首页 > 代码库 > javascript作用域链
javascript作用域链
作用域:作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在javascript中,变量的作用域有全局作用域和局部作用域两种,作用域提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字的冲突。
全局作用域:在代码的任何地方都能访问到的对象拥有全局作用域,在javascript中全局作用域分为,1)最外层函数和在最外层函数外定义的变量拥有全局作用域;2)所有未定义直接赋值的变量自动声明为拥有全局作用域;3)所有window对象的属性拥有全局作用域。
局部作用域:只在固定的代码片段内可访问到的变量所具有的作用域为局部作用域,最常见的是函数内部声明的变量
作用域链:javascript中,一切都是对象。函数对象和其他对象一样,拥有可以通过代码访问的属性和一系列仅供javascript引擎访问的内部属性。其中一个内部属性是作用域,包括了函数被创建的作用域中对象的集合,称为函数的作用域链,它决定了哪些数据能被函数访问。当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。eg:
function mysum(num1,num2){
var he=num1+num2;
return he;
}
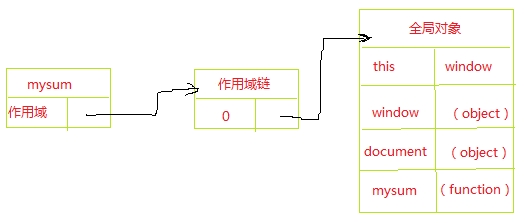
在mysum创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示

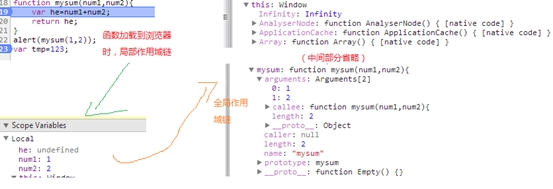
在浏览器中对应的显示为:

函数mysum的作用域将会在执行(被调用)时用到。
执行此函数时会创建一个称为运行期上下文的内部对象,运行期上下文定义了函数执行时的环境。每个运行期上下文都用自己的作用域链,用于标识符解析,当运行期上下文被创建时,而它的作用域链初始化为当前运行函数的作用域所包含的对象。
这些值按照它们出现在函数中的顺序被复制到运行期上下文的作用域链中。它们共同组成了一个新的对象,叫“活动对象”,该对象包含了函数的所有局部变量,命名参数,参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示

在函数执行过程中,每遇到一个变量,都会经历一次标识符解析过程以决定从哪里获取和存储数据。该过程从作用域链头部,也就是从活动对象开始搜索,查找同名的标识符,如果找到了就使用这个标识符对应的变量,如果没找到继续搜索作用域链中的下一个对象,如果搜索完所有的对象都未找到,则认为该标识符未定义。函数执行过程中,每个标识符都要经历这样的搜索过程。
从作用域的结构可以看出,在运行期上下文的作用域中,标识符所在的位置越深,读写速度就会越慢。如上图所示,因为全局变量总是存在于运行期上下文作用域的末端,因此在标识符解析的时候,查找全局变量是最慢的。所以在编写代码的时候尽量少使用全局变量,尽可能使用局部变量。一个好的经验法则是:如果跨作用域的对象引用了一次以上,则先把它存储到局部变量里再使用。
作用域链对性能的影响
函数每次执行时对应的运行期上下文都是独一无二的,所以多次调用一个函数就会导致创建多个运行期上下文,当函数执行完毕,执行上下文销毁。每一个运行期上下文都和一个作用域链相关。一般情况下,在运行期上下文运行的过程中,其作用域链只会被with语句和catch语句影响。
with语句是对像的快捷应用的方式,用来重复代码。例如
function initUI(){
with(document){
var bd=body,
links=getElementsByTagName("a"),
i=0,
len=links.length;
while(i < len){
update(links[i++]);
}
getElementById("btnInit").onclick=function(){
doSomething();
};
}
}
这里with语句来避免多次书写document,看上去更高效,实际上产生了性能问题。
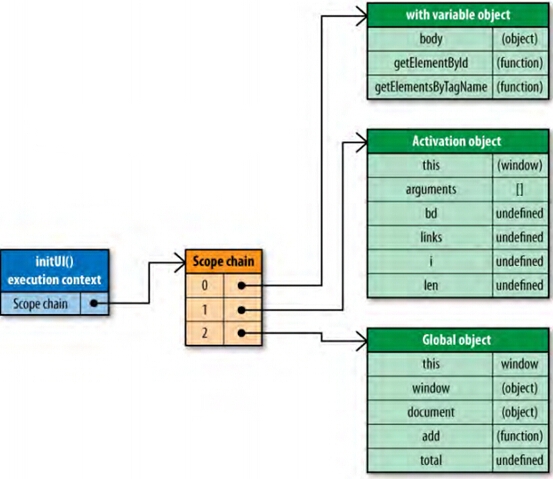
当代码执行到with语句时,运行期上下文的作用域链临时被改变了。一个新的可变对象被创建,它包含了参数指定的对象的所有属性。这个对象将被推入作用域链的头部,这意味着函数的所有局部变量现在处于第二个作用域链对象中,因此访问代价更高了。如图所示:

因此,在程序中应避免使用with语句,在这个例子中,只要把document存储在临时变量中就可以提高性能。
另外一个改变作用域链的是try-chatch语句中的catch语句。当try代码中发生错误时,执行过程会跳转到catch语句,然后把异常对象推入到一个可变对象并置于作用域的头部。在catch代码块内部,函数的所有局部变量将会被放在第二个作用域对象中,实例代码如下:
try{
doSomething();
}catch(ex){
alert(ex.message); //作用域链在此处改变
}
请注意,一旦catch语句执行完毕,作用域链机会返回到之前的状态。try-catch语句在代码调试和异常处理中非常有用,因此不建议完全避免。你可以通过优化代码来减少catch语句对性能的影响。一个好的模式将错误委托给一个函数处理,例如:
try{
doSomething();
}catch(ex){
handleError(ex); //委托给处理器方法
}
优化后的代码,handleError方法是catch子句中唯一执行的代码。该函数接收异常对象作为参数,这样你可以更加灵活和统一的处理错误,由于只执行一条语句,且没有局部变量的访问,作用域链的临时改变就不会影响代码的性能了。
本文出自 “虎哥的博客” 博客,请务必保留此出处http://7613577.blog.51cto.com/7603577/1560922
javascript作用域链
