首页 > 代码库 > jquery map() easyui-treegrid easyui-combotre
jquery map() easyui-treegrid easyui-combotre
具体效果可见: https://git.oschina.net/alexgaoyh/alexgaoyh.git
后台传递给前台的json数据如下:
[{"deleteFlag":0,"parent.name":"","orderNo":1,"children":[{"deleteFlag":0,"parent.name":"系统管理","orderNo":1,"createTime":1412843076000,"name":"用户管理","description":"用户管理","pid":3,"href":"/admin/sysmanUser/list","leaf":true,"parent.pid":1,"resourceType":1},{"deleteFlag":0,"parent.name":"系统管理","orderNo":2,"createTime":1412845169000,"name":"角色管理","description":"角色管理","pid":2,"href":"/admin/sysmanRole/list","leaf":true,"parent.pid":1,"resourceType":1},{"deleteFlag":0,"parent.name":"系统管理","orderNo":3,"createTime":1412844743000,"name":"资源管理","description":"资源管理","pid":4,"href":"/admin/sysmanResource/list","leaf":true,"parent.pid":1,"resourceType":1}],"createTime":1409126740000,"name":"系统管理","description":"系统管理","pid":1,"href":"/","leaf":false,"parent.pid":"","resourceType":1}]
js可以添加一个方法:
前端获取到的list集合,转化为easyui-combotree所需的treenode
function listToTreeNode(value){
if(value.children){
return {id:value.pid,text:value.name,children:$.map(value.children,listToTreeNode)};
}else{
return {id:value.pid,text:value.name};
}
}
后台可以使用
console.log(data);
console.log(data.map(listToTreeNode));
截图
1:后台传递过来的json数据:

进行测试
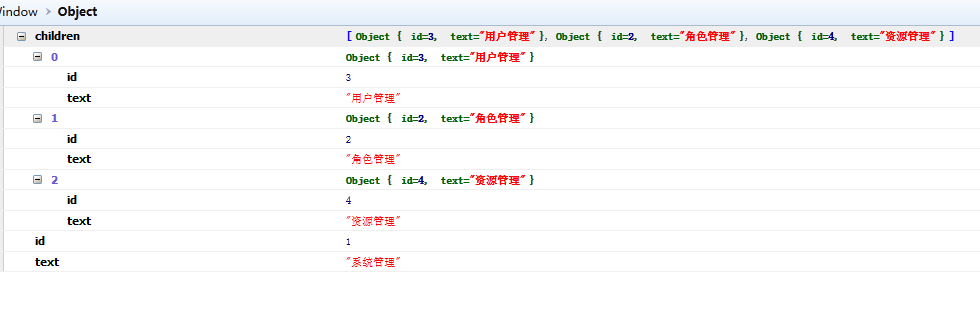
经过 jquery 的 map() 方法对数据进行输出之后:

展现效果:
这两个 easyui-treegrid easyui-combotree 实际使用的是后台传递过来的同一个json串··前端进行了处理操作
jquery map() easyui-treegrid easyui-combotre
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
