首页 > 代码库 > docker基础实战
docker基础实战
目录
说明... 1
1.使用docker搭建web服务... 1
2.构建sinatra应用程序... 2
3.构建redis容器存储sinatra执行的结果... 3
4.docker构建jenkins. 5
5.结合nginx构建jekyll博客网站... 6
5.1 jekyll基础镜像... 6
5.2 nginx镜像... 7
5.3 下载网站源码并启动上面俩容器... 8
5.4 更新jeykll网站... 8
5.5 备份jeykll网站源码
说明:
下面用到的基础知识在上篇文档基本都写到过了,没写到的会注释说明一下,重复的内容这里就不赘述了。
下面的例子都是比较基础的,但是基础的会了,再弄复杂的就容易上手了,虽然简单还是需要练一练。
1.使用docker搭建web服务
本来使用的centos基础镜像创建容器,但是发现centos的基础镜像东西实在太少了,yum安装nginx报缺少库文件等等错误,所以我直接用nginx的docker镜像来创建容器。
因过程比较简单易懂,所以我直接写操作步骤了,
mkdir –p /opt/docker-file/sample&& cd /opt/docker-file/sample
mkdir nginx && cd nginx
wget https://github.com/z843248880/docker-sf-test/blob/master/sample/nginx/global.conf
wget https://github.com/z843248880/docker-sf-test/blob/master/sample/nginx/nginx.conf
cd /opt/docker-file/sample&& vim Dockerfile,文件内容如下,
FROM nginx
MAINTAINERsf_nginx_web_test
ENVREFRESHED 2016-09-27
RUN mkdir-p /var/www/html
ADDnginx/global.conf /etc/nginx/conf.d/
ADDnginx/nginx.conf /etc/nginx/nginx.conf
EXPOSE 80
docker build –t web_test/nginx/opt/docker-file/sample/
mkdir –p /opt/docker-file/sample/website
wget https://github.com/z843248880/docker-sf-test/blob/master/sample/website/index.html
docker run -d -p 80 --name website_v1–v /opt/docker-file/sample /website/:/var/www/html/website web_test/nginx nginx
docker ps –l 查看到宿主机对应容器80是哪个端口号,比如说是32768
在宿主机,修改hosts文件绑定域名,然后blog.zsc.com:32768即可访问到容器里的nginx。修改宿主的/opt/docker-file/sample/website/index.html内容会实时更新到容器的index.html。
2.构建sinatra应用程序
本想用centos作为镜像构建容器的,但是小问题很多,yun源、ruby版本等,所以直接用ubuntu吧,简单。
sinatra应用会把用户的输入转成json序列;步骤见下,
mkdir /opt/docker-file/sinatra&& cd /opt/docker-file/Sinatra
vim Dockerfile,
FROMubuntu
MAINTAINERsf 843248880@qq.com
ENVREFRESHED 2016-09-28
RUNapt-get update
RUNapt-get -y install ruby ruby-dev build-essential redis-tools
RUN geminstall --no-rdoc --no-ri sinatra json redis
RUN mkdir-p /opt/webapp
EXPOSE 4567
CMD ["/opt/webapp/bin/webapp" ]
3. docker build –t web/sinatra .
4. wget --cut-dirs=3 -nH -r --no-parenthttp://dockerbook.com/code/5/sinatra/webapp/
5. chmod +x /opt/docker-file/sinatra/webapp/bin/webapp
6. docker run –d –p 4567 –namewebapp –v /opt/docker-file/sinatra/webapp:/opt/webapp web/Sinatra
7. curl -i -H ‘Accept:application/json‘ -d ‘name=sf&age=yx‘ http://localhost:32768/json
会得到结果:{"name":"sf","age":"yx"}
3.构建redis容器存储sinatra的执行结果
mkdir /opt/docker-file/redis&& cd /opt/docker-file/redis
vim Dockerfile,
FROMcentos
MAINTAINERsf 843248880@qq.com
ENVREFRESHED 2016-09-28
RUN yum-y install wget
RUN if [-f /etc/yum.repos.d/CentOS-Base.repo ];then mv/etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup;fi
RUN wget-O /etc/yum.repos.d/CentOS-Base.repohttp://mirrors.aliyun.com/repo/Centos-6.repo
RUN if [-f /etc/yum.repos.d/epel.repo ];then /etc/yum.repos.d/epel.repo/etc/yum.repos.d/epel.repo.backup;fi
RUN if [-f /etc/yum.repos.d/epel-testing.repo ];then mv/etc/yum.repos.d/epel-testing.repo /etc/yum.repos.d/epel-testing.repo.backup;fi
RUN wget-O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-6.repo
RUN yumclean all
RUN yummakecache
RUN yum-y update
RUN yum-y install redis
EXPOSE6379
ENTRYPOINT ["/usr/sbin/redis-server" ]
3. docker build –t redis/sinatra_test.
