首页 > 代码库 > Devexpress报表开发(三):创建主从报表
Devexpress报表开发(三):创建主从报表
Devexpress报表开发(三):创建主从报表
此教程是在上一篇的基础上教会大家如何使用Devexpress报表控件来创建主从报表的,我们将从以下几步来实现主从报表:
添加从报表数据
创建从报表
设计从报表布局
显示预览结果
1.添加从报表数据
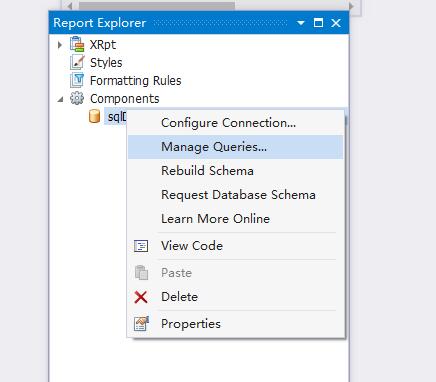
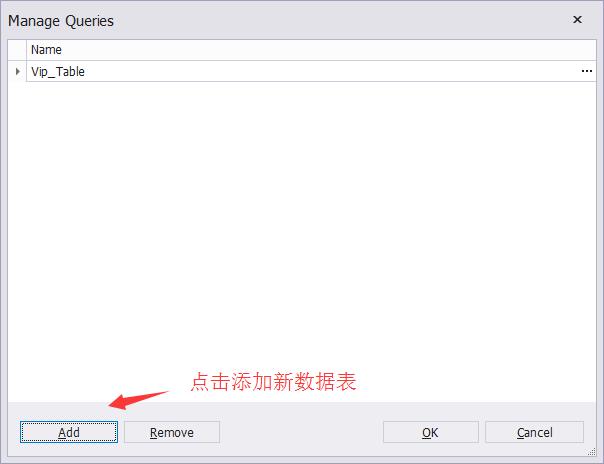
我们打开上一篇文章的工程,然后右击Report Explorer中的sqlDataSource1,选择Manage Queries(查询管理),然后点击添加。


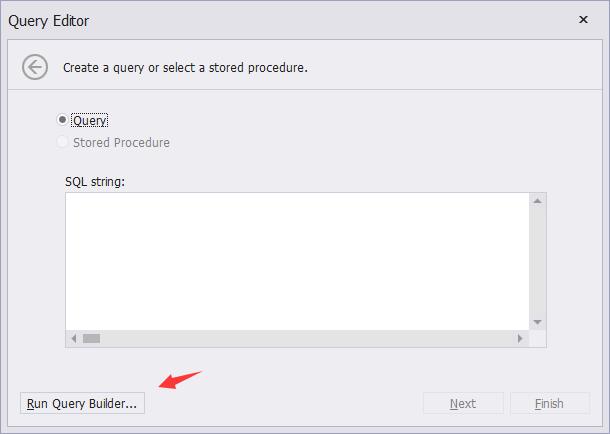
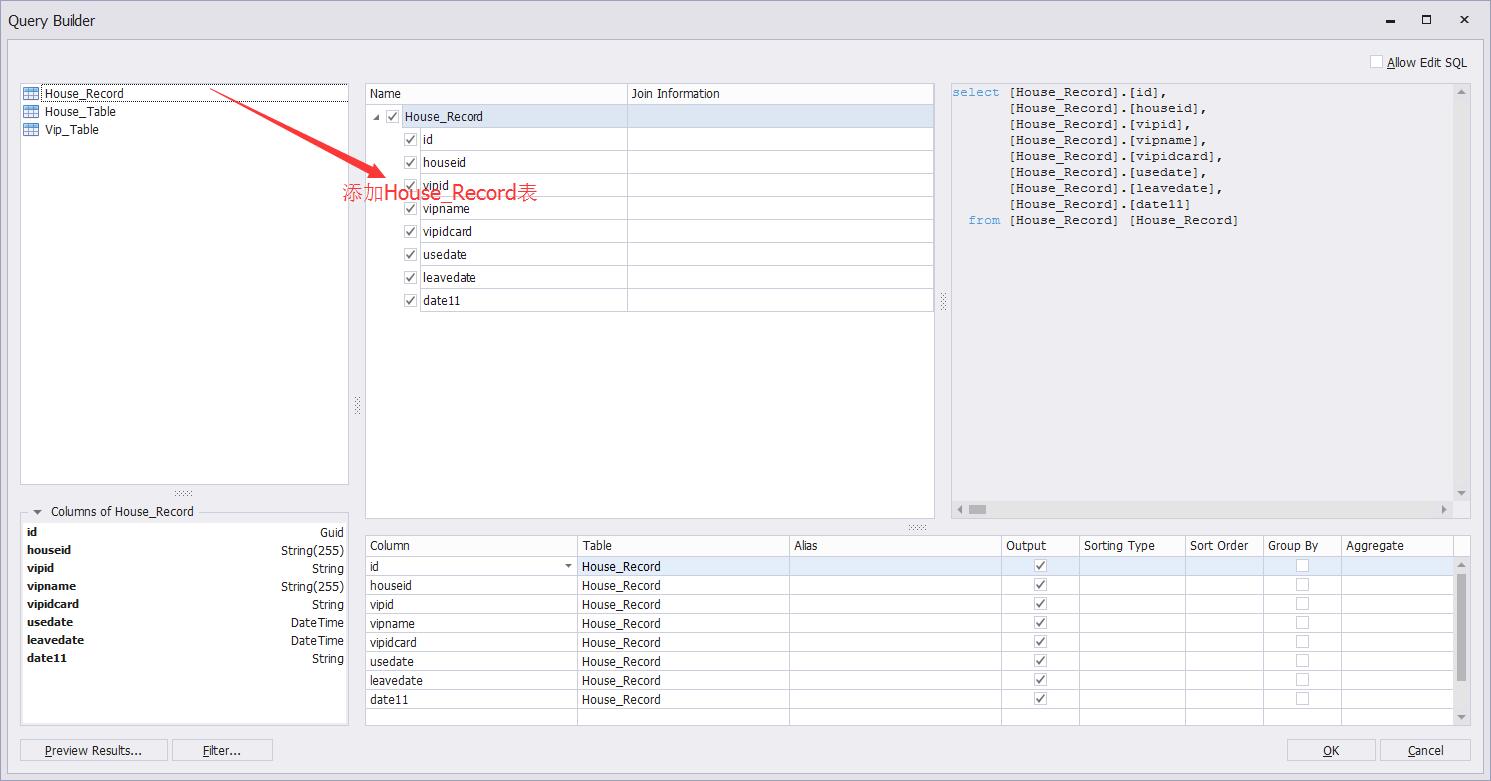
然后我们按照上一篇文章的步骤添加一张与之关联的表,用作从报表数据。


