首页 > 代码库 > HTML5 Canvas 自定义笔刷
HTML5 Canvas 自定义笔刷
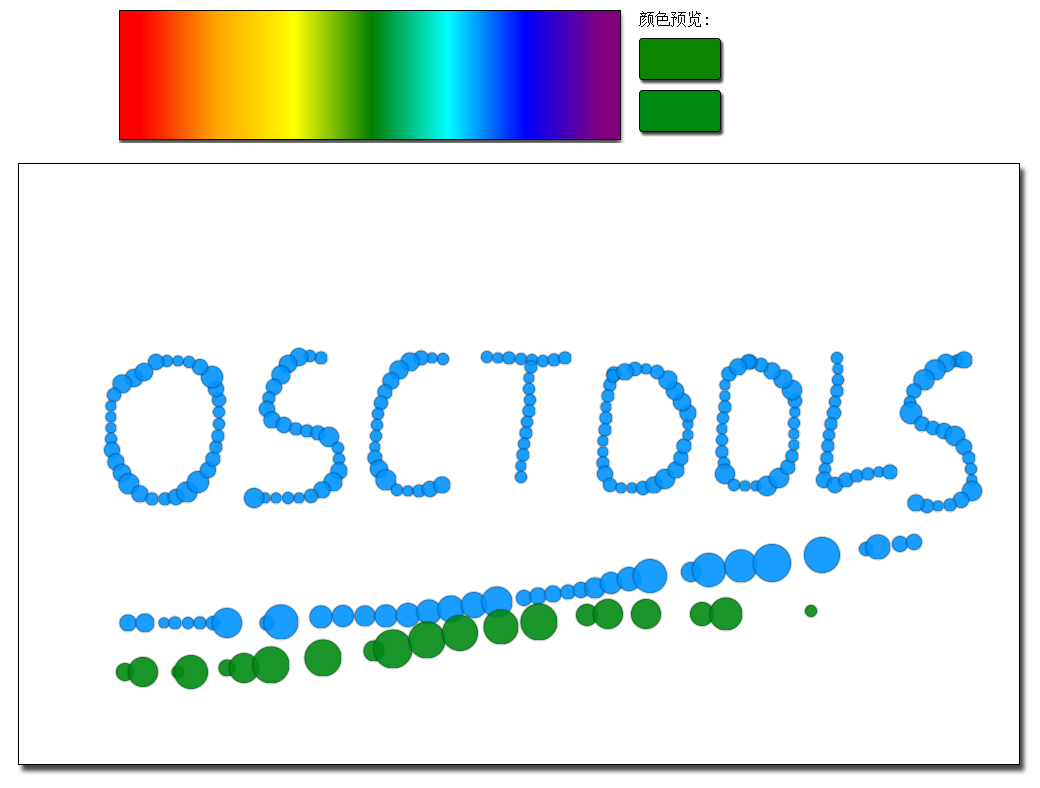
1. [图片] QQ截图20120715095110.png

?
?2. [代码][HTML]代码
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>HTML5 canvas - 自定义笔刷</title>
<style>
.container {
color: #000;
margin: 20px auto;
overflow: hidden;
position: relative;
width: 800px;
}
/* custom styles */
.column1 {
float:left;
width:500px;
}
.column2 {
float:left;
padding-left:20px;
width:170px;
}
#panel {
border:1px #000 solid;
box-shadow:4px 6px 6px #444444;
cursor:crosshair;
display:block;
margin:0 auto;
height:600px;
width:1000px;
}
#color {
border:1px #000 solid;
box-shadow:0px 4px 6px #444444;
cursor:crosshair;
}
.column2 > div {
margin-bottom:10px;
}
#preview, #pick {
background-color:rgb(0, 195, 135);
border:1px #000 solid;
box-shadow:2px 3px 3px #444444;
height:40px;
width:80px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
</style>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<div class="container">
<div class="column1">
<canvas id="color" width="500" height="128"></canvas>
</div>
<div class="column2">
<div>颜色预览:</div>
<div id="preview"></div>
<div id="pick"></div>
</div>
<div ></div>
</div>
<canvas id="panel" width="1000" height="600"></canvas>
</body>
</html>
3. [代码][JavaScript]代码
var canvas;
var canvasColor;
var ctx;
var ctxColor;
var bMouseDown = false;
var selColorR = 0;
var selColorG = 195;
var selColorB = 135;
var BubbleBrush = {
// inner variables
iPrevX : 0,
iPrevY : 0,
// initialization function
init: function () {
ctx.globalCompositeOperation = ‘source-over‘; //‘lighter‘ is nice too
ctx.lineWidth = 1;
ctx.strokeStyle = ‘rgba(0, 0, 0, 0.2)‘;
ctx.lineWidth = 2;
},
startCurve: function (x, y) {
this.iPrevX = x;
this.iPrevY = y;
ctx.fillStyle = ‘rgba(‘ + selColorR + ‘, ‘ + selColorG + ‘, ‘ + selColorB + ‘, 0.9)‘;
},http://www.huiyi8.com/qzone/?
