首页 > 代码库 > 动态装载外部JavaScript脚本文件
动态装载外部JavaScript脚本文件
当我们请求一个URL地址时,浏览器会从远程服务器装载各种所需的资源,如JavaScript、CSS、图片等。而在加载JavaScript时,常常会发生下面这种情况:

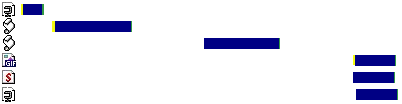
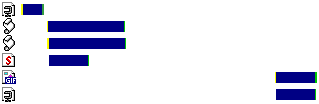
也就是说,当浏览器碰到Script标签时,会下载整个js文件,同时不会下载其它资源,包括其它的js文件。不过这句话也是“含水分的”,水分到底多大,我也不知道,具体得看我们所使用的浏览器种类以及对应的版本号。下面是IE8的情况,它会同时下载多个js文件以及CSS文件,而图片等内容则会被阻塞,这点与之前的认识稍有不同,IE8多多少少引入了一点点“并发”。

不管怎样,由于采用标签形式所定义的js文件下载会造成整个下载阻塞,所以很多人会把Script标签写在</body>之前,或者是采用动态脚本装载的方式以加快页面显示。其具体例子可以从下面图中看到:

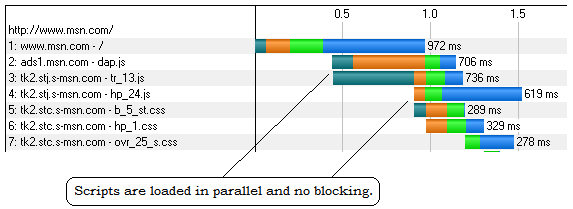
把Script标签写在body标签前来提早显示整个页面,这个是比较容易理解的;而动态脚本装载,是利用js动态创建Script的DOM对象,然后把这个DOM对象添加到当前文档中,从而实现js文件装载,而这种装载的方式与标签所实现的装载方式不同之处就在于不会形成阻塞。
上述所说内容以及图片资源来自以下两篇文章。
http://www.stevesouders.com/blog/2009/04/27/loading-scripts-without-blocking/
http://www.webdigi.co.uk/blog/2009/avoid-javascript-blocking-content-download-on-your-website-during-page-load/
具体的实现方法可以参考下面的代码(http://stackoverflow.com/questions/2803305/javascript-how-to-download-js-asynchronously):
- var require = function (scripts, loadCallback) {
- var length = scripts.length;
- var first = document.getElementsByTagName("script")[0];
- var parentNode = first.parentNode;
- var loadedScripts = 0;
- var script;
- for (var i=0; i<length; i++) {
- script = document.createElement("script");
- script.async = true;
- script.type = "text/javascript";
- script.src = scripts[i];
- script.onload = function () {
- loadedScripts++;
- if (loadedScripts === length) {
- loadCallback();
- }
- };
- script.onreadystatechange = function () {
- if (script.readyState === "complete") {
- loadedScripts++;
- if (loadedScripts === length) {
- loadCallback();
- }
- }
- };
- parentNode.insertBefore(script, first);
- }
- };
调用举例:
- require([
- "http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js",
- "http://ajax.googleapis.com/ajax/libs/prototype/1.6.1.0/prototype.js",
- "http://ajax.googleapis.com/ajax/libs/yui/2.7.0/build/yuiloader/yuiloader-min.js"
- ], function () {
- console.log(jQuery);
- console.log($);
- console.log(YAHOO);
- });
上面的代码只是外部JavaScript非阻塞装载的一种方法,而http://www.stevesouders.com/blog/2009/04/27/loading-scripts-without-blocking/列举了许多其他的方案:
- XHR Eval – Download the script via XHR and eval() the responseText.
- XHR Injection – Download the script via XHR and inject it into the page by creating a script element and setting its text property to the responseText.
- Script in Iframe – Wrap your script in an HTML page and download it as an iframe.
- Script DOM Element – Create a script element and set its src property to the script’s URL.
- Script Defer – Add the script tag’s defer attribute. This used to only work in IE, but is now in Firefox 3.1.
- document.write Script Tag – Write the <script src=""> HTML into the page using document.write. This only loads script without blocking in IE.
虽然这些方案都可以实现无阻塞下载,但还有一点要记住,对于一个域来说浏览器所能打开的连接数是有限的,从下面链接可以找出一些相关的数据:
http://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/
对于同一个域来说,连接个数是有限的,不过我们可以通过让一个页面引用多个域的资源以达到扩大连接数的目的。所以有时会发现有的Web应用将动态程序和静态的资源分到不同的应用当中。另外还有一种主动的方法,就是客户机主动设置浏览器的最大连接数:http://support.microsoft.com/?kbid=282402。对于IE6和7来说,默认的最大连接数是2,在做聊天室,使用“长轮询”作为解决方案时一定要多考虑考虑。
最后给出的几篇文章,是同一个作者不同时期的文章,其内容全是关于动态装载的,可以作为参考:
- http://www.nczonline.net/blog/2009/06/23/loading-javascript-without-blocking/
- http://www.nczonline.net/blog/2009/07/28/the-best-way-to-load-external-javascript/
- http://www.nczonline.net/blog/2010/12/21/thoughts-on-script-loaders/
- http://www.nczonline.net/blog/2011/02/14/separating-javascript-download-and-execution/
技术总是在更新换代,现在我们关注的问题可能几年之后就会变成老皇历了。因为新的HTML5标准中,可以在script(http://dev.w3.org/html5/spec/Overview.html#the-script-element)上使用defer和async属性了,如果再加上浏览器本身的技术与概念的进步和“摩尔定律”的鼓吹,三五年差不多够了。
动态装载外部JavaScript脚本文件