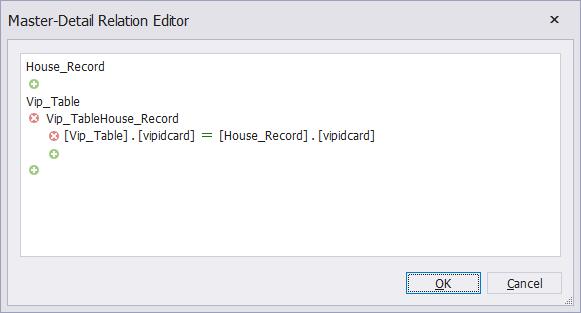
然后我们在右击sqlDataSource1,然后选择Manage Relations(关系管理),我们可以在这将我们从表的数据主表之间的数据关联起来,可以使我们获得所需的数据(从图表可以看出,我们添加了表Vip_TableHouse_Record,然后该表格中的字段vipcard是想关联的)。

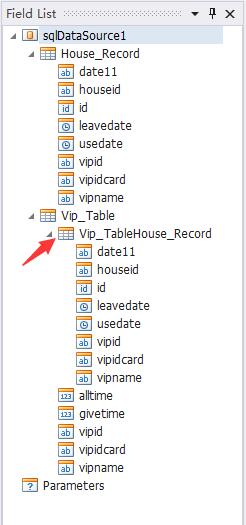
