首页 > 代码库 > 使用ThinkPHP框架高速开发站点(多图)
使用ThinkPHP框架高速开发站点(多图)
这一周一直忙于做实验室的站点,基本功能算是完毕了。比較有收获的是大概了解了ThinkPHP框架。写一些东西留作纪念吧。假设对于相同是Web方面新手的你有一丝丝帮助,那就更好了挖。
曾经用PHP做过一个非常蹩脚的站点,为什么这么说呢,由于写的全是死代码。做完以后认为实在是累,前端要div+css,js 后端要php,mysql,这么多东西要弄,十分头疼。所以,在接到做站点的任务后,我第一时间想到一定要使用开发框架去做,绝不能跟曾经一样那么累了。
我选择的是PHP的ThinkPHP框架。说实话,真的蛮不错的。瞬间认为Web开发还是蛮有效率的。
超级链接:ThinkPHP中文网
依照套路,首先贴一下实验环境:
- 1. WAMP(集成的那种,最Easy的差点儿不须要配置)
- 2. ZendStudio7.2(中文网址http://www.zendstudio.net/,里面提供下载,在线注冊机以及使用教程)
- 3. ThinkPHP框架+百度UEditor编辑器插件
- 4. Win7-64bit操作系统
- 5. 浏览器(火狐,IE,Chrome),外加火狐FireBug插件用于调试以及偷样式
-------------------------------------------------------------华丽切割-------------------------------------------------------------
第一步:找网页模板(不会美工,PS,见谅。。)
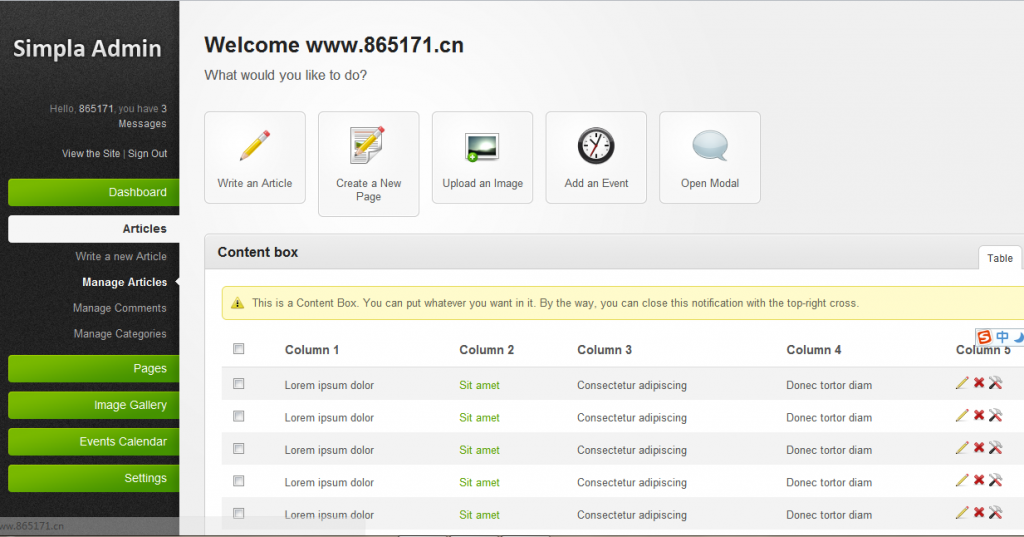
前端页面我找的是一个大学的实验室,这里就不贴了,非常普通的那种。后台直接下载的模板,感觉蛮美丽的,执行后例如以下图:

