首页 > 代码库 > jquery skitter插件试用
jquery skitter插件试用
下载地址:http://www.skitter-slider.net
演示网站:http://thiagosf.net/projects/jquery/skitter
这个插件最大的特色是,它在翻页或滑动时有非常多的动画效果,比如立方体形、管道形等等。它还给用户提供一系列选项进行最大限度的自定义,例如,动画速度,转换间隔,图片文字标签的设置等。
使用很简单,给予挣钱的配置就行。
详细配置参数见:http://blog.sina.com.cn/s/blog_7f95e24b01017ts9.html 和官网。这里不再赘述。

这里主要讲一下它的缺点。
缺点一:
也算是BUG我觉得,参数设置全屏的时候宽屏图片显示没问题(官网上全是宽屏图片),当窄屏大图片全屏时就不如人意了,以下对比:


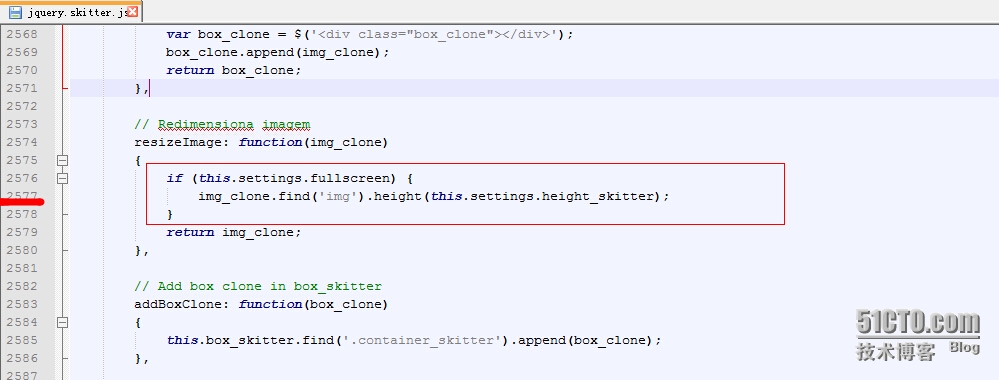
可以清楚的看出来不和谐之处。查看代码才知道它的‘父母’考虑不周全

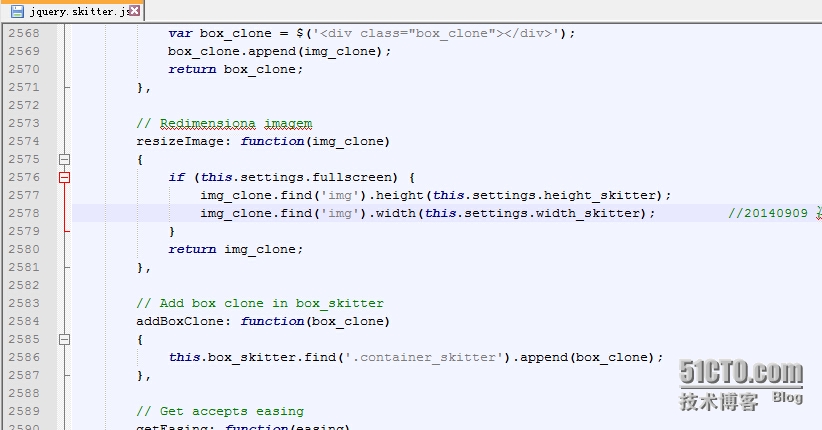
只定义了高度,没有定义宽度(自己写程序的时候就要注意,要想到所有可能的情况)。于是乎:

看效果:

缺点二:
不支持手机滑动换图。对于本来就是要用于手机端的我怎能容忍。
继续修改源码。借助另一个插件jquery_mobile。
用法:

看源码,找到适合修改的地方,加入代码:

其实这个是仿照它的前一个和后一个按钮触发事件写的,只不过触发源改了。
具体效果不方便演示,就要自己去试了。
用后感想。通过看了几次它的源码,发现它和其他幻灯片好的原因是同样是切换,skitter的切换效果五花八门,可以自己设置,如果你够牛的话甚至可以定义自己的切换效果;而它之所以有很炫的切换效果是因为他把一张图片切成了N个小图片,然后定义几个切换效果函数,每个函数使用对应的代码去操作这些小图片。现在再去看skitter的切换效果,就会很容易发现都是以那种指定大小的小图片为单位切换的。这么说来skitter真正的干货就是这几个切换效果函数。
坚持经常看源码。不懂了看源码,错了看源码,修改前看源码......
本文出自 “蜗牛” 博客,请务必保留此出处http://rainday5.blog.51cto.com/6054509/1550187
jquery skitter插件试用
