首页 > 代码库 > JS数组追加数组採用push.apply的坑
JS数组追加数组採用push.apply的坑
JS数组追加数组没有现成的函数,这么多年我已经习惯了a.push.apply(a, b);这样的自以为非常酷的,不须要写for循环的写法,一直也没遇到什么问题,直到今天我要append的b是个非常大的数组时才遇到了坑。
1 | a = new Array(); |
2 | b = new Array(125624); |
3 | a.push.apply(a, b); |
以上的代码在mac的chrome下抛出了例如以下的异常
1 | Uncaught RangeError: Maximum call stack size exceeded |
假设把数组改为b = new Array(125623);小一个元素竟然就好了,測试了一下其它浏览器也都有大数组才出错的问题,但不同浏览器临界值还各异。
搜索了http://stackoverflow.com/questions/1374126/how-to-append-an-array-to-an-existing-javascript-array/17368101#17368101 发现也有人遇到这种坑:
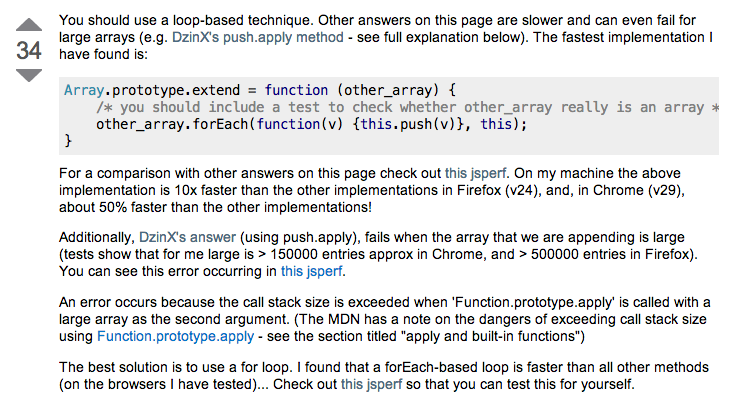
1 | Array.prototype.extend = function (other_array) { |
2 | /* you should include a test to check whether other_array really is an array */ |
3 | other_array.forEach(function(v) {this.push(v)}, this); } |
给出的建议是老老实有用forEach,不仅能够避免大数组的异常问题,而且从性能角度考虑forEach也是最快的

这个小坑给了我两点思考:
1、有些花哨的使用方法如a.push.apply(a, b);还是用于面试题装逼即可,实战上还是多走老实路线免得遇到异常和性能的坑,比如小数量的如这篇的这个几十个节点的3D网络拓扑弹簧布局样例玩玩倒是没问题,遇到真正大数据量如这篇中的HT for Web的这个3D大数据量性能样例才干考验出问题。
2、http://stackoverflow.com/questions/1374126 从stackoverflow找答案时不要仅盯着投票最多的,真理往往掌握在少数人手中,下图259票的回答是个坑,34票的才是最完美的分析:


JS数组追加数组採用push.apply的坑
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