关联以后,我们可以在Field List中查看相关表格。

2.创建从报表
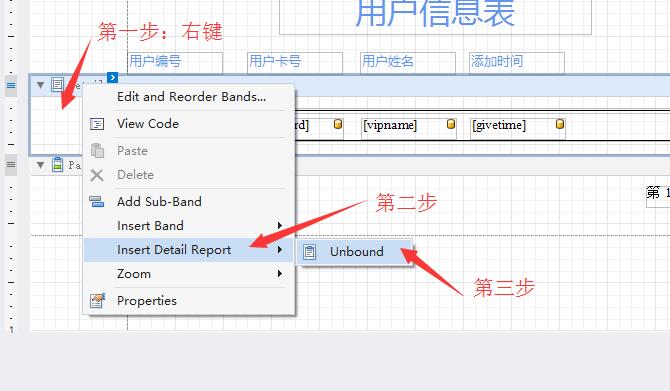
在上一篇文章的基础上打开报表设计视图,右击Detail中空白部分,然后选择Insert Detail Report,点击其子项Unbound。

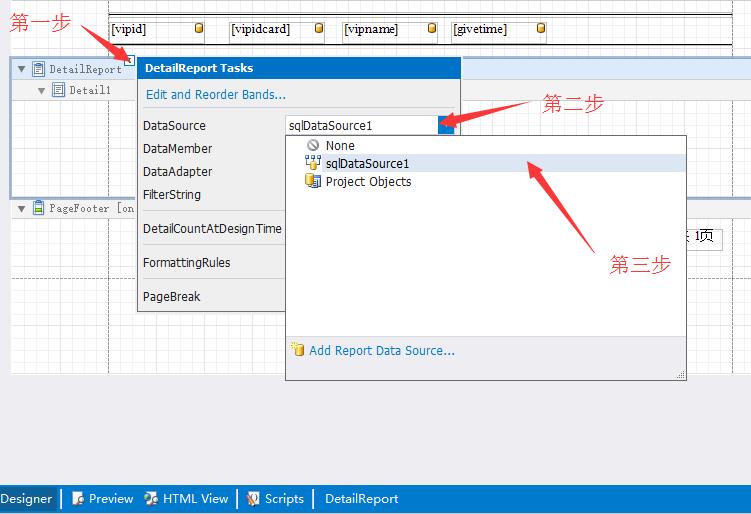
添加从报表后,然后我们需要绑定从报表数据来源,按照以下几步,绑定从报表的相关数据。
