首页 > 代码库 > Axure制作app侧面抽屉菜单
Axure制作app侧面抽屉菜单
在之前的文章中以手机淘宝app的筛选菜单为例,给大家介绍过使用axure制作app侧面滑动菜单的方法,本文继续为大家介绍另外一种app的菜单样式——抽屉菜单。手机qq、酷狗音乐等app都采取了这种抽屉菜单的设计。
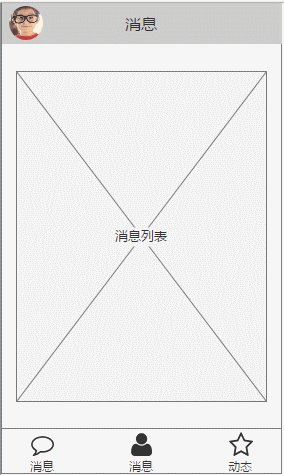
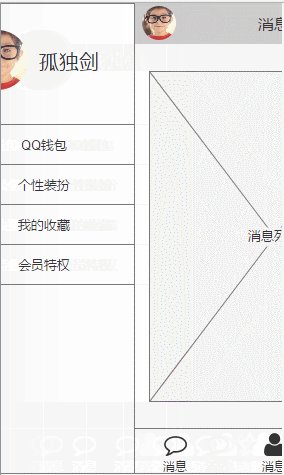
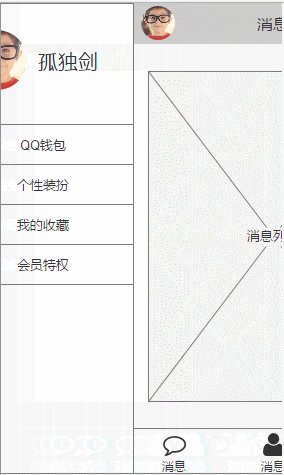
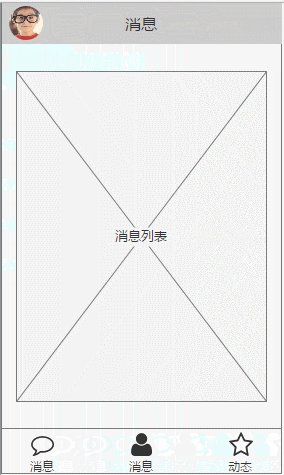
先看效果~(因为51博客的缘故,貌似效果不是很好,但能看出来抽屉的推拉效果)

效果描述:
点击左上角头像,抽屉菜单拉出,再次点击头像,抽屉菜单关闭;
向右拖动页面,抽屉菜单拉出,向左拖动页面,抽屉菜单关闭。
我们先确定基本方向:
推拉效果,左右拖动(模拟手机上的滑动手势),我们首先想到的元件应该就是动态面板;
在一定范围内移动,范围外的部分不显示,这种能够限定范围的元件我们还是会想到动态面板。
OK,确定好基本方向后,我们开始做准备工作——把页面中的基本原件先布局好:
拖入一些矩形、文本、图片、图标按照常规的样式排好布局,作为主页面,此处不再赘述;
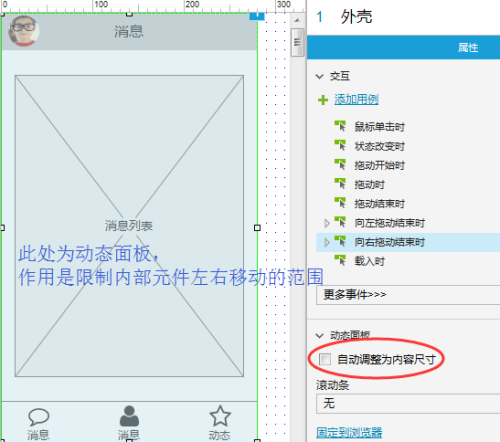
选中刚才拖入的元件,右键-转换为动态面板,并命名为:外壳,并且取消勾选“自动调整为内容尺寸”,作用就是我们刚刚提到的,限制元件的移动范围;
双击进入“外壳”的状态1,可以看到我们刚才布局的主页面,再次选中这些元件,转换为动态面板,并命名为“主页”,这个动态面板的作用就是能够左右拖动;
制作抽屉菜单的内容,还是一些矩形、文本等元件,全选右键-转换为动态面板(抽屉的位置应该在主页面的左侧,在操作上比较困难,我们先在空白区域设计,转换为动态面板后再移动位置到“主页”面板的左侧,直接修改x坐标比较方便)。

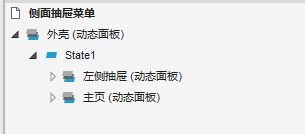
此时我们可以看一下页面结构,一个大的“外壳”动态面板,嵌套了两个模块(主页、左侧抽屉),这两个模块同样是动态面板。

接下来添加交互用例:
“外壳”动态面板其实就是限制移动范围的,他本身没有什么交互,我们主要是在“主页”动态面板上做文章:
点击头像推拉抽屉菜单:
先设置一个全局变量leftmenu,初始值为0,用来标记抽屉菜单的状态,0表示关闭,1代表拉出;
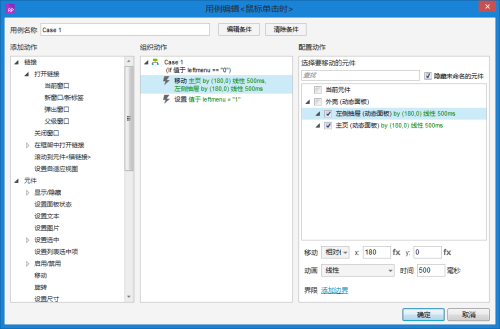
进入“主页”动态面板的状态1,为头像的鼠标单击时事件添加用例,设置条件:当leftmenu值为0时,移动“主页”和“左侧抽屉”面板到相对位置(x:180 y:0),动画为线性(x的值为抽屉的宽度),再设置leftmenu的值为1;
继续添加用例,当leftmenu值为1时,移动“主页”和“左侧抽屉”面板到相对位置(x:-180 y:0),动画为线性,再设置leftmenu的值为0。


左右拖动页面,推拉抽屉菜单:
为“外壳”动态面板添加向右拖动结束时事件的用例,设置条件:当leftmenu值为0时,移动“主页”和“左侧抽屉”面板到相对位置(x:180 y:0),动画为线性(x的值为抽屉的宽度),再设置leftmenu的值为1;
为“外壳”动态面板添加向左拖动结束时事件的用例,设置条件:当leftmenu值为1时,移动“主页”和“左侧抽屉”面板到相对位置(x:-180 y:0),动画为线性,再设置leftmenu的值为0。
这样,app侧面抽屉菜单的原型效果就搞定了,是不是很简单~~
本文出自 “产品经理_狄睿鑫” 博客,请务必保留此出处http://pmdrx.blog.51cto.com/11810835/1913422
Axure制作app侧面抽屉菜单
