首页 > 代码库 > 自定义 confirm 确认框
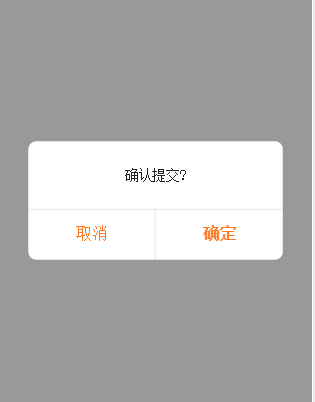
自定义 confirm 确认框
ys_confirmation.css
.ys-confirmation{
position:fixed;
left:0;
right:0;
top:0;
bottom:0;
display:none;
background-color:rgba(0,0,0,0.4);
z-index: 99999;
}
.ys-confirmation .ys-confirmation-content{
position:absolute;
left:30px;
right:30px;
top:50%;
display:block;
background-color:#fff;
margin:auto;
border-radius: 8px;
padding-bottom:51px;
box-sizing: border-box;
}
.ys-confirmation .ys-confirmation-content .ys-confirmation-message{
color:#222;
line-height: 20px;
font-size:14px;
text-align: center;
padding:25px 15px;
}
.ys-confirmation .ys-confirmation-content .ys-confirmation-btn-group{
position:absolute;
left:0;
right:0;
bottom:0;
display:block;
width:100%;
height:51px;
border-top:1px solid #e5e5e5;
}
.ys-confirmation .ys-confirmation-content .ys-confirmation-btn-group a{
position:absolute;
top:0;
bottom:0;
display:block;
width:50%;
height:50px;
line-height: 50px;
text-align: center;
font-size:17px;
color:#ff7920;
}
.ys-confirmation .ys-confirmation-content .ys-confirmation-btn-group a.ys-confirmation-cancel-btn{
left:0;
}
.ys-confirmation .ys-confirmation-content .ys-confirmation-btn-group a.ys-confirmation-ok-btn{
right:0;
border-left:1px solid #e5e5e5;
font-weight: bold;
}ys_confirmation.js
(function($){
var container = null;
var currentCallback = null;
var html = "<div class=‘ys-confirmation‘> "+
" <div class=‘ys-confirmation-content‘> "+
" <div class=‘ys-confirmation-message‘></div>"+
" <div class=‘ys-confirmation-btn-group‘> "+
" <a class=‘ys-confirmation-cancel-btn‘>取消</a> "+
" <a class=‘ys-confirmation-ok-btn‘>确定</a> "+
" </div> "+
" </div> "+
"</div> ";
function render(){
container = $(html).appendTo("body");
}
function show(message,callback){
currentCallback = callback;
$(container).find(".ys-confirmation-message").html(message);
$(container).css("visibility","hidden");
$(container).show();
var popupContentHeight = parseInt($(container).find(".ys-confirmation-content").css("height"));
$(container).find(".ys-confirmation-content").css({
"margin-top":(-1)*popupContentHeight/2+"px"
});
$(container).css("visibility","initial");
}
function hide(){
$(container).hide();
currentCallback = null;
}
function bindEvents(){
container.on("touchend",".ys-confirmation-cancel-btn",function(e){
e.stopPropagation();
e.preventDefault();
hide();
});
container.on("touchend",".ys-confirmation-ok-btn",function(e){
e.stopPropagation();
e.preventDefault();
currentCallback();
hide();
});
}
var initialized = false;
function init(){
if(initialized){
return;
}
initialized = true;
render();
bindEvents();
}
function showConfirmation(message,callback){
init();
show(message,callback);
}
var ConfirmationWidget = {};
ConfirmationWidget.showConfirmation=showConfirmation;
window.ConfirmationWidget = ConfirmationWidget;
})(jQuery);component.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="http://www.mamicode.com/static/css/common/ys_confirmation.css">
<script src="http://www.mamicode.com/static/js/vendor/jquery-2.1.3.min.js"></script>
<script src="http://www.mamicode.com/static/js/common/ys_confirmation.js"></script>
</head>
<body>
<input id="confirm-btn" type="button" value="http://www.mamicode.com/确认"/>
<script>
$("#confirm-btn").click(function(e){
e.stopPropagation();
e.preventDefault();
ConfirmationWidget.showConfirmation("确认提交?",function(){
alert("提交");
});
});
</script>
</body>
</html>
自定义 confirm 确认框
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