4. dockerrun –d –name redis redis/sinatra_test #注意,这里没有指定端口
5. vim /opt/docker-file/sinatra/webapp/lib/app.rb,与redis建立连接,内容见下,
require"rubygems"
require"sinatra"
require"json"
require"redis"
class App < Sinatra::Application
redis = Redis.new(:host => ‘db‘, :port => ‘6379‘)
set :bind, ‘0.0.0.0‘
get ‘/‘ do
"<h1>DockerBook Test Redis-enabled Sinatraapp</h1>"
end
get ‘/json‘ do
params = redis.get "params"
params.to_json
end
post ‘/json/?‘ do
redis.set "params", [params].to_json
params.to_json
end
end
6. docker run -p 4567 --name webapp -d--link redis:db -v /opt/docker-file/sinatra/webapp:/opt/webappzsc/sinatra_ubuntu
#--link:直接把两个容器链接起来,此时webapp这个容器能访问redis容器的所有开放端口,所以刚才构建redis容器时没有指定端口。
7. curl -i -H ‘Accept: application/json‘ -d ‘name1=123&age1=456‘ http://localhost:32779/json
然后curl -i http://localhost:32779/json就能取到redis里的内容了。
4.docker构建jenkins
mkdir –p /opt/docker-file/jenkins&& cd /opt/docker-file/jenkins
拷贝java.tar.gz和宿主机的/etc/init.d/functions和/sbin/consoletype到当前目录
vim Dockerfile
FROM centos
MAINTAINERsf 843248880@qq.com
ENVREFRESHED 2016-09-30
RUN mkdir/opt/Jenkins
RUN yum-y install wget
RUN wget-O /etc/yum.repos.d/CentOS-Base.repohttp://mirrors.aliyun.com/repo/Centos-6.repo
RUN wget-O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-6.repo
RUN wget-O /etc/yum.repos.d/jenkins.repohttp://pkg.jenkins.io/redhat-stable/jenkins.repo
RUN rpm--import http://pkg.jenkins.io/redhat-stable/jenkins.io.key
RUN yumclean all
RUN yummakecache
RUN yum-y install jenkins
ADDjava.tar.gz /usr/local/
RUN echo-e ‘export JAVA_HOME=/usr/local/java\nexport PATH=$JAVA_HOME/bin:$PATH\nexportCLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar\n‘ >>/etc/profile
RUN ./etc/profile
RUN ln -s/usr/local/java/bin/java /usr/bin/java
ADDfunctions /etc/init.d/
ADDconsoletype /sbin/
RUN chmod755 /sbin/consoletype
VOLUME/var/lib/docker
EXPOSE8080
#ENTRYPOINT[ "/etc/init.d/jenkins " ]
#CMD [ "/etc/init.d/jenkins start" ]
4. docker build –t Jenkins_centos.
5. docker run –d –name Jenkins_v1 –p8080:8080 jenkins_centos /etc/init.d/Jenkins start
6. 在宿主机上访问“宿主IP:8080”即可开始配置jenkins。
然后就可以使用Jenkins进行持续集成测试了,由于我不熟悉jenkins,关于后续的jenkins作业内容就不写了。
5.结合nginx构建jekyll博客网站
5.1 jekyll基础镜像
mkdir –p /opt/docker-file/Jekyll&& cd /opt/docker-file/jekyll
vim Dockerfile
FROMcentos
MAINTAINERsf 843248880@qq.com
ENVREFRESHED 16_10_09
RUN yum-y install wget
RUN wget-O /etc/yum.repos.d/CentOS-Base.repohttp://mirrors.aliyun.com/repo/Centos-6.repo
RUN wget-O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-6.repo
RUN yumclean all
RUN yummakecache
RUN yum-y install make nodejs ruby ruby-devel gcc gcc-c++
RUN gemsources --remove https://rubygems.org/
RUN gemsources -a https://ruby.taobao.org/
RUN geminstall jekyll
VOLUME/data
VOLUME/var/www/html
WORKDIR/data
ENTRYPOINT ["jekyll","build","--destination=/var/www/html" ]
3. docker build –t Jekyll/centos .
