首页 > 代码库 > CSS
CSS
一、CSS简介
层叠样式表,Cascading Style Sheet。
CSS的作用:设置网页的显示效果。可以解决HTML代码对样式定义的重复,提高了后期样式代码的可维护性,并增强了网页的显示效果功能。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
HTML只需要把文本内容封装起来,不用属性,用CSS代码来控制显示效果。
如果开发了多套CSS的代码,都不用修改HTML的代码。
二、CSS和HTML的结合
main.css
p{
font-family: "隶书";
color=‘黑‘;
background-color: yellow;
}style.css
span{
background-color: gray;
}css与HTML结合的方式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>01-CSS与HTML的结合.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
<!--
CSS与HTML的结合方式四
-->
<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/css/mian.css">
<!--
CSS与HTML的结合方式三
-->
<style type="text/css">
@IMPORT url("css/style.css");
</style>
<!--
CSS与HTML的结合方式二
-->
<style type="text/css">
/*css的代码*/
div{
background-color: red;
font-size: 16px;
}
</style>
</head>
<body>
<!--
CSS与HTML的结合方式(4种)
1.在HTML的标签上,提供了一个属性,style="css的代码"
2.在HTML文件中,提供了一个标签
<style type="text/css">
css代码
</style>,
这个标签放在<head></head>标签之内
3.引入外部的文件的方式(引入CSS的文件,定义一个css文件,名为style.css)
@import url("css文件的地址");属性必须写到style标签内部
4.引入外部文件的方式,通过<link>标签,写在<head></head>标签内部
<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">
-->
<!--
CSS与HTML的结合方式一
-->
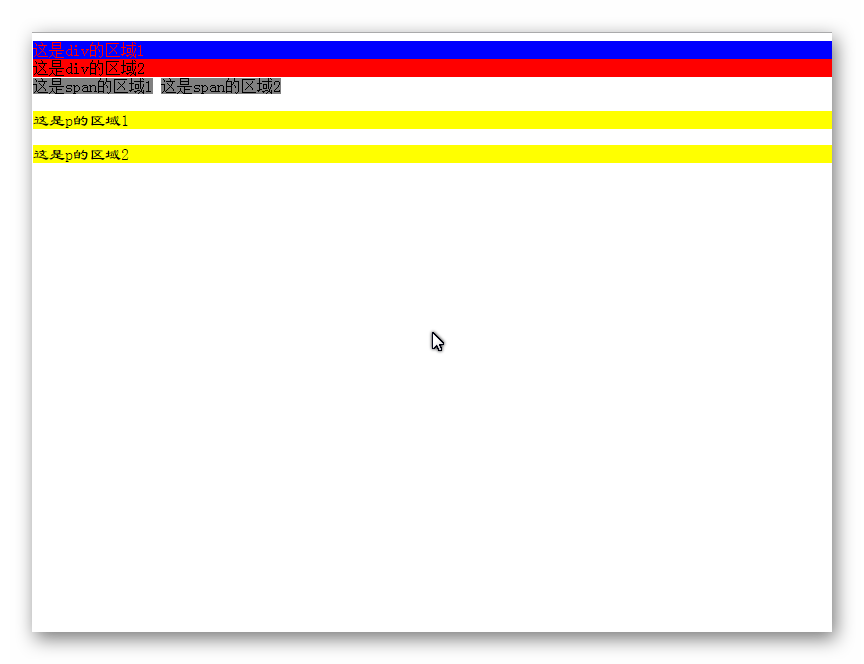
<div style="color:red;background-color: blue;">这是div的区域1</div>
<div>这是div的区域2</div>
<span>这是span的区域1</span>
<span>这是span的区域2</span>
<p>这是p的区域1</p>
<p>这是p的区域2</p>
</body>
</html>
三、CSS的优先级
一般情况下,从上到下,由外到内,优先级由低到高。
四、CSS的代码规范
选择器名称{
属性名:属性值;属性名:属性值;……
}
属性与属性之间用分号隔开
属性与属性值之间用冒号连接
如果一个属性有多个值得话,那么多个值用空格隔开。
五、CSS的选择器
告诉CSS代码作用在哪个标签上。
基本选择器:
标签选择器 div{} span{}
类选择器:在HTML标签上,提供了属性 class,定位到div的标签
写法:.class的名称
设置不同的标签,具有相同的样式。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>02-CSS的基本选择器.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
<style type="text/css">
.hehe{
color: red;
}
</style>
</head>
<body>
<div class="hehe">这是div的区域1</div>
<div>这是div的区域2</div>
<span class="hehe">这是span的区域1</span>
<span>这是span的区域2</span>
<p>这是p的区域1</p>
<p>这是p的区域2</p>
</body>
</html>ID选择器:在HTML标签上提供的属性 id
写法:#id的名称
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>02-CSS的基本选择器.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
<style type="text/css">
.hehe{
font-family: "微软雅黑";
font-size: 30px;
}
#haha{
color: red;
font-family: "微软雅黑";
background-color: green;;
}
</style>
</head>
<body>
<div id="haha">这是div的区域1</div>
<div>这是div的区域2</div>
<span class="hehe">这是span的区域1</span>
<span>这是span的区域2</span>
<p>这是p的区域1</p>
<p>这是p的区域2</p>
</body>
</html>优先级:标签选择器<类选择器<ID选择器<style属性
扩展选择器:
关联选择器:标签可以嵌套,标签与标签之间的关系。
写法:中间用空格隔开
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>02-CSS的基本选择器.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
<style type="text/css">
div font{
background-color: red;
font-size: 25px;
}
</style>
</head>
<body>
<div id="haha"><font>这是div的区域1</font></div>
<div>这是div的区域2</div>
<span class="hehe"><font>这是span的区域1</font></span>
<span>这是span的区域2</span>
<p>这是p的区域1</p>
<p>这是p的区域2</p>
</body>
</html>组合选择器:对多个不同的选择器进行相同的样式。
写法:在多个不同的选择器之间用逗号隔开
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>02-CSS的基本选择器.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
<style type="text/css">
#haha,.hehe{
background: red;
}
</style>
</head>
<body>
<div id="haha"><font>这是div的区域1</font></div>
<div>这是div的区域2</div>
<span class="hehe"><font>这是span的区域1</font></span>
<span>这是span的区域2</span>
<p>这是p的区域1</p>
<p>这是p的区域2</p>
</body>
</html>伪元素选择器:预先定义好的一些状态的选择器。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>02-CSS的基本选择器.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">-->
<style type="text/css">
input:FOCUS {
background-color: red;
}
</style>
</head>
<body>
<input type="text" name=""/>
<div id="haha"><font>这是div的区域1</font></div>
<div>这是div的区域2</div>
<span class="hehe"><font>这是span的区域1</font></span>
<span>这是span的区域2</span>
<p>这是p的区域1</p>
<p>这是p的区域2</p>
</body>
</html>六、布局
div+css布局
本文出自 “11831428” 博客,请务必保留此出处http://11841428.blog.51cto.com/11831428/1902522
CSS
