首页 > 代码库 > Ajax小实例 用户注册异步验证
Ajax小实例 用户注册异步验证
简介
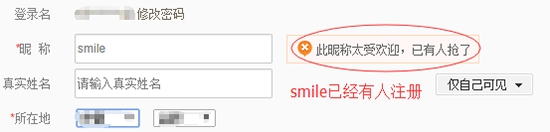
51cto的程序员应该都有sina微博吧!你会发现当你更改新浪会员名称,输入用户名Tab后,光标焦点移动到密码输出框时,用户名输出框的后面,就已经显示出了验证。验证信息是:你的用户名是否唯一,因为新浪微博和腾讯微博不一样,她的会员用户名都是唯一的,这样好将用户区分开,达到没有重名的目的。
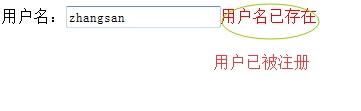
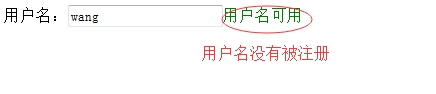
如果用户名已被注册,就显示“用户名已存在”,用户名还没被注册,就显示“用户名可用”。

实现原理
1、当光标焦点移动到别处时,触发js的window.onblur事件,调用Ajax对象
2、将用户名框内的字符串(document.getElementById(id).value)提交到后台页面
3、与相应数据库里的数据进行比对,再将比对结果返回到界面上,呈现我们面前的就是上面那样的画面。
好处:实现页面的局部刷新,在全部提交到后台前,提前验证并给出结果,提高了输出的效率。
下面不说那么多了,直接上代码:
demo.html 前端页面 就一个用户名输出框(很简单吧!关键是弄懂原理)
public.js 封装了对不同浏览器、创建不同Ajax对象的方法
ajax.js Ajax对象的封装、方法的实现
demo.php 后台页面 主要实现接收数据、选择并连接数据库、判断接收的数据与数据库比对
demo.html
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>用户输入</title> <script language="javascript" src="http://www.mamicode.com/public.js"></script> <script language="javascript" src="http://www.mamicode.com/ajax.js"></script> </head> <body onload="response()"> <form> 用户名: <input type="text" name="username" id="username"/><span id="msg"></span> </form> </body>
public.js
function createxhr(){
try{return new ActiveXObject("Microsoft.XMLHTTP")}catch(e){}
try{return new XMLHttpRequest}catch(e){}
alert("请更换浏览器");
}
//获取DOM对象的id值
function $(id){
return document.getElementById(id);
}
ajax.js
function response(){
$(‘username‘).onblur = function(){
var uname = this.value; //面向对象编程,this指代"$(‘username‘)"
var xhr = createxhr();
//应用getTime()方法解决IE缓存问题
var url = "demo.php?username="+uname+‘&_‘+new Date().getTime();
xhr.open(‘get‘,url);
xhr.onreadystatechange = function(){
if (xhr.readyState == 4 && xhr.status == 200){
var value = xhr.responseText;
if (value == 1){
$(‘msg‘).innerHTML = ‘<font color = red>用户名已存在</font>‘;
}else{
$(‘msg‘).innerHTML = ‘<font color = green>用户名可用</font>‘;
}
}
};
xhr.send(null);
};
};
demo.php
//接收传递数据
$username = $_GET[‘username‘];
//连接、选择数据库
mysql_connect(‘localhost‘,‘root‘,‘111111‘);
mysql_select_db(‘shop‘);
mysql_query(‘set names gb2312‘);
//sql语句、执行
$sql = "select * from users where username=‘$username‘";
$result = mysql_query($sql);
$num = mysql_num_rows($result);//获得结果集的行数
//判断结果集行数
if($num>0){
echo 1;
}else{
echo 2;
}查看结果:


本文出自 “做一只蜗牛真好” 博客,请务必保留此出处http://smili.blog.51cto.com/8919945/1561356
Ajax小实例 用户注册异步验证
