首页 > 代码库 > DHTML
DHTML
一、HTML DOM 简介
HTML DOM(文档对象模型),当网页被加载的时候,浏览器会创建页面的文档对象模型。
HTML DOM模型被构造成为对象的树。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>文档标题</title> </head> <body> <h1>我的标题</h1> <a href="http://www.mamicode.com/#">我的链接</a> </body> </html>

通过可编程的对象模型,JavaScript获得了足够的能力来创建动态的HTML。
JavaScript能够改变页面中的所有HTML元素。
JavaScript能能改变页面中的所有HTML属性。
JavaScript能够改变页面中的所有CSS样式。
JavaScript能够对页面中的所有事件做出反应。
二、DOM的三个级别和DHTML
DOM模型有三种:
DOM level1:将HTML文档封装成对象。
DOM level2:在level1的基础上添加新的功能,例如:对于事件和css样式的支持。
DOM level3:支持xml1.0的一些新特性。
DHTML:
动态的HTML,它不是一门语言,是多项技术综合体的简称。
包括HTML、css、JavaScript、DOM。
这四种语言的职责:
HTML:负责提供标签,封装数据,这样便于操作数据。
css:负责提供样式,对标签中的数据进行样式定义。
DOM:负责将标签及其内容解析,封装成对象,对象中具有属性和行为。
JavaScript:负责提供程序设计语言,对页面中的对象进行逻辑操作。
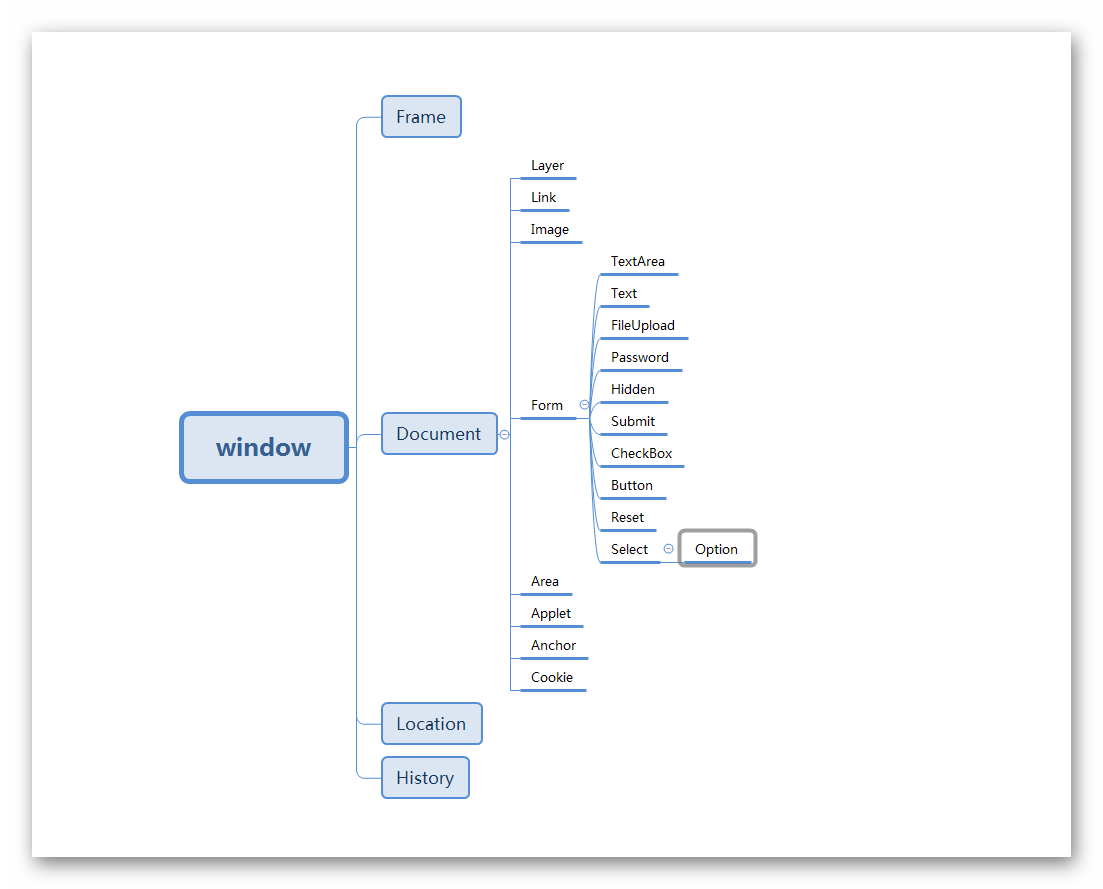
三、BOM和HTML DOM的关系图

四、Document对象
每个载入浏览器的HTML文档都会成为Document对象。
常用属性:
all[] 提供对文档中所有HTML元素的访问。
forms[] 返回对文档中所有Form对象引用。
body 提供对<body>元素的直接访问。
常用方法:
document.getELementById() 返回对拥有指定id的第一个对象的引用。
document.getElementsByName() 返回带有指定名称的对象集合。
document.getElementsByTagName() 返回带有指定标签名的对象集合。
document.write() 向文档写HTML表达式或JavaScript代码。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>01-Document对象l.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
<script type="text/javascript">
window.onload = function(){
var input = document.getElementById("nameId");
alert(input.id +" " +input.value);
};
</script>
</head>
<body>
<input type="text" id="nameId" name="username" value="http://www.mamicode.com/zhangsan"/><br/>
<input type="text" name="username" value="http://www.mamicode.com/lisi"/><br/>
<input type="text" name="username" value="http://www.mamicode.com/wangwu"/><br/>
<input type="text" name="username" value="http://www.mamicode.com/zhaoliu"/><br/>
</body>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>01-Document对象l.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
<script type="text/javascript">
window.onload = function(){
var inputs = document.getElementsByName("username");
for(var x = 0;x<inputs.length;x++){
alert(inputs[x].value);
}
};
</script>
</head>
<body>
<input type="text" id="nameId" value="http://www.mamicode.com/zhangsan"/><br/>
<input type="text" name="username" value="http://www.mamicode.com/lisi"/><br/>
<input type="text" name="username" value="http://www.mamicode.com/wangwu"/><br/>
<input type="text" name="username" value="http://www.mamicode.com/zhaoliu"/><br/>
</body>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>01-Document对象l.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
<script type="text/javascript">
window.onload = function(){
var inputs = document.getElementsByTagName("input");
for(var x = 0;x<inputs.length;x++){
alert(inputs[x].value);
}
};
</script>
</head>
<body>
<input type="text" id="nameId" value="http://www.mamicode.com/zhangsan"/><br/>
<input type="text" name="username" value="http://www.mamicode.com/lisi"/><br/>
<input type="text" name="username" value="http://www.mamicode.com/wangwu"/><br/>
<input type="text" name="username" value="http://www.mamicode.com/zhaoliu"/><br/>
</body>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>01-Document对象l.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
<script type="text/javascript">
document.write("Hello World");
</script>
</head>
<body>
</body>
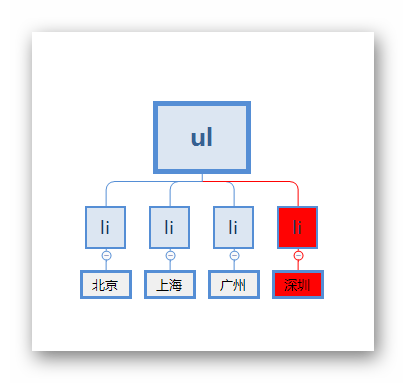
</html>五、Document对象练习
在无序列表<ul>中添加<il>条目。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>document对象练习.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