5.2 nginx镜像
mkdir –p /opt/docker-file/nginx_jekyll&& cd /opt/docker-file/nginx_jekyll
将nginx-1.10.1.tar.gz 和pcre-8.39.tar.gz拷贝到当前目录(请自行下载)
vim Dockerfile
FROMcentos
MAINTAINERsf
#ADD使用这个命令拷贝压缩包会自动解压
ADDpcre-8.39.tar.gz /usr/local/src
ADDnginx-1.10.1.tar.gz /usr/local/src
RUN yuminstall -y wget gcc gcc-c++ make openssl-devel
RUNuseradd -s /sbin/nologin -M nginx
#WORKDIR 相当于cd,切换到目录
WORKDIR/usr/local/src/nginx-1.10.1
RUN /configure --prefix=/usr/local/nginx-1.10 --user=nginx --group=nginx --with-http_ssl_module--with-http_stub_status_module --with-pcre=/usr/local/src/pcre-8.39 &&make && make install
RUN echo"daemon off;" >> /usr/local/nginx-1.10/conf/nginx.conf
RUN sed-i ‘44s#html#/var/www/html#g‘ /usr/local/nginx-1.10/conf/nginx.conf
VOLUME ["/var/www/html" ]
ENV PATH/usr/local/nginx-1.10/sbin:$PATH
EXPOSE 80
WORKDIR /usr/local/src/nginx-1.10.1/sbin
4. docker build -tnginx_jekyll/centos .
5.3 下载网站源码并启动上面俩容器
cd /root
git clone https://github.com/z843248880/docker-sf-test.git
docker run -v/root/docker-sf-test/james_blog:/data/ --name jemes_blog jeykll/centos
docker run -d -P --volumes-fromjemes_blog --name nginx_jekyll_v5 nginx_jekyll/centos nginx
说明:进入家目录,使用git下载jekyll源码;启动jeykll同时将本地的/root/docker-sf-test/james_blog目录挂载到容器的/data/目录;启动nginx同时使nginx容器能使用jekyll容器的所有卷。
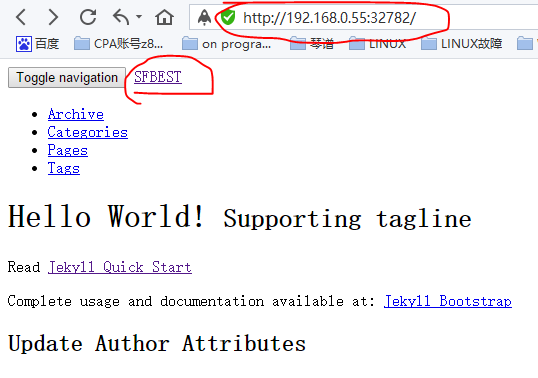
做完上面步骤,用命令docker ps -l查看nginx容器桥接到了宿主机的哪个端口,比如说是32782,则在宿主浏览器上“宿主IP:32782”就能访问网站内容了。
5.4 更新jeykll网站
vim /root/docker-sf-test/james_blog/_config.yml,看着改,比如我改成了下面这样,

5.5 备份jeykll网站源码
docker run --rm --volumes-from jemes_blog-v /root/jekyll_bakcup:/backup centos tar cvf /backup/jemes_blog.tar.gz/var/www/html
可以写脚本来定时备份源码文件。
任何服务都可以运行在docker容器里,但最好每个docker容器只运行一个进程,比如只运行一个订单服务的java进程、购物车服务的java进程,起停服务、更新war包都很方便。
本文出自 “10536390” 博客,请务必保留此出处http://10546390.blog.51cto.com/10536390/1859841
docker基础实战