第二步:初识百度UEditor插件
因为我要做的是实验室的站点。实验室站点主要内容在例如以下几个方面:
- 介绍实验室的成员
- 实验室的项目,成果等
- 实验室的新闻以及学术交流信息
可见,信息主要偏重于后台的新闻,文章信息的公布,而前台差点儿不存在编辑。所以重点要在后台实现一个方便的文章公布体系。
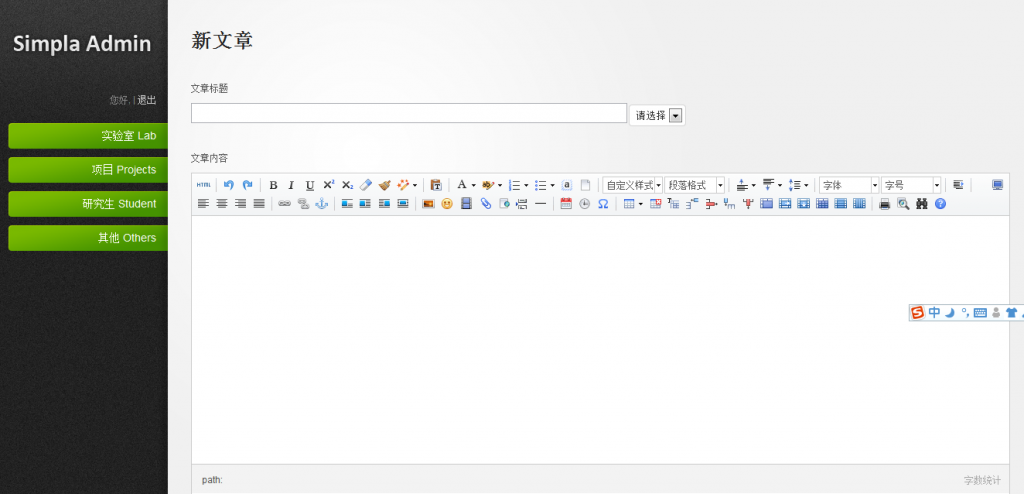
我选用了百度出品的UEditor所见即所得编辑器。主要是JS实现的,整合到后台后例如以下所看到的,功能真的非常多哇:

关于UEditor的怎样整合到站点中,请參考UEditor的官网,里面有具体教程。
第三步:初识ThinkPHP框架
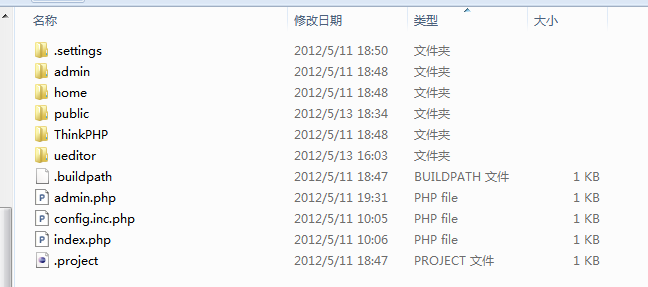
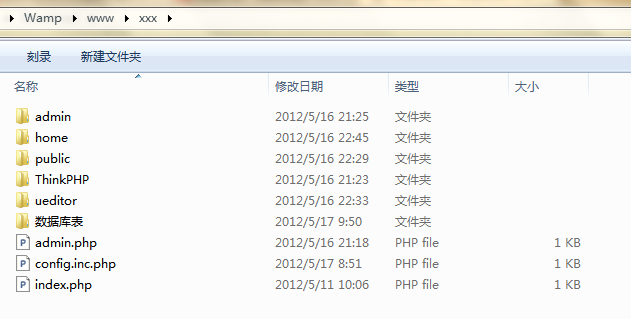
以下開始介绍ThinkPHP框架,首先为了加强感性认识,先看一看ThinkPHPproject的文件夹结构:

目录:
- admin是后台project目录
- home是前台project
- public里面用于存放CSS文件,JS文件以及网页里面的图片
- ThinkPHP框架
- ueditor是百度编辑器
以下三个PHP文件:
- admin.php是后台project的入口文件,
- index.php是前台project的入口文件。
- config.inc.php,因为这个小项目的差点儿全部数据都放在数据库里,而前后台都要连接数据库,所以全部的数据库配置代码放在了它里面。
而剩下的buildpath ,.settings , .project 是Zend IDE生成的,无论它们。
------------------------------------------------------华丽切割-------------------------------------------------------------
因为我这里面实际是两个project(home和admin),仅仅要理解当中一个就可以,故以下仅仅介绍后台,即admin部分。
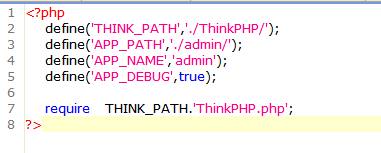
接着往下看,看一下admin.php文件,这是须要了解的第一个文件,即后台的入口文件。

