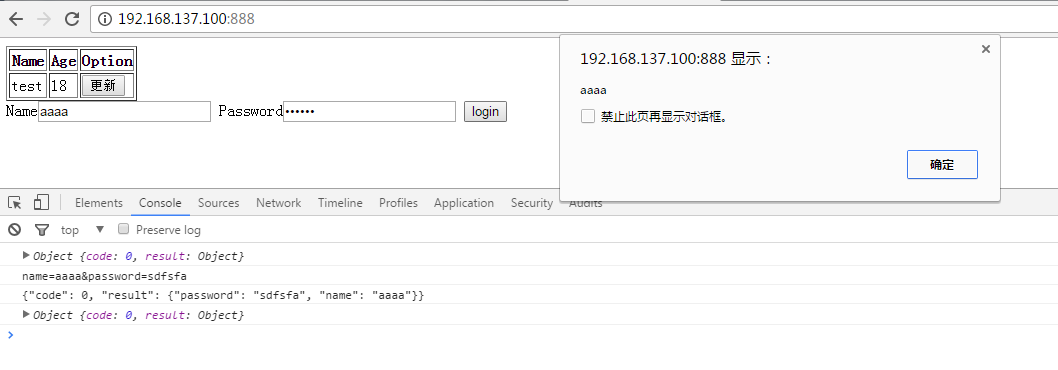
结果截图:

实现原理:回调函数

2.5 $.get()和$.getJSON()的区别
1.$.get(url,[data],[callback])
说明:URL为请求地址,data为请求数据的列表,callback为请求成功后的回调函数,回调函数接受两个参数,第一个是服务器返回的数据;第二个参数是服务器的状态,是可选参数。
2.$.post(url,[data],[callback],[type])
说明:同$.get(),只是多了一个type参数,type为请求的数据类型,可以是html、xml、json等,如果我们设置这个type参数为JSON时,那么返回的格式为json格式,否则就是和$.get()一样返回字符串。
3.$.getJSON(url,[data],[callback])
JSON.parse() 将字符串转换为字典格式
4.$.ajax(option)
$.ajax()这个函数功能强大,可以对Ajax进行许多精确的控制。
$.ajax({
url: "ajax/ajax_selectPicType.aspx",
data:{Full:"fu"},
type: "POST",
dataType:‘json‘,
success:CallBack,
error:function(er){
BackErr(er);}
});2.6 AJAX的应用场景(就用户管理系统而言)
AJAX的用处:
1.login登录模块使用ajax实现,登录成功弹出提示,确认后跳转个人页面
2.更新用户
更新第一步:update分为两块
GET:返回一个空的表单html,我们需要通过ajax的getJSon请求getByid这个逻辑端拿到数据,然后将数据渲染到这个空表单中
POST请求:ajax的POST请求逻辑端返回JSON
3.删除也使用ajax来完成
三、login登录页面嵌套
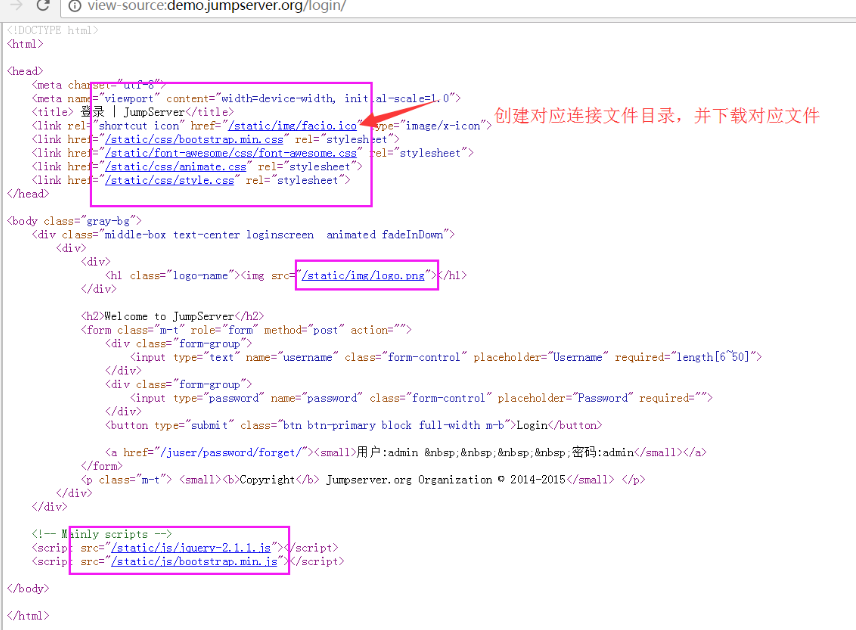
步骤一:根据平常上网登录时候看到比较好看的登录界面进行嵌套,本次以jumpserver开源为例。
如图:

步骤二:根据src元素进行js、css文件下载,并放到对应目录下。
步骤三:运行测试。

本文出自 “11931192” 博客,转载请与作者联系!
从零开始学Python-day10
