首页 > 代码库 > angular2.0最新版环境搭建与常见问题
angular2.0最新版环境搭建与常见问题
第一步:安装Node.js,npm(安装Node.js的时候自动就安装了npm)
第二部:安装npm,由于npm官网镜像访问太慢,我们使用淘宝的npm镜像,在node命令窗口(windows的cmd、linux的终端)$ npm install -g cnpm --registry=https://registry.npm.taobao.org
第三部:设置淘宝镜像,临时切换npm源为taobao源(速度快一点):npm config set registry https://registry.npm.taobao.org
第四部:安装"@angular/cli脚手架,$npm install --save-dev @angular/cli@latest
如果之前安装失败一定要卸载干净1:npm uninstall -g @angular/cli,2:npm cache clean
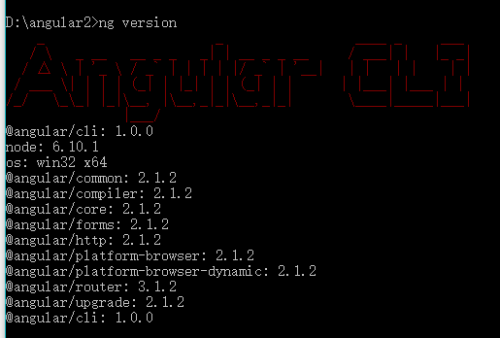
第五:测试,输入 ng -v,有版本信息说明安装成功

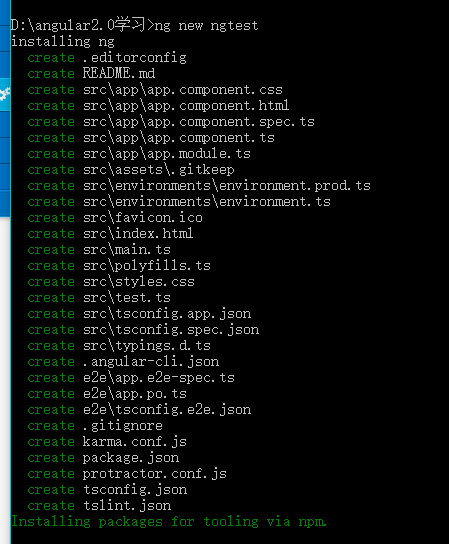
第六:建立Angular2的项目,新建一个文件夹(young),然后命令行进入这个文件夹输入ng new 项目名(ngtest)

这个过程可能会等一会儿(有可能很长时间,但是一定要有耐心),一直到出现下图最后一行的提示,说明整个项目的框架搭建完成

我们用webstrom打开项目,就可以看到框架包含很多内容,这样也是使用AngularJS cli的好处,一句代码,整个项目所有的环境,都帮你建立好了

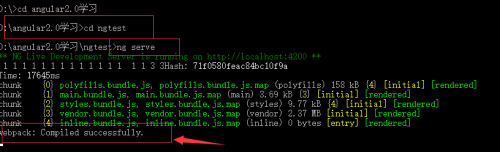
第七:启动项目,进入刚才新建的angular2的项目目录(ngtest),出现如图箭头所示表示成功

第八:不要关闭命令窗口,打开网页,输入:http://localhost:4200/,出现如图所示,终于大功告成啦

angular2.0最新版环境搭建与常见问题