几个宏定义分别指明了:
- 1. ThinkPHP框架的路径
- 2. 后台应用程序文件夹
- 3. 后台应用程序名称
- 4. 开启调试模式
- 5. 包括ThinkPHP框架下的ThinkPHP.php文件(重要!)
以下新建一个小project来演示一下开发过程:
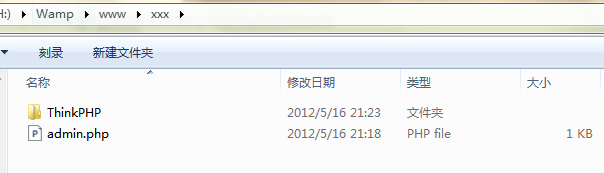
比方整个project的大文件夹是xxx,然后把ThinkPHP框架拷贝进来,并加入?admin.php文件(如上图中的代码)

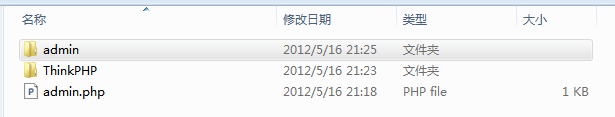
此时在浏览器里面输入:http://localhost/xxx/admin.php会自己主动生成admin文件夹,例如以下图

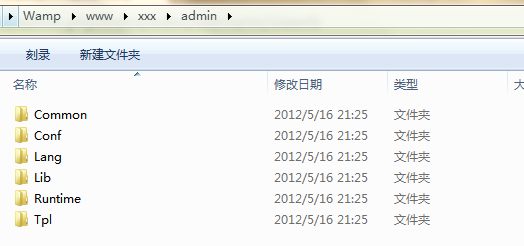
打开admin文件夹,内容例如以下:

当中主要关注四个目录:
1. Conf 存放project配置文件(比方定义一些常量什么的)
2. Lib (最重要!存放MVC模式中的模型类和控制器类)
3. Tpl(存放模板文件,按道理前面我们下载的模板应该放在这里)
4. Runtime(存放执行时文件,比方缓存啊,数据库表缓存什么的)
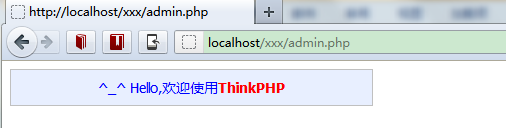
最后贴出浏览器上的执行结果。。对不起贴的有点晚。

假设能看到上面的画面,说明ThinkPHP能够正常执行啦。以下我们继续完好吧。
------------------------------------------------------------华丽切割-----------------------------------------------------
第四步:初识MVC模式
到这里,不得不提一下在ThinkPHP中的MVC的概念。MVC非常有名,叫做模型-视图-控制器模式。
在ThinkPHP里面:
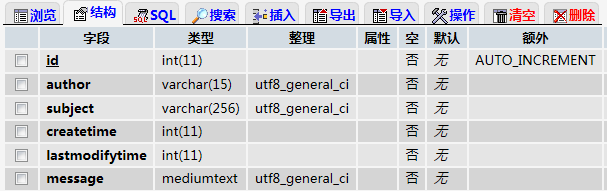
模型(Model)能够觉得就是一张数据库表。那我做的project来说:
对于一篇文章(新闻),它的属性包含ID号,标题,作者,创建时间,最后改动时间以及文章内容。这就是一篇文章的模型。然后就依照这个思路建立相应的数据库表:

视图(View)能够觉得就是用户看到的东西,即模板,或者说皮肤。
比方前面贴出的后台模板,那个在ThinkPHP概念中就是视图。
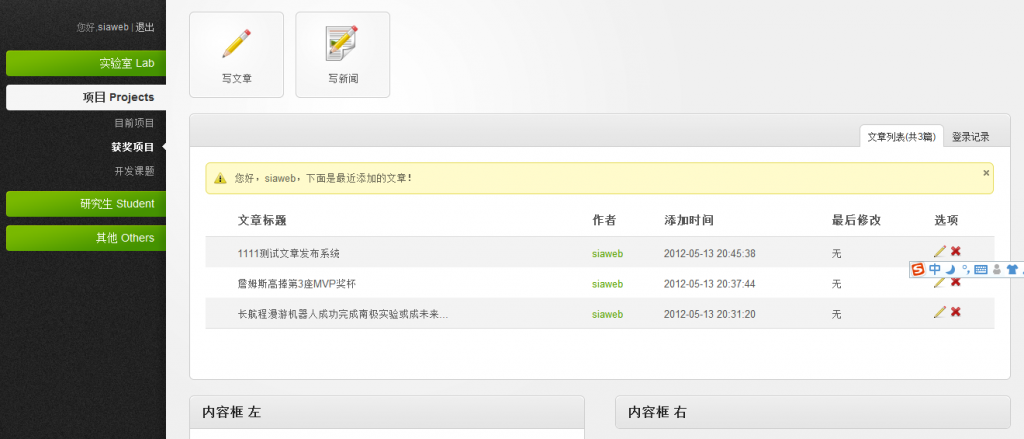
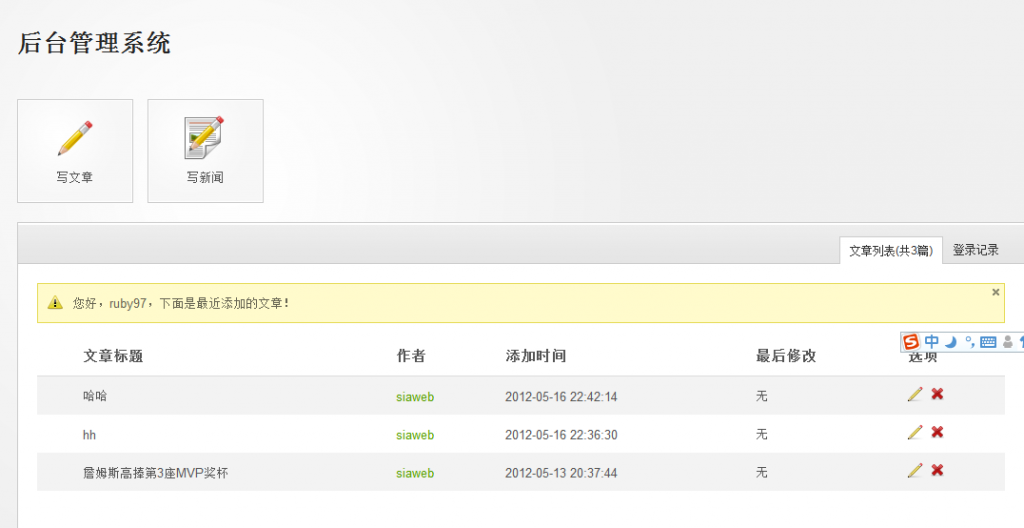
控制器(Action)能够觉得是视图与模型之前的桥梁。由于站点上显示的内容基本所有来自众多模型们(数据库表们),而控制器负责的就是决定在哪些情况下显示哪些模型里面的哪些数据。还是拿我的样例说,我后台project的首页相应的控制器是Index控制器。(Index控制器为所有project的默认控制器)。可是你想,一个站点的首页通常是有非常多button啊,超链接啊什么的,能够跳到其它地方去的东西。贴张图:

这是我的后台首页。能够看到左边有导航栏,右下边列出了数据库当前的文章信息,能够看到一共同拥有三篇文章。比方我如今可能想做:
1. 把文章”1111測试文章公布系统”删除
2. 把文章”詹姆斯高捧第3座MVP奖杯”改成”詹姆斯高捧第4座MVP奖杯”
3. 新加入?一篇别的文章
这就相应了Index控制器的不同功能了,也就是Index控制器类IndexAction的不同方法(比方取名edit()方法,delete()方法,add()方法)。当然之所以会看到页面显示,是由于默认情况下运行Index控制器的Index()方法,在该方法中调用display()方法显示模板(视图)。不信能够看默认的文件,里面的Index控制器的Index方法实现的就是HelloThinkPHP的欢迎页面。
比方:
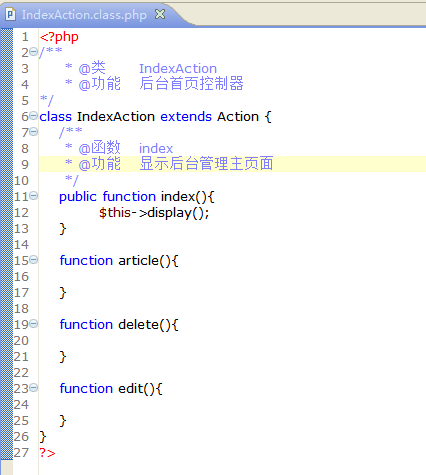
IndexAction文件夹为:
/xxx/admin/Lib/Action/IndexAction.class.php
内容为:

能够看到,默认情况下在index方法中调用了$this->display()
(注意看IndexAction 继承Action类,display方法是Action类的方法);
调用display()方法后,ThinkPHP会在相应project的Tpl目录下的Index文件下下找index.html文件。当中前一个Index目录相应的是Index控制器,index.html相应的是index()方法。
所以,一个控制器类相应一个模板目录。详细相应多少个模板跟控制器类有多少个方法以及有多少个方法须要display有关。
故,此时相应的模板文件路径为:
/xxx/admin/Tpl/Index/index.html
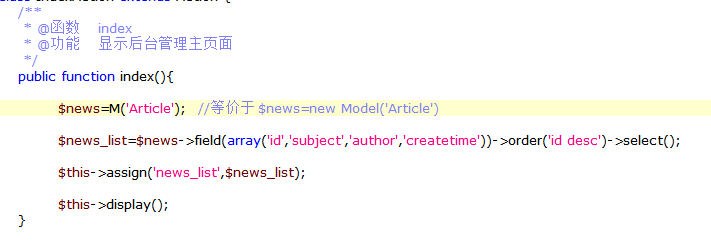
细心的朋友可能要问了,你这里仅仅说了视图(模板)和控制器啊,模型呢?你是怎么知道数据库里的那三篇文章的信息的呢?事实上不然,我在index方法里面还做了一些事情,下图是精简版index方法:

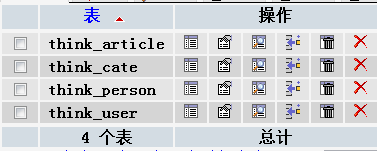
能够看到,第一步,我就实例化了一个模型。模型名字是Article,前面说到模型就是数据库表,此时查看一下有哪些数据库表:

第一个表名字是think_article,能够看到还差一个前缀think_,事实上这个是在配置文件里指定的,还记得前文所述的config.inc.php吗? 其配置代码例如以下所看到的:
<?php
return array(
‘DB_TYPE‘ =>‘mysql‘,
‘DB_HOST‘ =>‘localhost‘,
‘DB_NAME‘ =>数据库名字,
‘DB_USER‘ =>username,
‘DB_PWD‘ =>password,
‘DB_PORT‘ =>‘3306‘,
‘DB_PREFIX‘ =>‘think_‘,
);
?>
第二条语句就是查询数据库。ThinkPHP提供了非常多种查询数据库的方法,我使用的是连贯操作法。
运行完第二条语句后$new_list变量就存储了全部文章的信息,那么怎么把它显示到界面上去呢?
看第三句话,它把该变量分配给了一个叫做’new_list’的变量 (好像同名了哇。。只是没关系,关键是assign方法),然后我们在模板文件中面进行替换就OK啦。默认情况下,在HTML里面写 {$new_list}就OK啦。当然,这里面的new_list是一个复合的变量,不是单纯的数字或者字符串。。只是ThinkPHP提供了非常多循环的方法给我们使用,非常是方便。
最后一条语句就是显示相应的视图文件了。我们就能把数据库中的文章信息依照视图(模板)里面定义的规则显示在浏览器中了。
---------------------------------------------------------------华丽切割-----------------------------------------------------------
源代码下载
最后给出演示样例projectxxx的源代码。有须要的朋友能够下载,能够非常快的了解ThinkPHP的大概原理。
源代码功能:
- 1.后台管理员登陆
- 2.加入?文章,编辑文章,删除文章
- 3.前台显示文章
用法:
- 1.解压到站点根目录下,默认是www目录下的xxx目录:

