首页 > 代码库 > 使用libqrencode库制作二维码电子名片--IOS版
使用libqrencode库制作二维码电子名片--IOS版
1、效果图:
点击生成按钮,显示二维码:

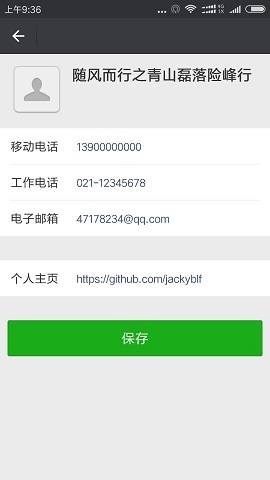
使用微信扫一扫后,获得如下界面:

2、libqrencode库:
libqrencode是一个日本人(Kentaro Fukuchi)写的生成二维码的跨平台c语言库。
官网是这里,Github在这里。
本人最喜欢的就是这种【用c写成的、跨平台的、功能单一的、使用方便的】库!
IOS中Objc使用C/C++库超方便,android下,稍微麻烦一点。
3、Objc对libqrencode包装:
网上找的QRCodeGenerator类,由Andrew Kopanev实现。
很简单,就一个方法,给定一个字符串,返回一个UIImage表示的二维码图片:
@interface QRCodeGenerator : NSObject + (UIImage *)qrImageForString:(NSString *)string imageSize:(CGFloat)size; @end
来看一下实现的关键点:
+ (UIImage *)qrImageForString:(NSString *)string imageSize:(CGFloat)size {
if (![string length]) {
return nil;
}
//第一步:通过utf字符串生成QRCode,调用的是libqrencode的核心函数
QRcode *code = QRcode_encodeString([string UTF8String], 0, QR_ECLEVEL_L, QR_MODE_8, 1);
if (!code) {
return nil;
}
//第二步:create context
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
CGContextRef ctx = CGBitmapContextCreate(0, size, size, 8, size * 4, colorSpace, kCGImageAlphaPremultipliedLast);
//第三步:空间变换
//因为CoreGraphic的坐标系是右手系,原点在左下角
//而UIKit中的坐标系是左手系,原点在左上角
//所以经过下面的平移和缩放矩阵操作后,就符合UIImage基于左手系左上角的表示
CGAffineTransform translateTransform = CGAffineTransformMakeTranslation(0, -size);
CGAffineTransform scaleTransform = CGAffineTransformMakeScale(1, -1);
CGContextConcatCTM(ctx, CGAffineTransformConcat(translateTransform, scaleTransform));
//第四步:在图像上下文中生成二维码位图
// draw QR on this context
[QRCodeGenerator drawQRCode:code context:ctx size:size];
//第五步:get image
CGImageRef qrCGImage = CGBitmapContextCreateImage(ctx);
UIImage * qrImage = [UIImage imageWithCGImage:qrCGImage];
//第六步:some releases
CGContextRelease(ctx);
CGImageRelease(qrCGImage);
CGColorSpaceRelease(colorSpace);
QRcode_free(code);
return qrImage;
}主要是注意一下第三步,空间变换。将右手系左下角原点变换到左手系统左上角的变换矩阵!!
4、VCard格式:
百度百科对VCard格式的详细说明
我们通过一个函数了解一下常用的格式(请见代码注释):
-(NSString*) getVCardString
{
NSMutableString* ret = [[NSMutableString alloc]init];
//VCard规范:
//1、以BEGIN:VCARD开头,END:VCARD结束
[ret appendString:@"BEGIN:VCARD \n"];
//2、定义了很多关键字,具体请参考百度百科,本例子用到了其中一些比较重要的关键词
//3、一般格式为 key : value,例如下面 FN:随风而行之青山磊落险峰行
[ret appendString:@"FN:"];
[ret appendString:@"随风而行之青山磊落险峰行"];
[ret appendString:@"\n"];
//4、如果有子项目的话,使用;隔开,例如下面的电话TEL包含移动电话CELL和公司电话WORK或者家庭电话HOME,而且也可以是VOICE,FAX等等
[ret appendString:@"TEL;CELL;VOICE:"];
[ret appendString: @"13900000000"];
[ret appendString:@"\n"];
[ret appendString:@"TEL;WORK;VOICE:"];
[ret appendString:@"021-12345678"];
[ret appendString:@"\n"];
//同上,EMAIL也有子项目
[ret appendString:@"EMAIL;PREF;INTERNET:"];
[ret appendString:@"47178234@qq.com"];
[ret appendString:@"\n"];
//5、一个搞了我几个小时的坑需要注意:,见到代码中,最后都添加了"\n"符,是吧。
// 因为 如果行的长度超过了75个字符,那么必须分行
// 所以 保险期间,每一项都添加换行符
[ret appendString:@"URL:"];
[ret appendString:@"https://github.com/jackyblf"];
[ret appendString:@"\n"];
//6、自定义的关键字,使用X-开头,当然也要和你手机的电话存储程序兼容,否则你手机电话存储程序也不认你自定义的内容
/*
NSString* qq = @"47178234";
[ret appendString:@"X-QQ:"];
[ret appendString:qq];
[ret appendString:@"\n"];
*/
[ret appendString:@"END:VCARD"];
return ret;
}5、IOS中生成二维码电子名片:
- (IBAction) forEvent:(UIEvent *)event {
//注:必须是正方形的UIImageView,二维码基本都是正方形的吧
self.imageView.image = [QRCodeGenerator qrImageForString:[self getVCardString] imageSize: self.imageView.bounds.size.width];
}本文出自 “随风而行之青衫磊落险峰行” 博客,转载请与作者联系!
使用libqrencode库制作二维码电子名片--IOS版
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
