首页 > 代码库 > Node.js 常用工具 util
Node.js 常用工具 util
util 是一个 Node.js 核心模块,提供常用函数的集合,用于弥补核心 Javascript 功能过于精简的不足。
util.inherits(constructor, superConstructor)
实现对象间原型继承的函数,第一个构造函数 将从 第二个构造函数那里继承原型的方法
JavaScript 的面向对象特性是基于原型的,与常见的基于类的不同。JavaScript 没有 提供对象继承的语言级别特性,而是通过原型复制来实现
示例代码如下:
var util = require(‘util‘);
//基础对象
function Base(){
this.name = ‘base‘;
this.base = ‘1990‘;
this.sayHello = function(){
console.log(‘Hello ‘+this.name);
}
};
Base.prototype.showName = function(){
console.log(this.name);
};
//继承自 Base 的对象
function Sub(){
this.name = ‘sub‘;
}
util.inherits(Sub, Base);
var objBase = new Base();
objBase.showName();
objBase.sayHello();
console.log(objBase);
var objSub = new Sub();
objSub.showName();
console.log(objSub);我们定义了一个基础对象 Base 和一个继承自 Base 的 Sub,Base 有三个在构造函数内定义的属性和一个原型中定义的函数,通过 util.inherits 实现继承。结果如下:

注意,Sub 仅仅继承了 Base 在原型中定义的函数,而构造函数内部创造的 base 属性和 sayHello 函数都没有被 Sub 继承。同时,在原型中定义的属性不会被 console.log 作为对象的属性输出。
尝试打印输出 objSub.sayHello() 这个方法,输出的结果是:

util.inspect(object,[showHidden],[depth],[colors]
是一个将任意对象转换成字符串的方法,通常用于调试和错误输出。
util.inspect 接受至少一个参数 object,即要转换的对象。
其它可选参数如下:
showHidden <boolean> 是一个可选参数,如果值为 true,将会输出更多隐藏信息
depth <number> 表示最大递归的层数,如果对象很复杂,你可以指定层数以控制输出信息的多少。如果不指定 depth,默认会递归 2 层;指定为 null,表示不限制递归层数,完整遍历对象
colors <boolean> 如果值为 true,输出格式将会以 ANSI 颜色编码,通常用于在终端显示更漂亮的效果
特别要指出的是,util.inspect 并不会简单地直接把对象转换为字符串,即使该对 象定义了 toString 方法也不会调用
示例代码如下:
var util = require(‘util‘);
function Person(){
this.name = ‘Roger‘;
this.toString = function(){
return this.name;
}
}
var obj = new Person();
console.log(util.inspect(obj));
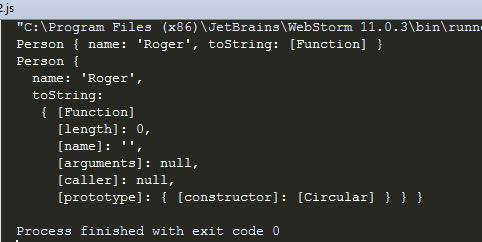
console.log(util.inspect(obj, true));运行结果:

本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1891133
Node.js 常用工具 util
