首页 > 代码库 > Ansible 一步一步从入门到精通(四)上
Ansible 一步一步从入门到精通(四)上
一:一个简单的Playbook
playbook比起shell脚本的优势,是幂等性,值得是运行一次和多次的结果都是一样的,不会对系统有影响
一个简单的playbook:
1 ---
2 - hosts: all
3 tasks:
4 - name: Install Apache
5 yum: name={{ item }} state=present
6 with_items: #定义上面的item变量
7 - httpd
8 - httpd-devel
9 - name: Copy configration files
10 copy:
11 src=http://www.mamicode.com/‘#/‘" /etc/httpd/conf/httpd.conf"
20 }
21 - {
22 src=http://www.mamicode.com/‘#/‘" /etc/httpd.conf/httpd-vhost.conf"
24 }
25 - name: Make apache is started
26 service: name=httpd state=started上面的playbook的作用是安装apache,复制apache配置文件,重启apache
运行:
$ ansible-playbook playbook.yml
限制生效的host
$ ansible-playbook playbook.yml --limit webservers
ansible-playbook的其他选项
--inventory=PATH ( -i PATH ): 指定资源文件路径 --verbose ( -v ): 查看详细执行过程 --extra-vars=VARS ( -e VARS ):定义playbook中使用的变量 ex:"key=value,key=value" --forks=NUM ( -f NUM ): 定义线程使用个数 --connection=TYPE ( -c TYPE ): 定义链接类型,默认ssh --check : 在所有服务器上测试,但是不会运行
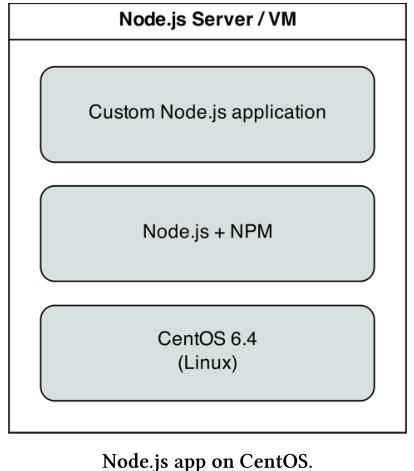
二:配置一个centos服务器为Node.js的应该服务器
先看服务器的架构

node_js.yml
1 ---
2 - hosts: 10.0.0.132
3 tasks:
4 - name: Import EPLE and Remi GPG key. #导入EPEL和Remi GPG校验码
5 rpm_key: "key={{ item }} state=present"
6 with_items:
7 - "https://fedoraproject.org/static/0608B895.txt"
8 - "http://rpms.famillecollet.com/RPM-GPG-KEY-remi"
9
10 - name: Install Remi repos #安装EPEL和Remi仓库
11 command: "rpm -Uvh --force {{ item.href }} creates={{ item.creates }}"
12 with_items:
13 - {
14 href: "http://download.fedoraproject.org/pub/epel/6/i386/epel-release-6-8.noarch. rpm",
15 creates: "/etc/yum.repos.d/epel.repo" # creates参数指定如果有这个repo文件的话,就不执行上面的command
16 }
17 - {
18 href: "http://rpms.famillecollet.com/enterprise/remi-release-6.rpm",
19 creates: "/etc/yum.repos.d/remi.repo"
20 }
21
22 - name: Install Node.js and npm. # npm是node.js的包管理工具
23 yum: name=npm state=present
24
25 - name: Install Forever (to run our node.js app) # forever是node.js的工具,用来运行应用,global指定这个应用可以给所有的用户使用
26 npm: name=forever global=yes state=latest
27
28 - name: Ensure Node.js app folder exist. # node_app_ocation 变量可以通过命令行获取
29 file: "path={{ node_apps_location }} state=directory"
30
31 - name: Copy example Node.js app to server.
32 copy: "src=http://www.mamicode.com/app dest={{ node_apps_location }}"
33
34 - name: Install app dependencies defined in package.json # 指定package.json的目录即可
35 npm: path={{ node_apps_location }}/app
36
37 - name: Check list of running Node.js apps.
38 command: forever list
39 register: forever_list # 注册command的运行结果到这个变量
40 changed_when: false # 只是显示,不改变服务器状态
41
42 - name: Start example Node.js app.
43 command: "forever start {{ node_apps_location}}/app/app.js"
44 when: "forever_list.stdout.find(‘{{ node_apps_location }}/app/app.js‘) == -1"
# 避免启动多个app实例,只有forever list中没有node_app_location这个路径存在的时候,才运行这个app创建一个node.js的应用
新建一个app目录,在目录里面新建一个app.js
app.js
1 // Load the express module express是一个简单的web框架,类似django
2 var express = require(‘express‘),
3 app = express.createServer();
4
5 // Respond to requests for / with ‘Hello world‘.
6 app.get(‘/‘, function(req, res){
7 res.send(‘Hello World!‘); # 请求返回的信息
8 });
9
10 // Listen on port 80 (like a true web server)
11 app.listen(80); #配置监听端口
12 console.log(‘Express server started successfully.‘);我们还需要在目录中创建package.json,告诉npm的依赖
package.json
1 {
2 "name": "examplenodeapp",
3 "description": "Example Express Node.js app.",
4 "author": "jwh5566 <jwh5566@foxmail.com>",
5 "dependencies": {
6 "express": "3.x.x"
7 },
8 "engine": "node >= 0.10.6"
9 }运行命令:
root@ansible# ansible-playbook node_js.yml --extra-vars="node_apps_location=/usr/local/opt/node"
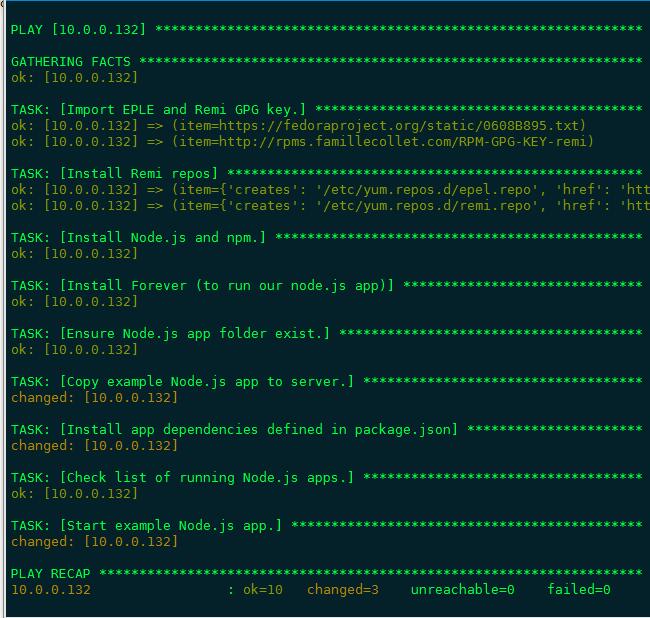
运行结果显示:

通过web访问

总结:
第四章上,到此为止,我们通过一个简单的playbook就可以配置一个webserver和一个node.js的app应用服务器,第四章下将会有更多的playbook 实例包括配置一个Drupal的LAMP服务器,配置tomcat服务器等等。
本文出自 “Linux is belong to you” 博客,请务必保留此出处http://jwh5566.blog.51cto.com/7394620/1843590
Ansible 一步一步从入门到精通(四)上
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
