首页 > 代码库 > axure 制作滚动效果(不显示滚动条)
axure 制作滚动效果(不显示滚动条)
笔者在上一篇文章《axure制作app侧滑菜单》中介绍了淘宝app筛选菜单的制作方法,但筛选菜单中的内容仅仅填充了“一屏”的内容,如果内容比较多,就需要菜单能够上下滚动,且仅仅是菜单部分滚动,其他商品列表部分(背景)无需滚动,本文介绍一下实现方法:
上篇《axure制作app侧滑菜单》博文地址: http://pmdrx.blog.51cto.com/11810835/1911380

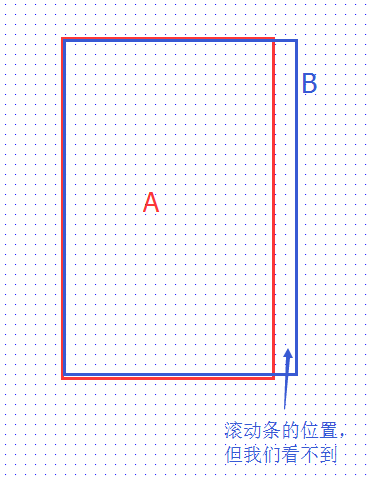
要是实现局部滚动,动态面板即可实现,但动态面板的滚动条是不能隐藏的,这个时候我们可以用一个小技巧:在动态面板A中嵌套一个动态面板B,两个动态面板均取消自动调整为内容尺寸,B的宽度略大于A,设置B为可以滚动(显示垂直滚动条),因为B的宽度超过了A,所以我们预览的时候就看不到滚动条了,示意图如下:

明白了实现原理,我们开始制作滚动菜单:
把之前做好的菜单组合右键-转换为动态面板,并命名为“菜单”,取消勾选“自动调整为内容尺寸”;
进入“菜单”面板的状态1,把里面的内容全选,再次右键-转换为动态面板,取消勾选“自动调整为内容尺寸”,设置为自动显示垂直滚动条;
把里面嵌套的动态面板高度减小一些,让底部的两个按钮放到嵌套面板的外面,这样两个按钮就可以固定在页面底部不跟随滚动了;
进入嵌套的动态面板的状态1;把菜单内容宽度增加一点(增加滚动条的宽度即可),高度也增加一些,多填充一些内容。

这样,菜单部分就搞定了,其他的“筛选按钮”、“遮罩”部分的事件内容保持不变。预览后,菜单部分可以垂直滚动且不显示滚动条,菜单底部的两个按钮固定不滚动。
本文出自 “产品经理_狄睿鑫” 博客,请务必保留此出处http://pmdrx.blog.51cto.com/11810835/1911598
axure 制作滚动效果(不显示滚动条)