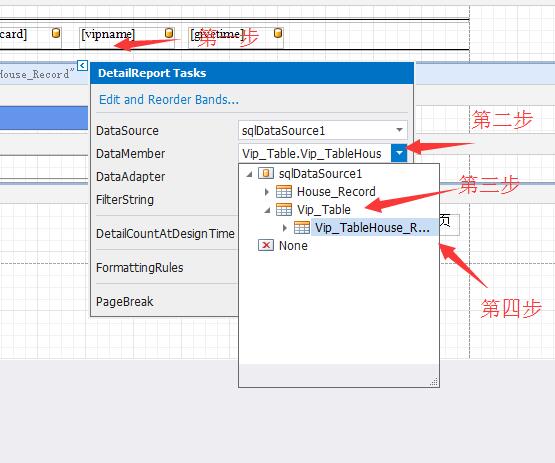
绑定DataSource和DataMember,此处DataMember选择我们后面添加的关联数据表


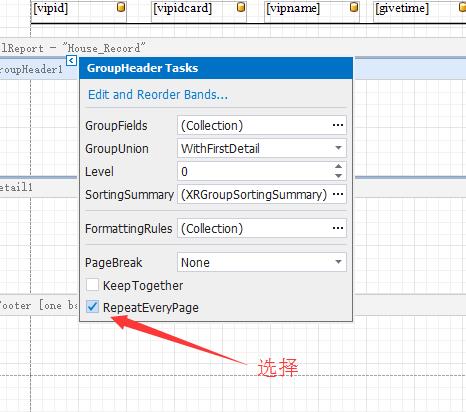
数据绑定后,然后右击从报表Detail空白处,点击Insert Band,选择GroupHeader,然后就会添加对应的GroupHeader。