- 2.在MySQL中新建一个数据库,比方rubydb,整理成utf8-genaral-ci
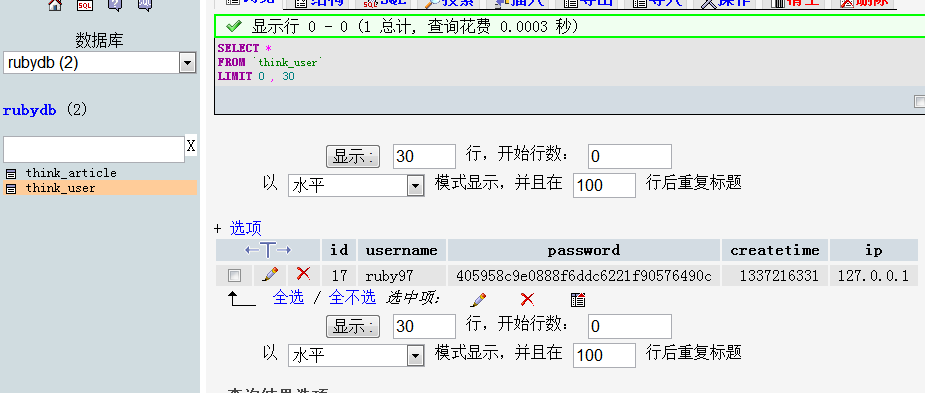
- 3.导入数据库表目录下的两个数据库表 think_article 和think_user,导入后入下图:

- 4.配置Config.inc.php文件
<?php
return array(
‘DB_TYPE‘ => ‘mysql‘,
‘DB_HOST‘ => ‘localhost‘,
‘DB_NAME‘ => ‘自己建一个数据库‘,//须要新建一个数据库!名字叫
‘DB_USER‘ => ‘你的数据库username‘, //数据库username
‘DB_PWD‘ => ‘你的数据库password‘,//数据库登录password
‘DB_PORT‘ => ‘3306‘,
‘DB_PREFIX‘ => ‘think_‘,//数据库表名前缀
);
?>可见,上面的DB_NAME,DB_USER,DB_PWD须要改动
各自是
‘DB_NAME‘=>‘rubydb‘ ,
‘DB_USER‘ =>‘你的mysql登录账号‘ ,
‘DB_PWD‘ =>‘你的mysql登录password‘
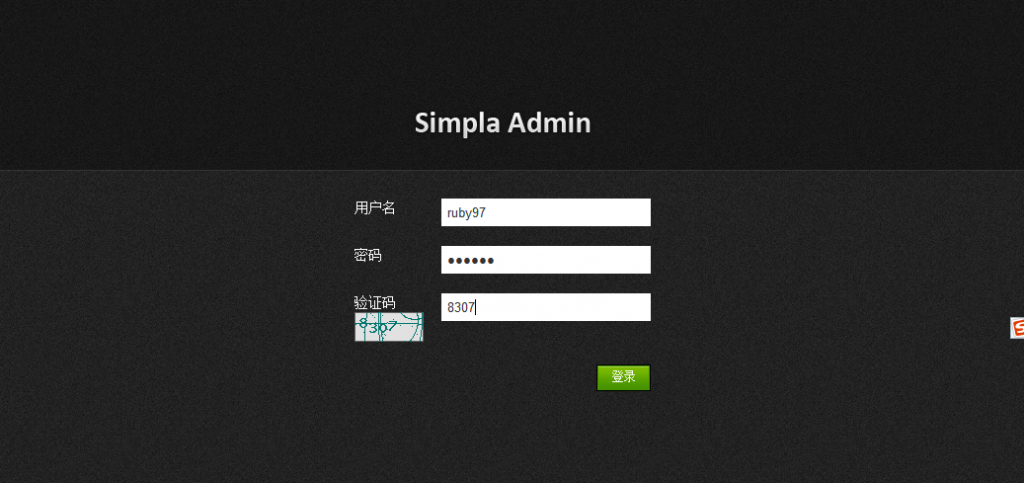
- 5.执行 http://localhost/xxx/admin.php,弹出后台登录页面:

输入数据库think_user里面的用户信息: ruby97,passwordruby97 ,再输入验证码就可以登录。

选择写新闻button,自己加入?一篇文章。然后到http://localhost/xxx以下看结果吧!
源代码下载链接
使用ThinkPHP框架高速开发站点(多图)