</body>
<script type="text/javascript">
/* 在ul列表下添加子节点<li>深圳</li> */
/*
1.创建元素对象<li></li>
2.创建文本的对象 深圳
3.把深圳添加到li的下面,作为li的子节点
4.把li添加到ul的下面,作为ul的子节点。
*/
var li = document.createElement("li");
var text = document.createTextNode("深圳");
li.appendChild(text);
var ul = document.getElementsByTagName("ul");
ul[0].appendChild(li);
</script>
</html>六、Element对象
操作Element对象的属性:
获取属性:element.getAttribute(name)
设置属性:element.setAttribute(name,value)
删除属性:element.removeAttribute(name)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>03-Element对象.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<input type="text" id="nameId" value="http://www.mamicode.com/zhangsan"><br/>
</body>
<script type="text/javascript">
/*
获得元素对象
element.getAttribute("name") 获取属性的值
element.setAttribute("name","value") 设置属性的值
element.removeAttribute("name") 删除属性
*/
var input = document.getElementById("nameId");
document.write(input.value+"<br/>");
document.write(input.getAttribute("value")+"<br/>");
input.setAttribute("value", "lisi");
document.write(input.getAttribute("value")+"<br/>");
input.removeAttribute("value");
document.write(input.getAttribute("value")+"<br/>");
</script>
</html>获取元素下的所有子节点:
element.getElementByTagName("name");
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>03-Element对象.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<ul id="ulId">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
<ul id="ulId2">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
</body>
<script type="text/javascript">
var ul = document.getElementById("ulId");
var lis = ul.getElementsByTagName("li");
for(var x = 0;x<lis.length;x++){
alert(lis[x].innerHTML);
}
</script>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>03-Element对象.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<ul id="ulId">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
<ul id="ulId2">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
</body>
<script type="text/javascript">
var ul = document.getElementById("ulId");
/*第一种方式获得ul下的所有li */
var lis = ul.getElementsByTagName("li");
for(var x = 0;x<lis.length;x++){
alert(lis[x].innerHTML);
}
/*第二种方式获得ul下的所有li */
lis = ul.childNodes;//获取ul下的所有节点 包括文本节点 标签节点 属性节点
for(var x = 0;x<lis.length;x++){
if(lis[x].nodeName == "LI"){//获取所有的li标签
alert(lis[x].firstChild.nodeValue);
}
}
</script>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>03-Element对象.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<ul id="ulId">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
<ul id="ulId2">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
</body>
<script type="text/javascript">
var ul = document.getElementById("ulId");
/*第一种方式获得ul下的所有li */
var lis = ul.getElementsByTagName("li");
for(var x = 0;x<lis.length;x++){
alert(lis[x].innerHTML);
}
/*第二种方式获得ul下的所有li */
lis = ul.childNodes;
for(var x = 0;x<lis.length;x++){
if(lis[x].nodeType == "1"){
alert(lis[x].firstChild.nodeValue);
}
}
</script>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>03-Element对象.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<ul id="ulId">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
<ul id="ulId2">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
</body>
<script type="text/javascript">
var ul = document.getElementById("ulId");
/*第一种方式获得ul下的所有li */
var lis = ul.getElementsByTagName("li");
for(var x = 0;x<lis.length;x++){
alert(lis[x].innerHTML);
}
/*第二种方式获得ul下的所有li */
lis = ul.childNodes;