之后修改GroupHeader的GroupUnion属性为WithFirstDetail,并勾选RepeatEveryPage。



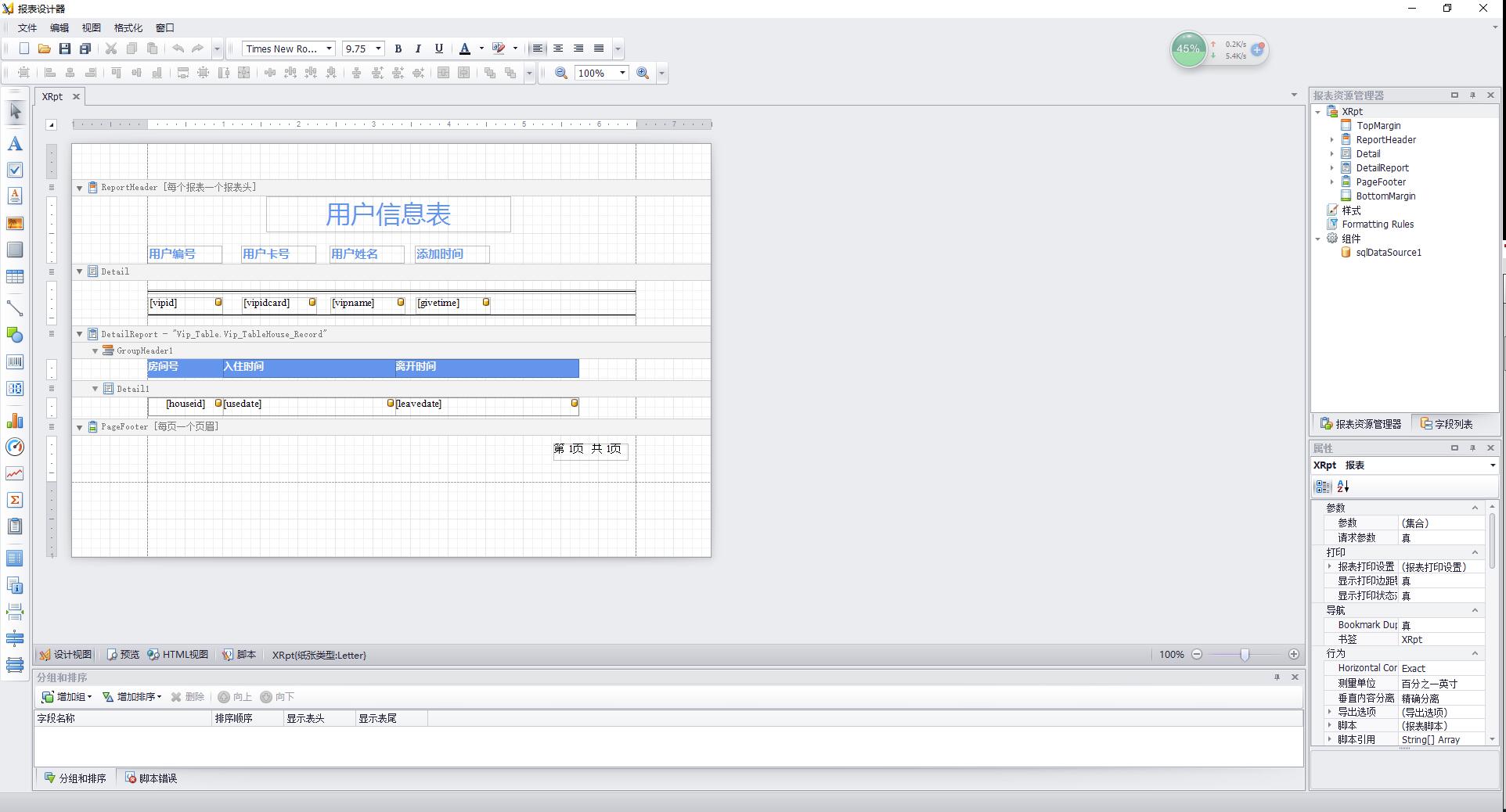
3.设计从报表布局
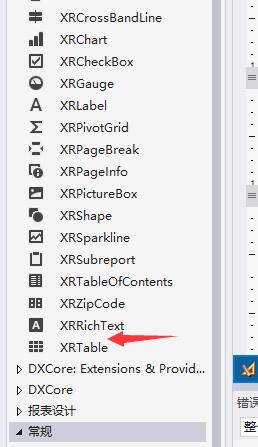
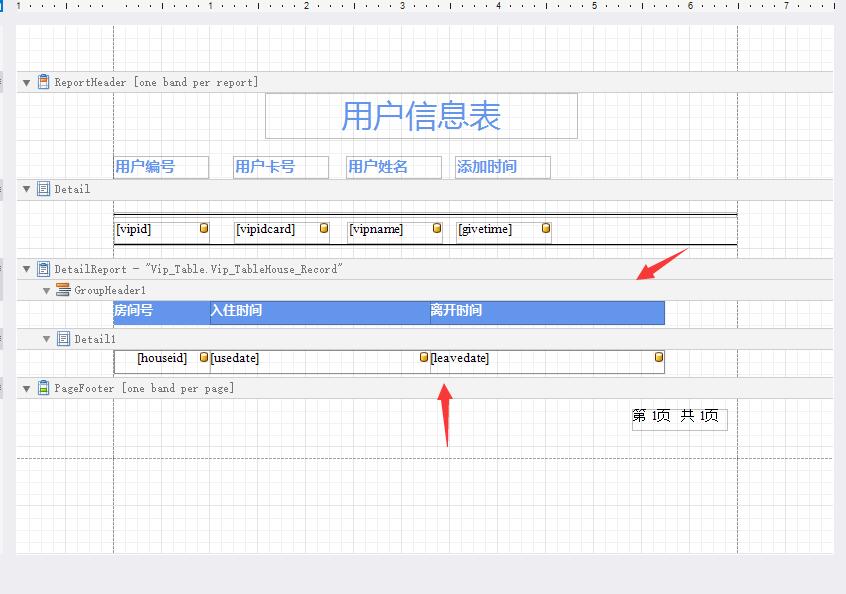
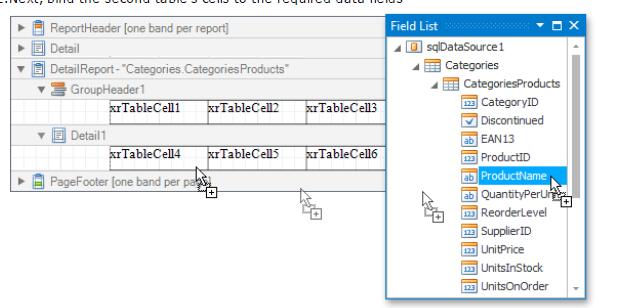
