首页 > 代码库 > Javascript权威指南精髓(一)
Javascript权威指南精髓(一)
绑定事件的方式:IE8及以下,attachEvent,其他addEventListener
javascript中函数都是真值
如果程序在期望使用字符串的地方使用了数字,则数字会自动转换为字符串
通过x!=x可以判断一个数是不是NaN
substring和slice的区别在于两者对待负数时不同,前者当成0,后者转换成倒数
字符串既然不是对象,为什么会有属性呢?只要引用了字符串的属性,这个对象继承了字符串的方法,并被用来处理属性的引用。一旦属性引用结束,这个新创建的对象就会销毁(其实在实现上不一定创建或销毁临时对象,然而整个过程看起来是这样)。数字和布尔值也具有各自的方法,实现的原理类似,null和undefined没有包装对象:访问他们的属性会造成一个类型错误。
javascript中对象转换到字符串的转换经过了如下这些步骤
1) 如果对象有toString()方法,则调用这个方法。如果它返回一个原始值, Javascript将这个值转换为字符串(如果本身不是字符串的话),并返回这个字符串结果。
2) 如果对象没有toString()方法,或者这个方法并不返回一个原始值,那么javascript会调用valueOf()方法。如果存在这个方法,则JavaScript会调用它。如果返回是原始值,javascript将这个值转换为字符串(如果本身不是字符串的话),并返回这个结果
3) 否则,javascript无法从toString()或valueOf()获得一个原始值,因此这是它将抛出一个类型异常。
8.对象转换到字符串的过程中,javascript做了同样的事情,只是它会首先尝试使用valueOf()方法:
1) 如果对象有valueOf()方法,后者返回一个原始值,则Javascript将这个原始值转换为数字(如果需要的话)并返回这个数字
2) 否则,如果对象具有toString()方法,后者返回一个原始值,则Javascript将其转换并返回
3) 否则,Javascript抛出一个错误异常
9.对象转换为数字的细节解释了为什么空数组会被转换为数字0以及为什么具有单个元素的数组同样会转换成一个数字。数组继承了默认的valueOf()方法,这个方法返回一个对象而不是一个原始值,因此,数组到数字的转换则调用toString()方法。空数组转换成为空字符串,空字符串转换成为数字0.含有一个元素的数组转换为字符串的结果和这个元素转换字符串的结果一样。如果数组只含有一个数字元素,这个数字住哪环卫空字符串,再转换为数字。
10.Javascript的函数作用域是指在函数内声明的所有变量在函数体内始终是可见的。有意思的是,这意味着在声明之前已经可用。Javascript的这个特性被非正式地称为声明提前,即Javascript函数里声明的所有变量(但不涉及赋值)都被“提前”至函数体顶部。
11.当声明一个Javascript全局变量时,实际上是定义了全局对象(window)的一个属性。当使用var声明一个变量时,创建的这个属性是不可配置的,也就是说这个变量无法通过delete运算符删除。可能你已经注意到了,如果你没有使用严格模式并给一个未声明的变量赋值的话,Javascript会自动创建一个全局变量。以这种方式创建的变量时全局对象的可配置属性,并且可以删除它。
12.当定义一个函数时,它实际上保存一个作用域链。当调用这个函数时,它创建一个新的对象用来存储它的局部变量,并将这个对象添加至保存的那个作用域上,同时创建一个新的对象来存储它的局部变量,并将这个对象添加至保存的那个作用域链上,同时创建一个新的更长的表示函数调用作用域的“链”。
13.当计算一个对象创建表达式的值时,和对象初始化表达式通过{}创建对象的做法一样。Javascript首先创建一个新的空对象,然后,Javascript通过传入指定的参数并将这个新对象当做this的值来调用一个指定的函数。这个函数使用this来初始化这个新创建对象的属性。那些被当成构造函数的函数不会返回一个值,并且这个新创建并被初始化后的对象就是整个对象创建表达式的值。如果一个构造函数确实返回了一个对象值,那么这个对象就作为整个对象创建表达式的值,而新创建的对象就被废除了。
左值:指表达式只能出现在赋值运算符的左侧。
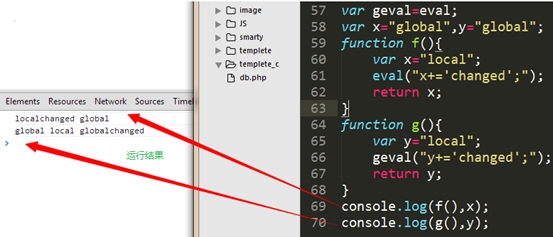
14.eval()具有改变全局变量能力,当通过别名调用时,eval()会将其字符串当成顶层的全局代码来执行。执行的代码可能会定义新的全局变量和全局函数,或者全局变量赋值,但却不能使用或修改主调函数中的局部变量,因此,这不会影响到函数内的代码优化。实例代码如下:

IE9之前的早期版本IE和其他浏览器有所不同,当通过别名调用eval()时并不是全局eval()(它也会抛出一个EvalError异常,仅仅将其当做局部eval来调用)。但IE的确定义了一个名叫evalScript()的全局函数来完成全局eval的功能(但和eval()稍有不同,execScript()总是会返回null。
15.Javascript:void(0),指定要计算一个表达式但是不返回值,a href=http://www.mamicode.com/#与 a href=javascript:void(0) 的区别
#包含一个位置信息
默认的锚是#top也就是网页的上端
而=javascript:void(0)仅仅表示一个死链接
16.函数声明语句通常出现在Javascript代码的最顶层,也可以嵌套在其他函数体内,但在嵌套时,函数声明只能出现在所嵌套函数的顶部。也就是说,函数定义不能出现在if语句,while循环或其他任何语句中,正是由于函数声明位置的这种限制,ECMAScript标准规范并没有将函数声明归类为真正的语句。有一些Javascript实现的确允许在出现语句的地方都可以进行函数声明,但是不同的实现在细节处理方式上有很大的差别,因此将函数声明放在其他语句内的做法并不具备可移植性。
尽管函数声明语句和函数定义表达式包含相同的函数名,但二者仍然不同。两种方式都创建了新的函数对象,但函数声明语句中的函数名师一个变量名,变量指向函数对象。和通过var声明变量一样,函数定义语句中的函数被显式地“提前”到了脚本或函数的顶部。因此它们在整个脚本和函数内都是可见的。使用var的话,只有变量声明提前了——变量的初始化代码仍然在原来的位置。然而使用函数声明语句的话,函数名称和函数体均提前:脚本中的所有函数和函数中的所有嵌套的函数都会在当前上下文中其他代码之前声明。也就是说,可以再声明一个Javascript函数之前调用它。
和var语句一样,函数声明语句创建的变量也是无法删除的。但是这些变量不是只读的,变量值可以重写。
17.switch中对每个case的匹配操作实际上市“===”恒等运算比较,而不是“==”,因此,表达式和case的匹配并不会做任何类型的转换
本文出自 “虎哥的博客” 博客,请务必保留此出处http://7613577.blog.51cto.com/7603577/1564875
Javascript权威指南精髓(一)