draw: function (x, y) {qq背景
var iXAbs = Math.abs(x - this.iPrevX);
var iYAbs = Math.abs(y - this.iPrevY);
iXAbs = (iXAbs > 30) ? 30 : iXAbs;
iYAbs = (iYAbs > 30) ? 30 : iYAbs;
if (iXAbs > 10 || iYAbs > 10) {
ctx.beginPath();
ctx.arc(this.iPrevX, this.iPrevY, (iXAbs + iYAbs) * 0.5, 0, Math.PI*2, false);
ctx.fill();
ctx.stroke();
this.iPrevX = x;
this.iPrevY = y;
}
}
};
$(function(){
// creating canvas objects
canvas = document.getElementById(‘panel‘);
ctx = canvas.getContext(‘2d‘);
canvasColor = document.getElementById(‘color‘);
ctxColor = canvasColor.getContext(‘2d‘);
drawGradients(ctxColor);
BubbleBrush.init();
$(‘#color‘).mousemove(function(e) { // mouse move handler
var canvasOffset = $(canvasColor).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
var imageData = http://www.mamicode.com/ctxColor.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
var pixelColor = ‘rgba(‘+pixel[0]+‘, ‘+pixel[1]+‘, ‘+pixel[2]+‘, ‘+pixel[3]+‘)‘;
$(‘#preview‘).css(‘backgroundColor‘, pixelColor);
});
$(‘#color‘).click(function(e) { // mouse click handler
var canvasOffset = $(canvasColor).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
var imageData = http://www.mamicode.com/ctxColor.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
var pixelColor = ‘rgba(‘+pixel[0]+‘, ‘+pixel[1]+‘, ‘+pixel[2]+‘, ‘+pixel[3]+‘)‘;
$(‘#pick‘).css(‘backgroundColor‘, pixelColor);
selColorR = pixel[0];
selColorG = pixel[1];
selColorB = pixel[2];
});
$(‘#panel‘).mousedown(function(e) { // mouse down handler
bMouseDown = true;
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
BubbleBrush.startCurve(canvasX, canvasY, false, false, false, false, false, false, canvasX, canvasY, 0, 0);
});
$(‘#panel‘).mouseup(function(e) { // mouse up handler
bMouseDown = false;
});
$(‘#panel‘).mousemove(function(e) { // mouse move handler
if (bMouseDown) {
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
BubbleBrush.draw(canvasX, canvasY, false, false, false, false, false, false, canvasX, canvasY, 0, 0);
}
});
});
function drawGradients() {
var grad = ctxColor.createLinearGradient(20, 0, canvasColor.width - 20, 0);
grad.addColorStop(0, ‘red‘);
grad.addColorStop(1 / 6, ‘orange‘);
grad.addColorStop(2 / 6, ‘yellow‘);
grad.addColorStop(3 / 6, ‘green‘);
grad.addColorStop(4 / 6, ‘aqua‘);
grad.addColorStop(5 / 6, ‘blue‘);
grad.addColorStop(1, ‘purple‘);
ctxColor.fillStyle=grad;
ctxColor.fillRect(0, 0, canvasColor.width, canvasColor.height);
}
HTML5 Canvas 自定义笔刷
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