for(var x = 0;x<lis.length;x++){
if(lis[x].nodeValue == null){
alert(lis[x].firstChild.nodeValue);
}
}
</script>
</html>七、Node对象
Node常用属性:
nodeName:
如果节点是元素节点,nodeName返回这个元素的名称。
如果节点是属性节点,nodeName返回这个属性的名称。
如果是文本节点,nodeName返回一个内容为#text的字符串。
nodeType:
node.ELEMENT_NODE --1 元素节点。
node.ATTRIBUTE_NODE --2 属性节点。
node.TEXT_NODE --3 文本节点。
nodeValue:
如果给定节点是一个元素节点,那么返回值是null。
如果给定节点是一个属性节点,那么返回值是这个属性的值。
如果给定节点是一个文本节点,那么返回值是这个文本节点的内容。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>03-Node对象.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<input type="text" id="nameId" value="http://www.mamicode.com/zhangsan"/>
<span id="spanId">我是span的区域</span>
</body>
<script type="text/javascript">
var input = document.getElementById("nameId");//获得input对象
alert(input.nodeName);//INPUT
alert(input.nodeType);//1
alert(input.nodeValue);//null
var attr = input.getAttributeNode("type");//获得input上的type属性
alert(attr.nodeName);//type
alert(attr.nodeType);//2
alert(attr.nodeValue);//text
var span = document.getElementById("spanId");
var text = span.firstChild;
alert(text.nodeName);//#text
alert(text.nodeType);//3
alert(text.nodeValue);//我是span的区域
</script>
</html>父节点:parentNode
parentNode属性返回的节点永远是一个元素节点,因为只有元素节点才有可能包含子节点。
document节点是没有父节点的。
子节点:
childNodes:获取指定节点的所有子节点的集合。
firstChild:获取指定节点的第一个子节点。
lastChild:获取指定节点的最后一个子节点。
同辈节点:
nextSibing:返回一个给定节点的下一个兄弟节点。
previousSibing:返回一个给定节点的上一个兄弟节点。
常用方法:
插入节点:
appendChild() 父节点调用,在末尾添加子节点。
insertBefore(new,old) 父节点调用,在指定节点之前添加子节点。
删除节点:
removeChild() 父节点调用,删除子节点。
替换节点:
replaceChild(new,old) 父节点调用,替换子节点。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>node节点的方法.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<ul id="ulId">
<li>北京</li>
<li id="sh" onclick="run();">上海</li>
<li>广州</li>
</ul>
<ul>
<li>小时代1</li>
<li id="xsd2">小时代2</li>
<li>小时代3</li>
</ul>
</body>
<script type="text/javascript">
function run(){
var sh = document.getElementById("sh");
var xsd2 = document.getElementById("xsd2");
sh.parentNode.replaceChild(xsd2, sh);
}
</script>
</html>简化代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>node节点的方法.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<ul id="ulId">
<li>北京</li>
<li id="sh" >上海</li>
<li>广州</li>
</ul>
<ul>
<li>小时代1</li>
<li id="xsd2">小时代2</li>
<li>小时代3</li>
</ul>
</body>
<script type="text/javascript">
document.getElementById("sh").onclick=function(){
var xsd2 = document.getElementById("xsd2");
this.parentNode.replaceChild(xsd2,this);
};
</script>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>node节点的方法.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<ul id="ulId">
<li>北京</li>
<li id="sh" >上海</li>
<li>广州</li>
</ul>
<ul>
<li>小时代1</li>
<li id="xsd2">小时代2</li>
<li>小时代3</li>
</ul>
</body>
<script type="text/javascript">
document.getElementById("sh").onclick=function(){
this.parentNode.removeChild(this);
};
</script>
</html> cloneNode(boolean) 不是父节点调用,复制节点
如果boolean值是true,就是复制子节点,否则就不复制子节点,默认是false
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>node节点的方法.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<button id="btnId">
我是按钮
</button>
<span id="spanId2"></span>
</body>
<script type="text/javascript">
var btn = document.getElementById("btnId");
var newBtn = btn.cloneNode(true);
document.getElementById("spanId2").appendChild(newBtn);
</script>
</html>八、innerHTML属性
浏览器几乎都支持该属性,但不是DOM标准的组成部分。
innerHTML属性可以用来读,写某个给定元素里面的内容。
innerHTML属性多与div或span标签配合使用。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>04-innerHTML属性.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<span id="spanId">
