首页 > 代码库 > Layer从入门到精通-01, 你好 layer!
Layer从入门到精通-01, 你好 layer!
第一个问题:layer是什么?
Layer是一款可以独立使用的、依赖于jauery的弹出层插件!
当然layer也可以作为layui的一个模块,但我们所使用的案例,均使用独立的layer插件来完成!
第二个问题:在哪儿下载?
Layer独立插件的官网是:http://layer.layui.com

Layer插件的手册网址是:https://www.layui.com/doc/modules/layer.html
第三个问题:我们究竟下载了什么东西?
在这里,我们下载的是layer-v3.0.3.zip压缩包!
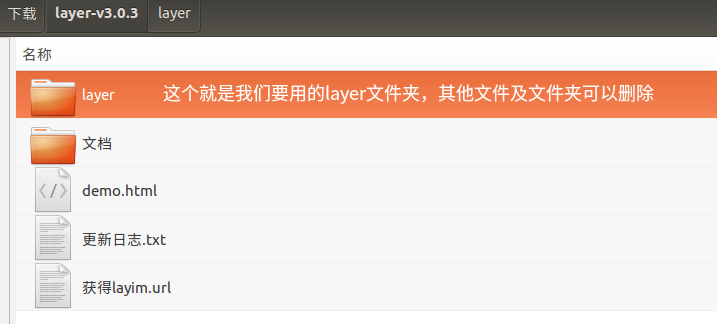
解压之后的layer-v3.0.3目录结构是:

其中我们用到的只有layer文件夹及其子文件!
说明:需要说明的是layer目录下面的目录结构请不要随意改动,尽量保持原目录结构!
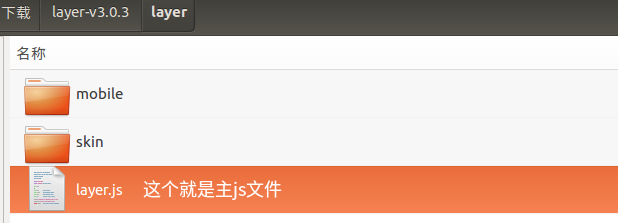
主目录layer的目录结构是:

其中layer.js就是我们要引入的js文件,其余的文件不需要我们管。
第四个问题:如何使用?
1,准备工作:
(1, 搭建工作目录!
a, 在桌面或者硬盘任意位置新建文件夹demo;
b, 在demo目录下新建三个文件夹:
Js //存放所有的javascript文件
Css //存放所有的css文件
Images //存放所有的图片文件
(2, 准备插件文件!
a, 将layer目录复制到demo/js目录下面
b, 下载jauery2.1.4.js放到demo/js目录下面
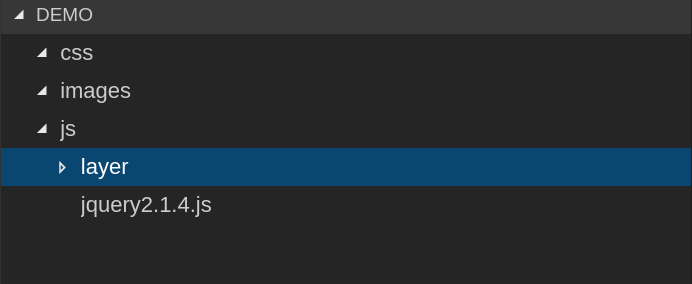
最终形成的目录结构是:

2, 使用layer编写第一个弹框!
(1, 在demo文件夹下新建文件 index.html;
(2, 在index.html中引入jquery2.1.4.js文件;
(3, 在index.html中引入layer.js文件;
(4, 使用layer的内置msg方法制作第一个简单的弹层信息框!
最终编写好的index.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--(2, 在index.html中引入jquery2.1.4.js文件;-->
<script src="http://www.mamicode.com/js/jquery2.1.4.js"></script>
<!--(3, 在index.html中引入layer.js文件;-->
<script src="http://www.mamicode.com/js/layer/layer.js"></script>
</head>
<body>
<script type="text/javascript">
//(4, 使用layer的内置msg方法制作第一个简单的弹层信息框!
layer.msg("你好, layer");
</script>
</body>
</html>
最终运行效果:

最后总结:
1, layer是依赖于jquery的,一定要在jquery之后引入!
2, layer的整体结构尽量不要改动!
3, layer的使用很简单!
本案例代码地址:http://pan.baidu.com/s/1o84pfq6 密码: brqq
本文出自 “栗子先生” 博客,转载请与作者联系!
Layer从入门到精通-01, 你好 layer!
