首页 > 代码库 > 为joomla加入?下拉菜单的方法
为joomla加入?下拉菜单的方法
用 Joomla! 建站的大多数站长都须要在站点前台使用下拉菜单(dropdown menu),或者叫弹出菜单(slide menu),由于这样能够在有限的页面空间上公布很多其它的导航菜单,而且能够进行分组,方便訪客迅速找到所需信息。因此,我们也注意到了,差点儿每一款收费模板(commercial template)都提供了下拉菜单功能。假设你使用 Joomla! 1.5 核心自带的 rhuk_milkyway 模板,就会发现这个模板却没有提供下拉菜单功能。那么,是否能用 Joomla 核心自带的资源,简单、高速地给 rhuk_milkyway 模板加入?一个下拉菜单功能?回答是肯定的:能!
这是由于:我们登录到 Joomla 1.5 后台之后发现,管理后台的顶部导航菜单是一个下拉菜单。既然在后台能实现下拉菜单,那么我们把这个功能移植到前台不即可了吗?事实证明这个猜想是正确的,并且操作很easy,除了复制几个文件,改动的代码仅仅是几行而已。以下我们具体介绍一下。
复制 JavaScript 文件
在 rhuk_milkyway 模板目录里面创建一个新目录,名叫 js,复制 /administrator/templates/khepri/js 目录中的那两个 JS 文件过来;或者,直接把 /administrator/templates/khepri/js 这个目录拷贝到前台 rhuk_milkyway 模板目录中。
总之,上面的操作使得前台 rhuk_milkyway 模板的目录中新增了两个文件:
- /templates/rhuk_milkyway/js/index.js
- /templates/rhuk_milkyway/js/menu.js
然后,打开 /templates/rhuk_milkyway/index.php 这个文件,在 </head> 标记之前,插入以下的代码:
<script type="text/javascript" src="http://www.mamicode.com/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/js/menu.js"></script><script type="text/javascript" src="http://www.mamicode.com/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/js/index.js"></script>
移植 CSS 样式代码
打开 /templates/rhuk_milkyway/css/template.css 这个文件,在末尾加入?以下的 CSS 代码:
#menu, #menu ul, #menu li { margin: 0; padding: 0; border: 0 none; }#menu { position:relative; z-index: 100;}#menu li { float:left; position:relative; list-style: none; display: inline;}#menu li a { display:block; white-space: nowrap; }#menu li li { /*width: 100%;*/ clear: both; /*FF 1.0.7 needs this */ }#menu li ul { visibility: hidden; position:absolute; }#menu li li ul { top: 0; left: 0; }#menu li.hover ul { visibility: visible; }#menu li.hover ul li ul { visibility: hidden; }#menu li.hover li.hover ul { visibility: visible; left: 100%; }/* ---- Menu layout -------------------------- */#menu li { border-left: 1px solid #fff; border-right: 1px solid #d8d8d8;}#menu li li { border: 0;}#menu ul { border: 0.1em solid #ccc; background: #f6f6f6 url(../images/bg-menu.gif) repeat-y left;}#menu ul li.node { background: transparent url(../images/j_arrow.png) no-repeat right 50%; }#menu ul li.separator { background: #DDE1E6 url(../images/bg-menu.gif); height: 1px; }#menu a, #menu div { padding: 0.35em 1em 0.35em; margin: 0 1px 0 1px; color: #333333; line-height: 1.6em; vertical-align: middle; font-size: 11px; font-weight: bold; text-decoration: none; cursor: default; background-repeat: no-repeat; background-position: left 50%}#menu li.disabled a { color: gray; }#menu ul a { font-size: 11px; font-weight: normal; padding-left: 25px; padding-right: 20px; line-height: 1.2em;}/* 1 level - hover */#menu li.hover a { background-color: #E7EDDF; border-left: 1px solid #6D9D2E; border-right:1px solid #6D9D2E; margin: 0; }/* 2 level - normal */#menu li.hover li a { background-color: transparent; border: 0 none; margin: 2px; }/* 2 level - hover */#menu li.hover li.hover a { background-color: #E7EDDF; border: 1px solid #6D9D2E; margin: 1px; }/* 3 level - normal */#menu li.hover li.hover li a { background-color: transparent; border: 0 none; margin: 2px; }/* 3 level - hover */#menu li.hover li.hover li a:hover { background-color: #E7EDDF; border: 1px solid #6D9D2E; margin: 1px; }/* submenu styling */#submenu { list-style: none; padding: 0; margin: 0;}#submenu li { float: left; padding: 0; margin: 0;}#submenu li a,#submenu span.nolink { cursor: pointer; padding: 0px 15px; border-right: 1px solid #ccc; font-weight: bold; color: #0B55C4; line-height: 12px; height: 12px;}#submenu span.nolink { color: #999;}#submenu a.active,#submenu span.nolink.active { color: #000; text-decoration: underline;}这些 CSS 定义仍然提取自 Joomla! 1.5 后台的 khepri 模板样式代码。因此,仍然是 Joomla! 1.5 自身的资源。
设置菜单模块
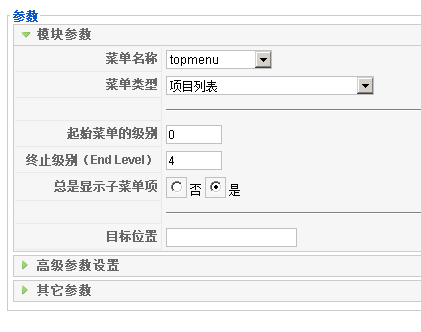
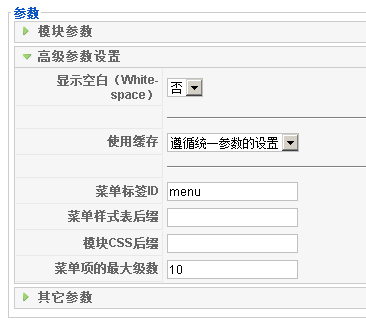
在 rhuk_milkyway 模板上,顶部导航菜单公布的模块位置是 user3。因此进入后台的“模块管理”,通过模块位置 user3 迅速筛选到“顶部菜单”(topmenu)这个模块。然后对这个模块的“模块參数”和“高级參数”分别进行如图所看到的的设置:


请注意上图中,“菜单标签ID”这一项必须手动填写“menu”,菜单类型要选择为“项目列表”(List)。至于菜单的“终止级别”(End Level),能够依据须要来填写,一般 3到4级深度就够了。
改变模板布局中的模块位置定义代码
打开 /templates/rhuk_milkyway/index.php 这个文件,搜索 <div id=”tabarea”> ,大概在第47行(Joomla! v1.5.20)左右,此标记附近的代码例如以下:
<div id="tabarea"> <div id="tabarea_l"> <div id="tabarea_r"> <div id="tabmenu"> <table cellpadding="0" cellspacing="0" class="pill"> <tr> <td class="pill_l"> </td> <td class="pill_m"> <div id="pillmenu"> <jdoc:include type="modules" name="user3" /> </div> </td> <td class="pill_r"> </td> </tr> </table> </div> </div> </div> </div>
将上面这一段代码,提取出 <jdoc:include type="modules" name="user3" /> 这一行,其他都凝视掉。也就是说,把上面这一大段代码,替换为以下三行:
<div class="topmenu"> <jdoc:include type="modules" name="user3" /></div>
改动 mod_mainmenu 主菜单模块的输出代码
我们已经知道,Joomla! 1.5 支持 HTML 优先输出,因此我们借助这个技巧来对 mod_mainmenu 主菜单模块的输出结果进行改造。
在 /templates/rhuk_milkyway/ 文件夹下寻找有没有名为 html 的文件夹,假设没有,就创建一个。然后在新增的 html 文件夹中再创建子文件夹名为 mod_mainmenu(注意大写和小写)。然后,把 /modules/mod_mainmenu/tmpl/default.php 和 /modules/mod_mainmenu/tmpl/index.html 这两个文件拷贝到新创建的 /templates/rhuk_milkyway/html/mod_mainmenu 文件夹中来。
打开 /templates/rhuk_milkyway/html/mod_mainmenu/tmpl/default.php 这个文件,将大约第36行左右,找到例如以下的代码:
if (($node->name() == ‘li‘) && isset($node->ul)) { $node->addAttribute(‘class‘, ‘parent‘);改动一下,终于变成:
if (($node->name() == ‘li‘) && isset($node->ul)) { $node->addAttribute(‘class‘, ‘node parent‘);
能够看到,在第37行添加?了“node”,这样就能调用前面移植的 js 及 CSS 文件/代码了。
接下来,你就能够在后台”菜单管理“中,给”顶部菜单“添加?多级菜单。在前台预览时,就会发现这些新增的多级菜单都下面
出自:http://www.joomlagate.com/article/joomla15-tutorial/add-dropdown-menu-at-joomla-frontend-with-native-resources/
为joomla加入?下拉菜单的方法
