首页 > 代码库 > windows下symfony2安装uglifyjs2和uglifycss
windows下symfony2安装uglifyjs2和uglifycss
UglifyJS是一个JavaScript语法分析器/压缩器/美化工具。它可以用来组合和缩小多个JavaScript资源,使它们需要更少的HTTP请求,使你的网站加载速度更快。 UglifyCSS是一个CSS压缩器/美化工具,它的作用与UglifyJS类似。
windows下的安装方法:
1、安装nodejs和npm工具
因为nodejs自带npm工具,所以直接安装nodejs就可以了
打开http://nodejs.org/,点击网页中的install,会下载对应的msi文件并安装
2、在cmd中进入你的symfony2根目录
cd E:\xampp\htdocs\symfony
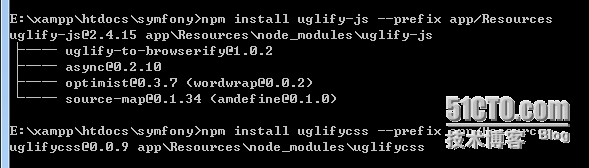
3、将uglify-js和uglifycss安装至你app/Resources/node_modules目录
npm install uglify-js --prefix app/Resources npm install uglifycss --prefix app/Resources

4、配置Symfony
# app/config/config.yml assetic: bundles: [ AcmeDemoBundle] # []里是你的bundle名 node: "D:\Program Files\nodejs" # 你的nodejs安装的路径 filters: uglifyjs2: bin: "%kernel.root_dir%/Resources/node_modules/.bin/uglifyjs.cmd" #npm安装的路径 uglifycss: bin: "%kernel.root_dir%/Resources/node_modules/.bin/uglifycss.cmd"
5、使用:
{% stylesheets ‘bundles/AcmeFoo/css/*‘ filter=‘uglifycss‘ filter=‘cssrewrite‘ %}
<link rel="stylesheet" href="http://www.mamicode.com/{{ asset_url }}" />
{% endstylesheets %}{% javascripts ‘@AcmeFooBundle/Resources/public/js/*‘ filter=‘?uglifyjs2‘ %}
<script src="http://www.mamicode.com/{{ asset_url }}"></script>
{% endjavascripts %}参考:http://symfony.com/doc/current/cookbook/assetic/uglifyjs.html
本文出自 “暴牛技术交流” 博客,请务必保留此出处http://baoniu.blog.51cto.com/9450787/1560785
windows下symfony2安装uglifyjs2和uglifycss
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
