首页 > 代码库 > 【Android-EditText】自定义带删除功能的EditText
【Android-EditText】自定义带删除功能的EditText
我们经常在一些应用中见到输入框带有删除功能,今天我们就来实现这个功能(文字组织能力不强,大家随便看看)。主要是记录一下自己的学习经历,如果对大家有帮助,我会更开心的。
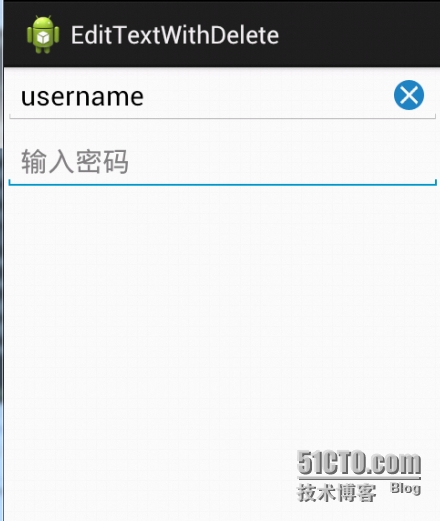
先上图:

实现要点:
1、当输入框为空时,删除按钮隐藏;
2、当输入框不为空时,显示删除按钮。
核心代码:
package com.example.view;
import com.example.ui.R;
import android.content.Context;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;
import android.view.View.OnFocusChangeListener;;
public class EditTextWithDelete extends EditText implements OnFocusChangeListener{
private Drawable imgEnable;
private Context context;
public EditTextWithDelete(Context context) {
super(context);
this.context = context;
init();
}
public EditTextWithDelete(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
this.context = context;
init();
}
public EditTextWithDelete(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
init();
}
private void init() {
//获取图片资源
imgEnable = context.getResources().getDrawable(R.drawable.delete);
addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
setDrawable();
Toast.makeText(context, getText(), 10).show();
}
});
setDrawable();
}
/**
* 设置删除图片
*/
private void setDrawable() {
if(length() == 0) {
setCompoundDrawablesWithIntrinsicBounds(null, null, null, null);
}else {
setCompoundDrawablesWithIntrinsicBounds(null, null, imgEnable, null);
}
}
/**
* event.getX() 获取相对应自身左上角的X坐标
* event.getY() 获取相对应自身左上角的Y坐标
* getWidth() 获取控件的宽度
* getTotalPaddingRight() 获取删除图标左边缘到控件右边缘的距离
* getPaddingRight() 获取删除图标右边缘到控件右边缘的距离
* getWidth() - getTotalPaddingRight() 计算删除图标左边缘到控件左边缘的距离
* getWidth() - getPaddingRight() 计算删除图标右边缘到控件左边缘的距离
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if(imgEnable != null && event.getAction() == MotionEvent.ACTION_UP) {
int x = (int) event.getX() ;
//判断触摸点是否在水平范围内
boolean isInnerWidth = (x > (getWidth() - getTotalPaddingRight())) &&
(x < (getWidth() - getPaddingRight()));
//获取删除图标的边界,返回一个Rect对象
Rect rect = imgEnable.getBounds();
//获取删除图标的高度
int height = rect.height();
int y = (int) event.getY();
//计算图标底部到控件底部的距离
int distance = (getHeight() - height) /2;
//判断触摸点是否在竖直范围内(可能会有点误差)
//触摸点的纵坐标在distance到(distance+图标自身的高度)之内,则视为点中删除图标
boolean isInnerHeight = (y > distance) && (y < (distance + height));
if(isInnerWidth && isInnerHeight) {
setText("");
}
}
return super.onTouchEvent(event);
}
@Override
protected void finalize() throws Throwable {
super.finalize();
}
@Override
public void onFocusChange(View v, boolean hasFocus) {
if(hasFocus) {
setDrawable();
}else {
setCompoundDrawablesWithIntrinsicBounds(null, null, null, null);
}
}
}代码注释很清楚,相信以大家的水平都会看的懂的。在这边,我就不多做解释了。如果有不明白的,可以给我留言,大家交流交流。
本文出自 “简单的IT生活” 博客,请务必保留此出处http://jychen.blog.51cto.com/4792328/1407209
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
