首页 > 代码库 > 首页功能添加(三)
首页功能添加(三)
接上一篇,pageTitleView和pageContentView内部的逻辑功能已经实现,然后是相互之间的交互了。
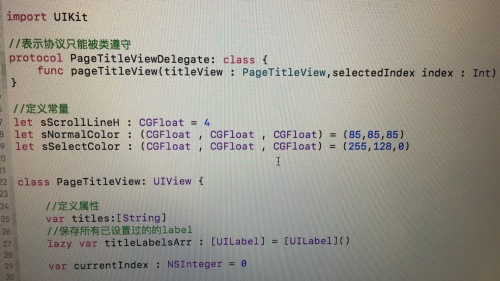
首先是点击上方标题栏实现对应的下方视图切换,这里使用的代理协议

如上所示,在点击事件中将得到的当前标题下标传出去,在HomeVC里遵循协议,并在协议方法中拿到点击的标题下标,此时可以对pageContentView进行处理,让其滚动到相应的视图。(因为内部使用的是collectView,所以既可以使用setContentOffset的方法,也可以使用scrollToItem的方法)
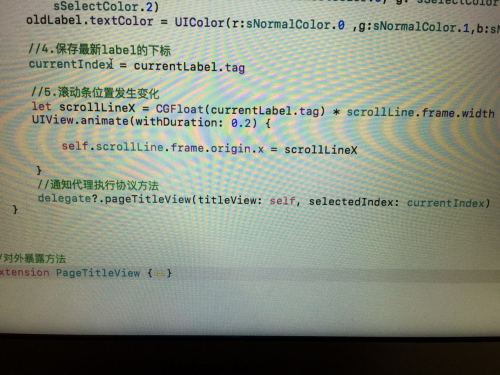
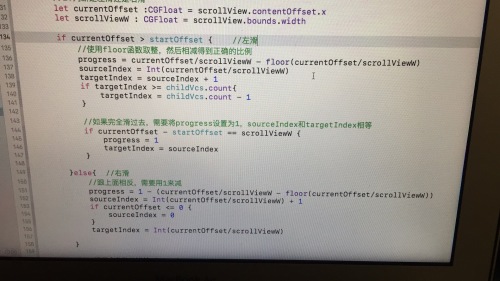
然后是滑动pageContentView,使上方的PageTitleView发生对应联动。同样使用代理协议,因为collectView本身也是滚动视图,所以直接检测它的滚动视图的代理方法即可。这里要分两种情况,左滑和右滑,如下是判断的方法

其中sourceIndex为原始视图的下标,targetIndex为将要滑到的视图下标,
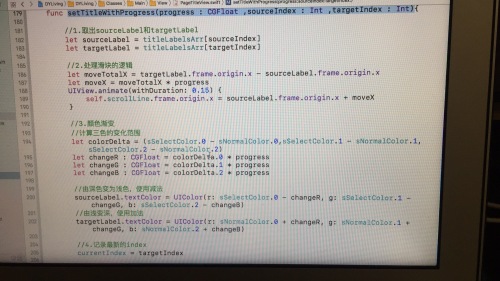
progress为滑动比例,将三个参数使用代理传到代理处。代理调用其代理方法,再使用这些参数来改变pageTitleView的标题的显示效果。

以上颜色的渐变会比较复杂,需要理解这里设置的宏,当然,还有注意上图的最后一句代码,点击完后要把目标视图的下标也赋值给当前要高亮的标题哟~

这里需要提醒一下:在pageTitleView上的某个标题时,下方的pageContentView联动使自身的collectView滚动起来,这里因为我们在滚动视图的代理里改变过pageTitleView的一些参数,所以这里会在此调用,也就是说,一次点击还引起了一次手势的滑动事件,这会影响视图变化的流畅性。为了解决这个问题,需要设置一个bool值变量来进行检测。
当用手点击pageTitleView上的标题时,这里调用的是pageContentView暴露在外面的方法,所以在这里将这个bool值设为true,代表阻止,当在滚动视图代理的didscroll方法被调用时做一下判断,如果这个bool值为true则直接return。反之,如果scrollViewWillBeginDragging被调用,则设置为false,因为非手势是不会调用这个方法的。
首页功能添加(三)
