首页 > 代码库 > 教你搭建Tiles工程-HelloTiles(附源码)
教你搭建Tiles工程-HelloTiles(附源码)
1. 添加Tiles的jar依赖
<dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-api</artifactId> <version>3.0.4</version> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-core</artifactId> <version>3.0.4</version> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-jsp</artifactId> <version>3.0.4</version> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-el</artifactId> <version>3.0.4</version> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-extras</artifactId> <version>3.0.4</version> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-servlet</artifactId> <version>3.0.4</version> </dependency>
2. 配置web.xml,使用Tiles监听器,配置加载tiles容器
<?xml version="1.0" encoding="UTF-8"?> <web-app id="pum" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <display-name>Archetype Created Web Application</display-name> <context-param> <param-name> org.apache.tiles.impl.BasicTilesContainer.DEFINITIONS_CONFIG</param-name> <param-value> /WEB-INF/tiles.xml </param-value> </context-param> <listener> <listener-class>org.apache.tiles.extras.complete.CompleteAutoloadTilesListener</listener-class> </listener> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
3. 定义模板的结构,并使用JSP表现这个结构。
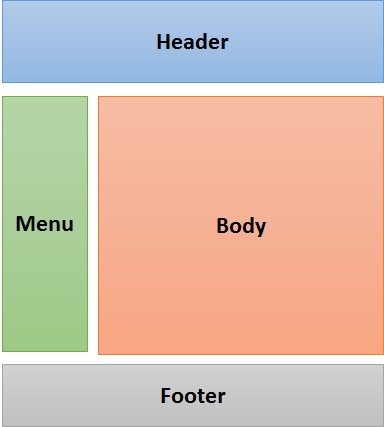
3.1 模板的结构

3.2 创建HelloTiles.jsp文件
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %> <tiles:insertDefinition name="myapp.homepage" />
4. 在web下创建tiles.xml,定义Tiles模板
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd"> <tiles-definitions> <definition name="myapp.homepage" template="/WEB-INF/layouts/classic.jsp"> <put-attribute name="title" value="http://www.mamicode.com/Tiles tutorial homepage" /> <put-attribute name="header" value="http://www.mamicode.com/WEB-INF/tiles/banner.jsp" /> <put-attribute name="menu" value="http://www.mamicode.com/WEB-INF/tiles/common_menu.jsp" /> <put-attribute name="body" value="http://www.mamicode.com/WEB-INF/tiles/home_body.jsp" /> <put-attribute name="footer" value="http://www.mamicode.com/WEB-INF/tiles/credits.jsp" /> </definition> </tiles-definitions>
5. 项目结构图

6. 源码下载地址:http://pan.baidu.com/s/1eQ5q3QU
本文出自 “尘风随影的天空” 博客,请务必保留此出处http://favccxx.blog.51cto.com/2890523/1555193
教你搭建Tiles工程-HelloTiles(附源码)
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
