首页 > 代码库 > Vue.js学习笔记: 数据绑定语法---插值
Vue.js学习笔记: 数据绑定语法---插值
文本:数据绑定最基础的形式就是文本插值,使用一对双大括号
双大括号标签会被相应数据对象的msg属性的值替换,每当这个属性变化时它也会更新
HTML:
<span id="test01">Message:{{msg}}</span>JS:
var vm = new Vue({
el:‘#test01‘,
data:{
msg:‘数据绑定语法--文本插值‘
}
});也可以只处理单次插值,今后的数据变化就不会再引起插值更新了
HTML:
<span id="test02">This will never change:{{* msg}}</span>JS:
var vm2 = new Vue({
el:‘#test02‘,
data:{
msg:‘看看有没有大括号标签?‘
}
});双大括号将数据解析成纯文本,而三大括号将数据解析成真正的HTML字符串
HTML:
<span id="test03">双大括号解析成纯文本:{{msg}}</span><br>
<span id="test04">三大括号解析成HTML字符串:{{{msg}}}</span>JS:
var vm3 = new Vue({
el:‘#test03‘,
data:{
msg:‘<a href="http://www.mamicode.com/#">链接</a>‘
}
});
var vm4 = new Vue({
el:‘#test04‘,
data:{
msg:‘<a href="http://www.mamicode.com/#">链接</a>‘
}
});双大括号标签也可以用在HTML特性内
HTML:
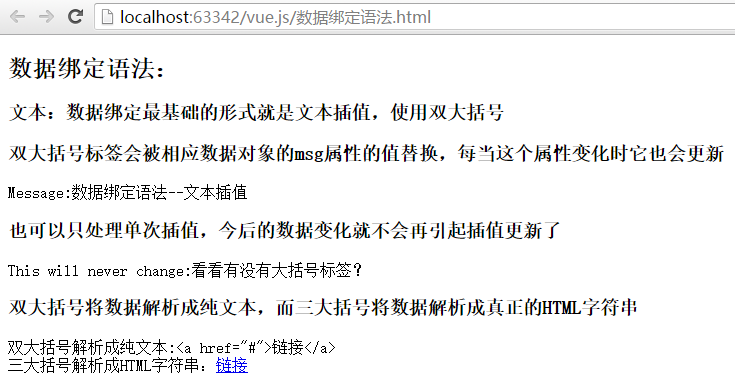
<div id="item-{{id}}"></div>页面效果截图:

本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1859800
Vue.js学习笔记: 数据绑定语法---插值
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
