首页 > 代码库 > android按钮被点击文字颜色变化效果
android按钮被点击文字颜色变化效果
有的时候做应用需要点击按钮时文字颜色也跟着变,松开后又还原,目前发现两种解决方案:第一用图片,如果出现的地方比较多,那么图片的量就相当可观;第二,也就是本文讲到的。废话少说,先贴图片,再上代码。
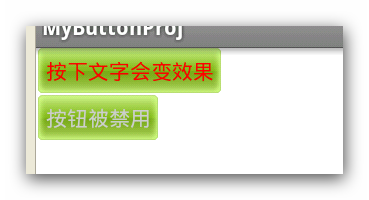
正常效果:

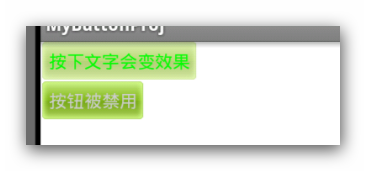
按下效果:

先在values目录创建color.xml文件,在里面加入以下自定义颜色(注意不是用color标签)的代码:
<?xml version="1.0" encoding="utf-8"?><resources> <drawable name="red">#f00</drawable> <drawable name="green">#0f0</drawable> <drawable name="gray">#ccc</drawable></resources>
然后在res下新建drawable目录,里面新建btn_bg.xml和btn_color.xml文件,代码如下:
btn_bg.xml
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_window_focused="false" android:state_enabled="true" android:drawable="@drawable/btn_test_normal" /> <item android:state_enabled="false" android:drawable="@drawable/btn_test_normal" /> <item android:state_pressed="true" android:drawable="@drawable/btn_test_press" /> <item android:state_focused="true" android:drawable="@drawable/btn_test_normal" /></selector>btn_color.xml
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="false" android:state_enabled="true" android:state_pressed="false" android:color="@drawable/red" /> <item android:state_enabled="false" android:color="@drawable/gray" /> <item android:state_pressed="true" android:color="@drawable/green" /> <item android:state_focused="true" android:color="@drawable/red" /></selector>最后是测试用的布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/white" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按下文字会变效果" android:textColor="@drawable/btn_color" android:background="@drawable/btn_bg" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮被禁用" android:enabled="false" android:textColor="@drawable/btn_color" android:background="@drawable/btn_bg" /> </LinearLayout>
OK,大功告成!
原文:http://blog.csdn.net/maylian7700/article/details/6978131
android按钮被点击文字颜色变化效果
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
