首页 > 代码库 > 火狐扩展WebExtension新手入门
火狐扩展WebExtension新手入门
什么是WebExtension?
WebExtension(扩展)是夸浏览器用于开发附加组建的工具。在很大程度上与谷歌、欧朋等浏览器兼容。
WebExtension 剖析
WebExtension 是一个打包好的、可供发布的安装包,该安装包包含若干文件。
每个WebExtension必须包含一个名为"manifest.json"(manifest 表现,表明),该文件可以指向如下类型的文件
background pages:执行一个长时间运行的逻辑
content scripts:与网页进行交互(与JS在页面中的<script>元素不一样)
browser action files:在工具栏中添加按钮
page action files:在地址栏添加按钮
options pages:为用户定义一个可浏览的UI界面,可以改变曾经的设置
web-accessible resources:是打包好的内容可用于网页与目录脚本
manifest.json
唯一一个在每个WebExtension中必须存在的文件。包含了关于这个扩展插件基本的元数据。比如扩展的名字,版本和所需权限。以及扩张需要的版本信息与权限。并且,也对WebExtension中其他文件进行了链接。
WebExtension 剖析官网详细信息
第一个WebExtension
创建WebExtension项目的目录
mkdir borderify cd borderify
manifest.json
在borderify 目录内创建 "manifest.json" 文件。
{ "manifest_version": 2,#脚本类型必须为2,theme为4
"name": "Broderify",#扩展名必须
"version": "1.0",#扩展版本必须
"description": "first test",#扩展描述可选
"homepage_url": "http://dearch.blog.51cto.com",#扩展主页链接
"icons": {
"48": "icons/border-48.png"
},#扩展图标可选
"content_scripts": [
{ "matches": ["<all_urls>"],#URL匹配规则与正则不同,表示配置所有网址
"js": ["borderify.js"]
}
]#页面交互脚本
}content_scripts告诉Firefox通过模式匹配网页的URL并加载脚本,在上面的案例中,我们要求Firefox将所有的网页全部加载一个 "borderify.js"脚本
URL匹配规则详细信息
borderify.js
最后在 "borderify" 目录下直接创建 "borderify.js":
document.body.style.border = "5px solid green";
测试效果
检查文件是否在正确的位置:
borderify/ icons/ border-48.png broderify.js manifest.json
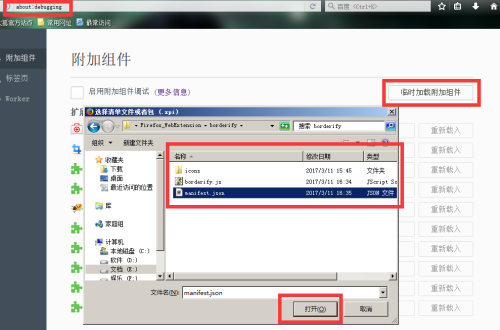
打开火狐浏览器的"about:debugging"页面,点击"临时加载附加组件按钮"并选择你的附加组件目录:

组件将会被安装,现在可以新打开一个页面,页面上有一个绿色的边框,如果没有出现重启一下浏览器。 

卸载扩展
打开火狐浏览器菜单,选择"附加组件" 或者直接地址栏输入 "about:addons" 

WebEXtension开发官方网址
以上实例可以直接使用于 谷歌浏览器 。
本文出自 “启思·朝圣者” 博客,请务必保留此出处http://dearch.blog.51cto.com/10423918/1905823
火狐扩展WebExtension新手入门
