首页 > 代码库 > js文件的断点调试(chrome)
js文件的断点调试(chrome)
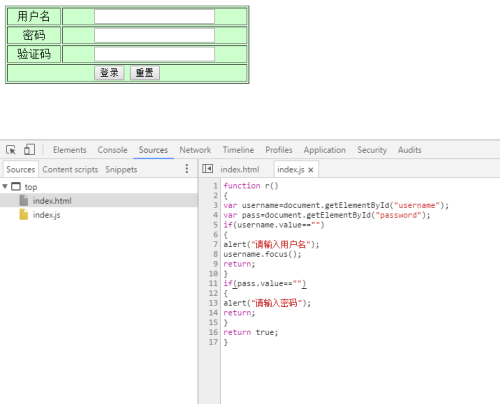
index.html文件在chrome中打开,并找到index.js

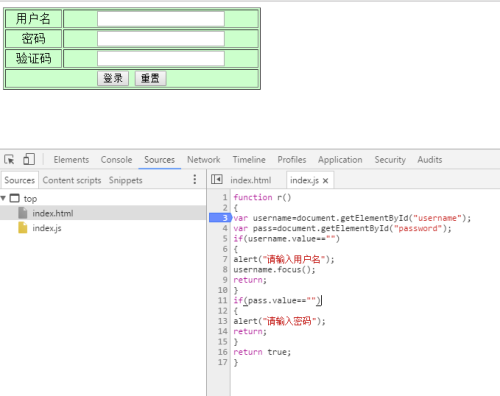
在你认为有错或想要进行的语句中打断点,打断点后的样子

进行调试,目的是让打断点的语句运行,可以知道点击后会执行打断点的语句,点击登录

进行了断点调试,右边的或者蒙层上的是按语句进行的,进行一个函数,是返回
注意:如果你刚好要调试的代码是在click或者blur其他方法,不要在该方法上打断点,应该在方法里面的语句或者方法前的语句中打断点,不然会进行了click或者blur方法中调试
js文件的断点调试(chrome)
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
