首页 > 代码库 > 理解SVG的viewport,viewBox【1】
理解SVG的viewport,viewBox【1】
viewport表示的是svg可视区大小,具体体现就是svg元素的width和height属性值所圈起来的区域:
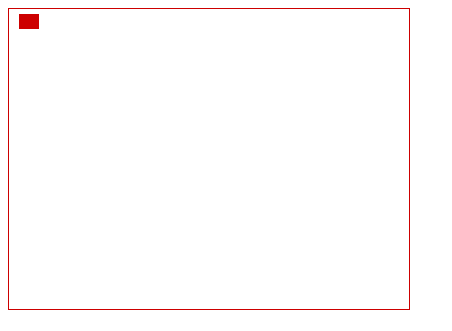
<svg width="400" height="300" style="border:1px solid #cd0000;"> <rect x="10" y="5" width="20" height="15" fill="#cd0000"/> </svg>
上述svg代码便定义了一个400px*300px的viewpoint,默认单位是px,也可以是其他web单位。上述代码的效果是:

在一个400px*300px的舞台上的(10,5)坐标位置放了一个20px*15px的矩形。显示效果全在意料之中,但是,如果svg增加新的属性viewBox,情况就大不相同了,代码:
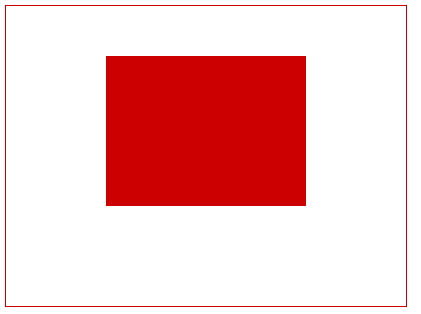
<svg width="400" height="300" viewBox="0,0,40,30" style="border:1px solid #cd0000;"> <rect x="10" y="5" width="20" height="15" fill="#cd0000"/> </svg>
效果:

只是在svg标签中增加了
viewBox="0,0,40,30"
就发生如此大的变化,那viewBox的4个属性值分别是什么?它们在如何工作呢?
viewBox="0,0,40,30"//x:左上角横坐标,y:左上角纵坐标,width:宽度,height:高度
用鑫哥的比方就是:
“SVG就像是我们的显示器屏幕,viewBox就是截屏工具选中的那个框框,最终的呈现就是把框框中的截屏内容再次在显示器中全屏显示!”
viewBox的width\height越小,viewBox的效果越明显。好比我们截屏工具选中区域越小,后来截屏内容铺满屏幕时反差越大。
如果是极端情况,设置viewBox的width/height的大小和viewpoint也就是svg的width\height一样大小,那么即使使用了viewBox,也不会改变原有的效果,代码如下:
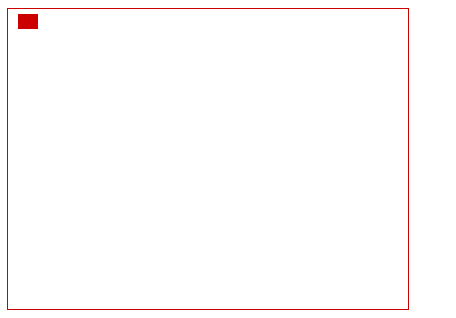
<svg width="400" height="300" viewBox="0,0,400,300" style="border:1px solid #cd0000;"> <rect x="10" y="5" width="20" height="15" fill="#cd0000"/> </svg>
效果:

它和没有给svg使用viewBox时的情况是一样的。这和你把一个满屏截图铺满屏幕显示是一样的原理,感受不到缩放。
本文只是皮毛之皮毛,以后再一点点写流水账。这种技术可以怎么应用呢?类似百度地图、谷歌地图那种点击放大效果就是典型。
参考文章http://www.zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/
理解SVG的viewport,viewBox【1】
