首页 > 代码库 > 网页定位导航特效
网页定位导航特效
最近在学习慕课网-网页定位导航特效的课程,这个算是学习完成的经验总结吧。通过学习这一课,get了以下几个小技巧。
- css小技巧:在content的右边设置一个fixed的菜单该如何定位?先设定左边定位50%,然后设定向右偏移400px,这样就位于content的正右边了。
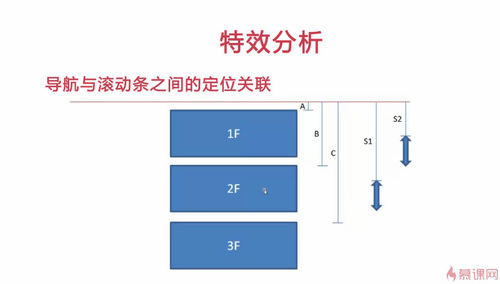
- 导航与滚动条之间的关系,我实在不能讲得更好了,直接盗老师的图好了。

其实就是比较向上滚动的距离与每个楼层之间的距离,如果该楼层已经滚了上去,那就可以设置为焦点。
我实在解释不清了,不知以后我自己看能不能看懂了。啥也不说了,直接上核心代码好了。
//1、滚动条发生滚动时,要获取相应的值。 $(document).scroll(function(){ var items = $("#content").find(".item"); var top = $(document).scrollTop(); var menu = $("#menu"); var currentId = ""; //2、让导航菜单实现在滚动条滚动的时候自动设置焦点 items.each(function(index, element) { var m = $(this); var itemTop = m.offset().top; if(top>itemTop-200){//-200为了增加用户体验,如果不加的话,图片与菜单并不十分同步 currentId = "#" + m.attr("id"); }else{ return false; } }); //console.log(top); //3、给相应楼层的a 设置 current,取消其他链接的current var oldLink = menu.find(".current"); if(currentId && oldLink.attr("href")!= currentId){ oldLink.removeClass("current"); menu.find("[href="http://www.mamicode.com/+currentId+"]").addClass("current"); } }); 由于最近在看《javascript高级程序设计》,又改了一版原生js版。道理相同,下面依然是贴代码。
window.onscroll = function(){ //js兼容性的问题 var top = document.body.scrollTop || document.documentElement.scrollTop; var menu = document.getElementById("menu"); var items = document.getElementById("content").getElementsByTagName("div"); var currentId = ""; //原生没有each()方法,只能用for循环了 for(var i=0,length=items.length;i<length;i++){ var m = items[i]; var itemTop = m.offsetTop; if(top>itemTop-200){ currentId = "#" + m.id; }else{ break; } } //console.log(top); var oldLink = menu.getElementsByClassName("current")[0]; if(currentId && oldLink.href!= currentId){ oldLink.className=""; var num = currentId.substr(currentId.length-1); document.getElementById("link"+num).className="current"; //比jq版来说,多了一个menu->a的id属性,以便能取到相应的元素 } }; 终于搞定了,这么点点的东西,花了一晚上的时间,归根结底还是基础语法不熟,用的时候到处去查。感觉程序如文章,语法如文字,只有语法熟了,才能言为心声。呵呵,又鸡汤了。
最后要说的是,已把代码上传到了CSDN上,大家可以免积分下载点我进入下载页
不支持IE6,js也有教程,不过这一版JS是我自己琢磨的~
网页定位导航特效
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