这是span中的区域
</span>
</body>
<script type="text/javascript">
window.alert(document.getElementById("spanId").firstChild.nodeValue);
</script>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>04-innerHTML属性.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<span id="spanId">
这是span中的区域
</span>
</body>
<script type="text/javascript">
/* 取得内容*/
window.alert(document.getElementById("spanId").innerHTML);
</script>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>04-innerHTML属性.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<span id="spanId">
这是span中的区域
</span>
</body>
<script type="text/javascript">
/* 设置内容*/
document.getElementById("spanId").innerHTML = "哈哈";
</script>
</html>九、全选、反选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>全选.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<input type="checkbox" id="boxId"/>全选/全不选<br/>
<input type="checkbox" name="love" value="http://www.mamicode.com/篮球"/>篮球<br/>
<input type="checkbox" name="love" value="http://www.mamicode.com/足球"/>足球<br/>
<input type="checkbox" name="love" value="http://www.mamicode.com/排球"/>排球<br/>
<input type="checkbox" name="love" value="http://www.mamicode.com/乒乓球"/>乒乓球<br/>
<input type="button" value="http://www.mamicode.com/全选" id="selectAll"/>
<input type="button" value="http://www.mamicode.com/全不选" id="unSelectAll"/>
<input type="button" value="http://www.mamicode.com/反选" id="inverse"/>
</body>
<script type="text/javascript">
/*
思路:
全选:获取名称为love的所有的input标签
循环遍历,拿到每一个input标签,同时,设置checked=true
*/
document.getElementById("selectAll").onclick=function(){
var loves = document.getElementsByName("love");
for(var x = 0;x<loves.length;x++){
loves[x].checked = true;
}
};
/*
思路:
全不选:获取名称为love的所有的input标签
循环遍历,拿到每一个input标签,同时,设置checked=false
*/
document.getElementById("unSelectAll").onclick=function(){
var loves = document.getElementsByName("love");
for(var x = 0;x<loves.length;x++){
loves[x].checked = false;
}
};
/*
思路:
反选:获取名称为love的所有的input标签
循环遍历,拿到每一个input标签,如果此时input的属性checked的属性值为true,就设置为false
如果此时input的属性checked的属性值为false,就设置为true
*/
document.getElementById("inverse").onclick=function(){
var loves = document.getElementsByName("love");
for(var x =0;x<loves.length;x++){
if(loves[x].checked){
loves[x].checked = false;
}else{
loves[x].checked = true;
}
}
};
/*
思路:
全选/全不选:
*/
document.getElementById("boxId").onclick=function(){
var loves = document.getElementsByName("love");
if(this.checked){
for(var x =0;x<loves.length;x++){
loves[x].checked = true;
}
}else{
for(var x = 0;x<loves.length;x++){
loves[x].checked = false;
}
}
};
</script>
</html>十、省市联动(js版)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>下拉列表左右选择 .html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<select id="select1" onchange="run(this.value);">
<option>==请选择==</option>
<option value="http://www.mamicode.com/北京">北京</option>
<option value="http://www.mamicode.com/河北">河北</option>
<option value="http://www.mamicode.com/山东">山东</option>
<option value="http://www.mamicode.com/河南">河南</option>
</select>
<select id="select2">
</select>
</body>
<script type="text/javascript">
/*
通过传过来的值,和数组对比,如果匹配成功,获取数组中后面的值(1开始),添加select2中。
*/
var arr = new Array();
arr[0] = new Array("北京","海定区","昌平区","朝阳区","东城区","西城区","丰台区","大兴区","怀柔区");
arr[1] = new Array("河北","石家庄","保定","邯郸","秦皇岛","张家口","唐山","承德");
arr[2] = new Array("山东","济南","青鸟","烟台","潍坊","菏泽","淄博","济宁");