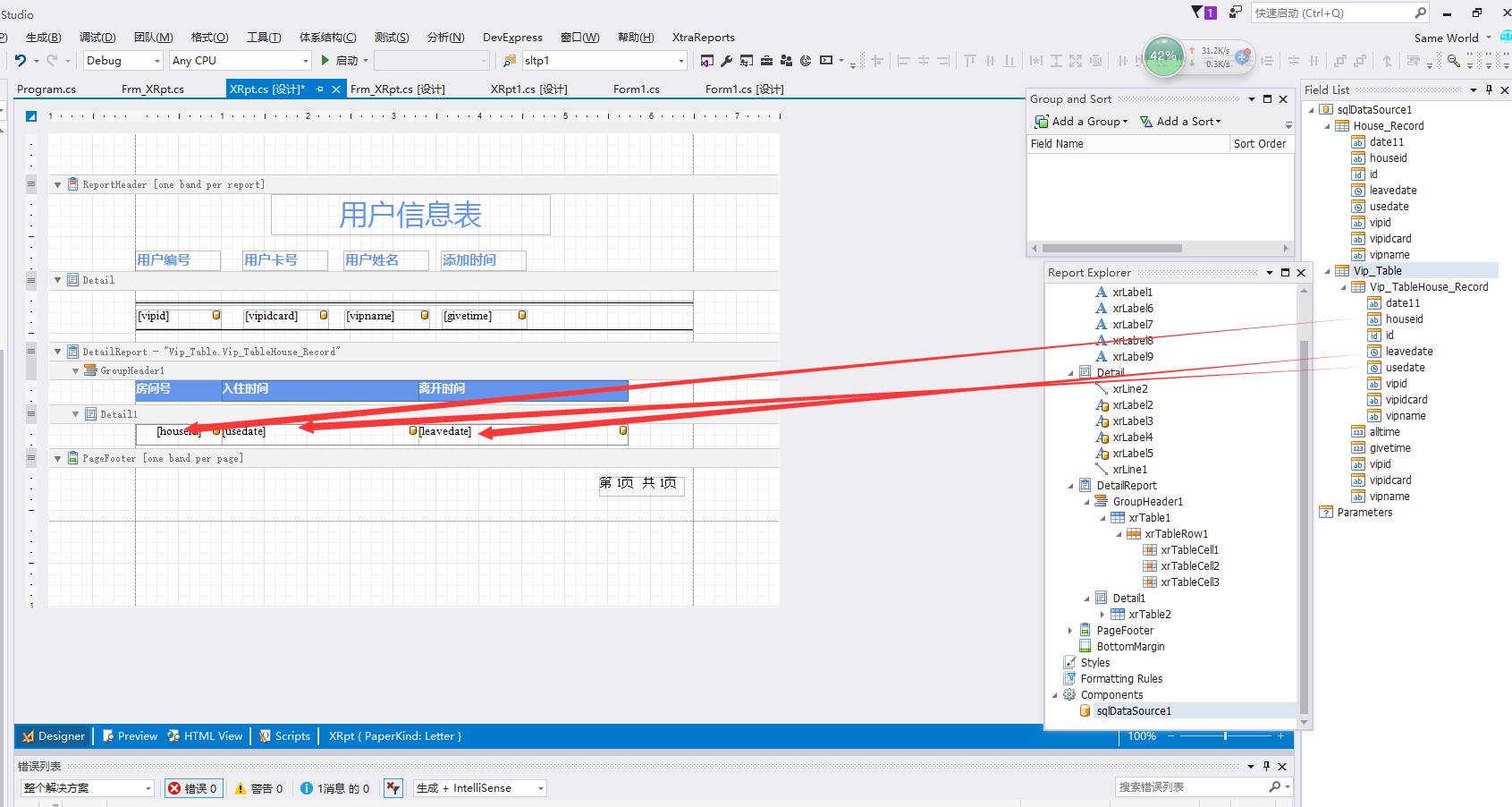
我们从DX:Report Control中拖拽两个XRTable分别放在从报表的GroupHeader和Detail中,按照需求,修改对应参数后,然后将Field List中对应的数据拖拽至Detail的XRTable中。




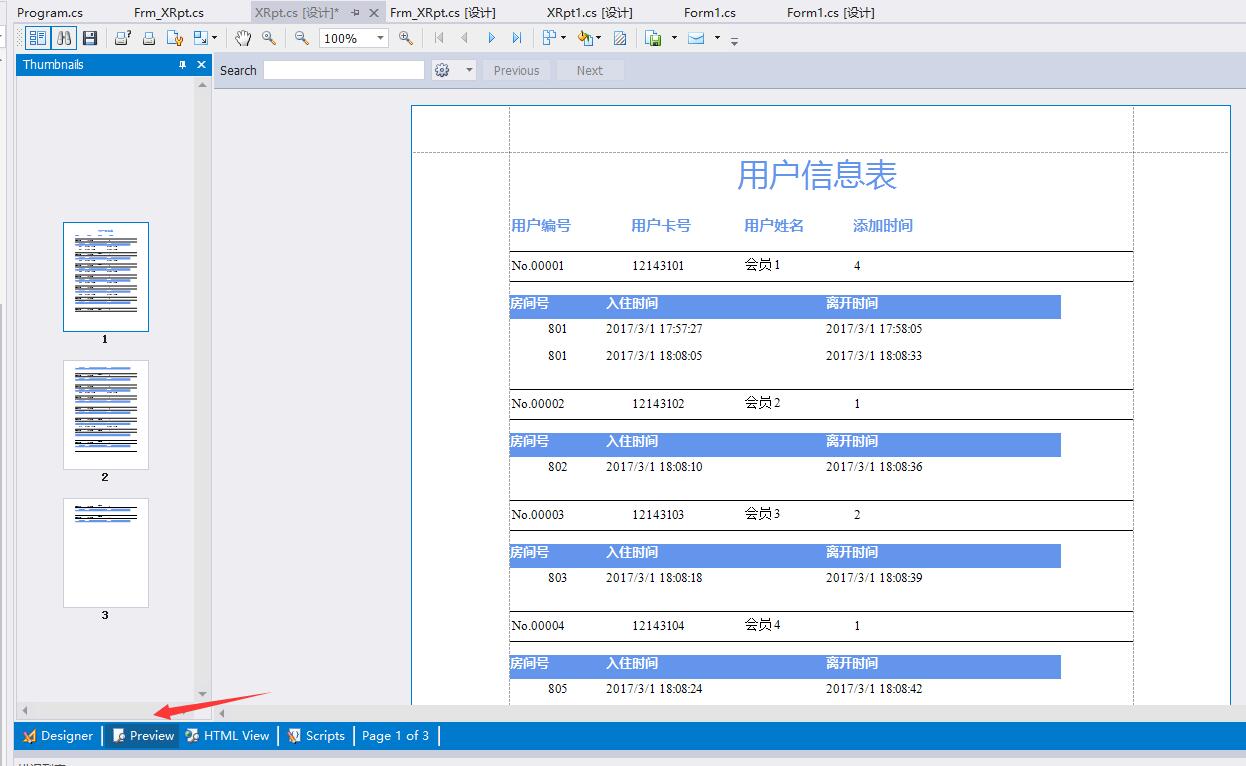
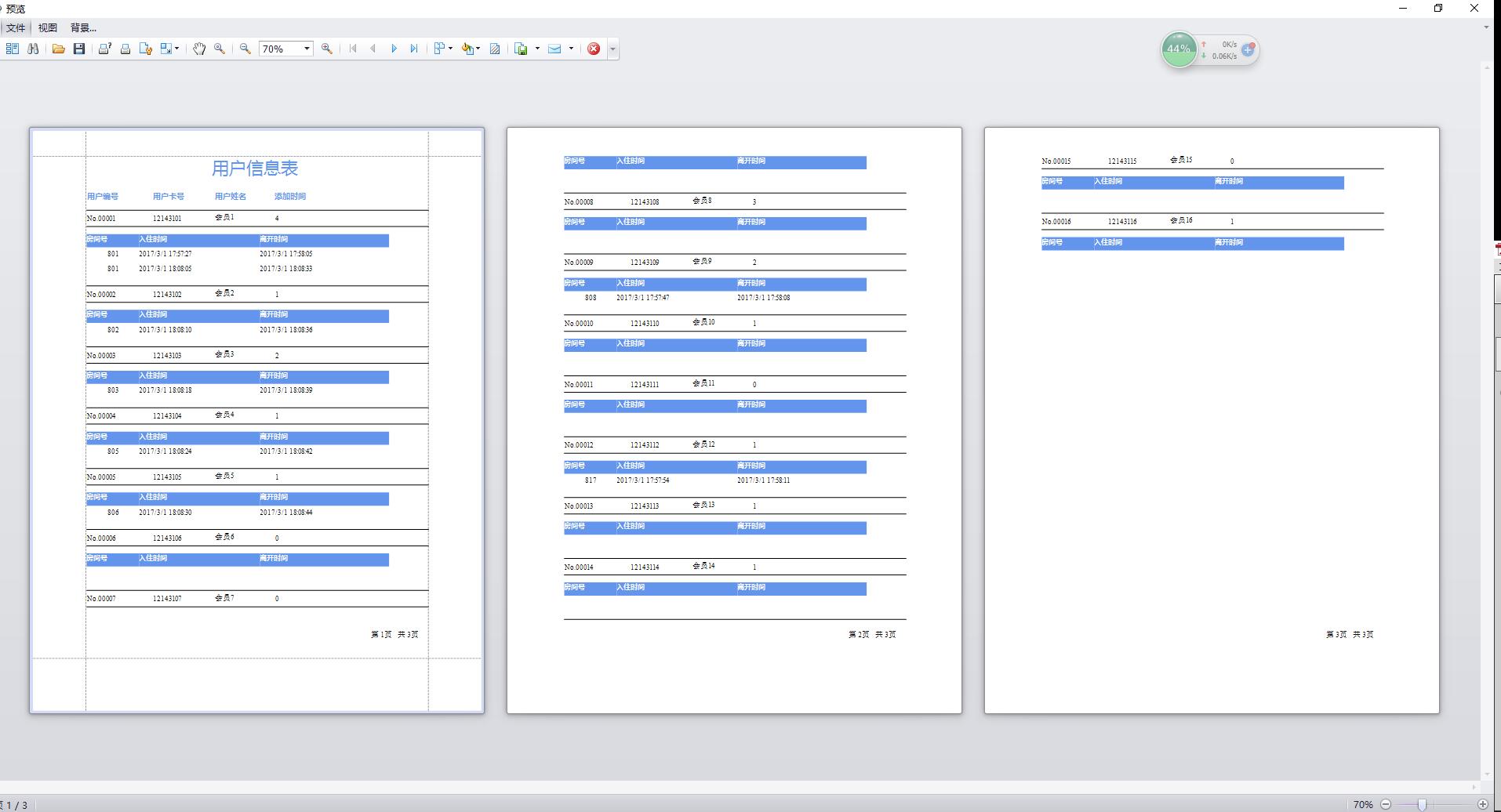
4.显示预览结果
最后就是点击Preview来查看预览结果,然后运行程序,分别点击预览、打印以及编辑查看对应的效果。



下篇文章将会讲解如何添加一个参数至报表中,使我们可以通过该参数来动态获取对应的报表信息,文章有哪块写的不对的或者不懂的地方,可以给我留言,希望可以与大家一起进步。
本文出自 “世界都一样” 博客,请务必保留此出处http://970076933.blog.51cto.com/9767314/1902463
Devexpress报表开发(三):创建主从报表