arr[3] = new Array("河南","郑州","洛阳","荥阳","南阳","开封","商丘","驻马店","平顶山");
function run(val){
var select2 = document.getElementById("select2");
//清除select2下的所有子节点
var select2AllNodes = select2.getElementsByTagName("option");
//循环遍历
for(var i= 0;i<select2AllNodes.length;i++){
var select2AllNode = select2AllNodes[i];
select2.removeChild(select2AllNode);
//因为没删除一个子节点,长度就要减去1,就是每次删除子节点的同时让初始值变为0,这样才能将所有的子节点删除
i--;
}
//获取数组中的值
for(var x =0;x<arr.length;x++){
var inarr = arr[x];
var str = inarr[0];//获取省份
if(str == val){//如果传递过来的值和当前的省份相等
//从1开始遍历数组
for(var y = 1;y<inarr.length;y++){
var option = document.createElement("option");
var text = document.createTextNode(inarr[y]);
option.appendChild(text);
select2.appendChild(option);
}
}
}
}
</script>
</html>十一、onsubmit事件
控制表单的提交:需要把onsubmit作用在表单上
值得写法:onsubmit="return run()"
run()必须要有返回值,必须返回true或false。如果返回的是true,表单可以提交;如果返回的false,表单就不能提交。
run()的逻辑写表单的校验。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>onsubmit.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<form action="success.html" method="post" onsubmit="return run();">
<table>
<tr>
<td>输入用户名</td>
<td>
<input type="text" name="username" id="nameId" onfocus="run1()"/><span id="uspan"></span>
</td>
</tr>
<tr>
<td>输入密码</td>
<td>
<input type="password" name="password" id="pwdId"/><span id="pspan"></span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" name="repassword" id="repwdId"/><span id="rpspan"></span>
</td>
</tr>
<tr>
<td>邮箱</td>
<td>
<input type="text" name="email" id="emailId"/><span id="espan"></span>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="http://www.mamicode.com/提交"/>
</td>
</tr>
</table>
</form>
</body>
<script type="text/javascript">
function run1(){
var uspan = document.getElementById("uspan");
uspan.innerHTML = "<font color=‘red‘>不能输入特殊字符</font>";
}
//表单校验,必须有返回值
function run(){
//校验姓名
var username = document.getElementById("nameId").value;
if(username == "" || username.length ==0){
var uspan = document.getElementById("uspan");
uspan.innerHTML = "<font color=‘red‘>用户名不能为空</font>";
return false;
}
//校验密码
var password = document.getElementById("pwdId").value;
if(password == "" ||password.length ==0){
var pspan = document.getElementById("pspan");
pspan.innerHTML = "<font color=‘red‘>密码不能为空</font>";
return false;
}
//校验密码和确认密码是否相等
var repassword = document.getElementById("repwdId").value;
if((password != repassword)){
var rpspan = document.getElementById("rpspan");
rpspan.innerHTML = "<font color=‘red‘>密码和确认密码不相等</font>";
return false;
}
//校验邮箱
var email = document.getElementById("emailId").value;
if(!/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/.test(email)){
var espan = document.getElementById("espan");
espan.innerHTML = "<font color=‘red‘>邮箱格式不正确</font>";
return false;
}
return true;
}
</script>
</html>十二、js提交表单
js提交表单方式一:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>使用js提交表单</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<form action="success.html" method="post" onsubmit="return run();" id="formId" >
<table>
<tr>
<td>输入用户名</td>
<td>
<input type="text" name="username" id="nameId" onfocus="run1()"/><span id="uspan"></span>
</td>
</tr>
<tr>
<td>输入密码</td>
<td>
<input type="password" name="password" id="pwdId"/><span id="pspan"></span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" name="repassword" id="repwdId"/><span id="rpspan"></span>
</td>
</tr>
<tr>
<td>邮箱</td>
<td>
<input type="text" name="email" id="emailId"/><span id="espan"></span>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="http://www.mamicode.com/提交" onclick="run2();"/>
</td>
</tr>
</table>
</form>
</body>
<script type="text/javascript">
function run1(){
var uspan = document.getElementById("uspan");
uspan.innerHTML = "<font color=‘red‘>不能输入特殊字符</font>";
}
//表单校验,必须有返回值
function run(){
//校验姓名
var username = document.getElementById("nameId").value;
if(username == "" || username.length ==0){
var uspan = document.getElementById("uspan");
uspan.innerHTML = "<font color=‘red‘>用户名不能为空</font>";
return false;
}
//校验密码
var password = document.getElementById("pwdId").value;
if(password == "" ||password.length ==0){
var pspan = document.getElementById("pspan");
pspan.innerHTML = "<font color=‘red‘>密码不能为空</font>";
return false;
}
//校验密码和确认密码是否相等
var repassword = document.getElementById("repwdId").value;
if((password != repassword)){
var rpspan = document.getElementById("rpspan");
rpspan.innerHTML = "<font color=‘red‘>密码和确认密码不相等</font>";
return false;
}
//校验邮箱
var email = document.getElementById("emailId").value;
if(!/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/.test(email)){
var espan = document.getElementById("espan");
espan.innerHTML = "<font color=‘red‘>邮箱格式不正确</font>";
return false;
}
return true;
}
/* js提交表单 */
function run2(){
var form = document.getElementById("formId");
/* 提交表单 */
form.submit();
}
</script>
</html>js提交表单方式二:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>使用js提交表单</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
</head>
<body>
<form action="success.html" method="post" onsubmit="return run();">
<table>
<tr>
<td>输入用户名</td>
<td>
<input type="text" name="username" id="nameId" onfocus="run1()"/><span id="uspan"></span>
</td>
</tr>
<tr>
<td>输入密码</td>
<td>
<input type="password" name="password" id="pwdId"/><span id="pspan"></span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" name="repassword" id="repwdId"/><span id="rpspan"></span>
</td>
</tr>
<tr>
<td>邮箱</td>
<td>
<input type="text" name="email" id="emailId"/><span id="espan"></span>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="http://www.mamicode.com/提交" onclick="run2();"/>
</td>
</tr>
</table>
</form>
</body>
<script type="text/javascript">
function run1(){
var uspan = document.getElementById("uspan");
uspan.innerHTML = "<font color=‘red‘>不能输入特殊字符</font>";
}
//表单校验,必须有返回值
function run(){
//校验姓名
var username = document.getElementById("nameId").value;
if(username == "" || username.length ==0){
var uspan = document.getElementById("uspan");
uspan.innerHTML = "<font color=‘red‘>用户名不能为空</font>";
return false;
}
//校验密码
var password = document.getElementById("pwdId").value;
if(password == "" ||password.length ==0){
var pspan = document.getElementById("pspan");
pspan.innerHTML = "<font color=‘red‘>密码不能为空</font>";
return false;
}
//校验密码和确认密码是否相等
var repassword = document.getElementById("repwdId").value;
if((password != repassword)){
var rpspan = document.getElementById("rpspan");
rpspan.innerHTML = "<font color=‘red‘>密码和确认密码不相等</font>";
return false;
}
//校验邮箱
var email = document.getElementById("emailId").value;
if(!/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/.test(email)){
var espan = document.getElementById("espan");
espan.innerHTML = "<font color=‘red‘>邮箱格式不正确</font>";
return false;
}
return true;
}
/* js提交表单 */
function run2(){
var form = document.forms[0];
/* 提交表单 */
form.submit();
}
</script>
</html>本文出自 “11831428” 博客,请务必保留此出处http://11841428.blog.51cto.com/11831428/1904062
DHTML
