首页 > 代码库 > Atom 入门
Atom 入门
1.下载
官网( https://atom.io/ )--》 download (cmder--->集成命令行,支持shell等命令)
atom官网会自动检测出所需的版本并进行下载提示;
2.安装
确保系统装有.net framework 4.5以上版本,若看提示无法安装,则在此下载http://www.jb51.net/softs/87209.html并 安装即可。之后再安装atom,过征程中会出现如下界面:

3.安装插件
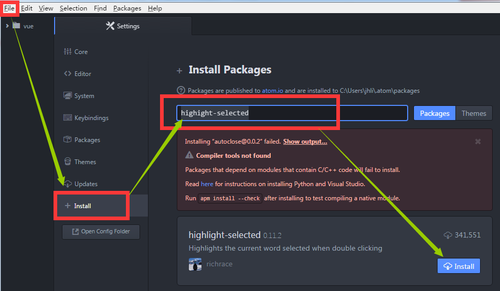
步骤:File --> setting--> Install --> search--> Install。如下图所示。

已安装的插件,可在Package中查看、卸载。
复:部分插件(翻译不准,嘿嘿)
1. atom-ternjs --》JS代码智能提示
2.language-lua --》语法高亮插件
3.hiahlight-selected --》
4. autoclose-html --》
5.atomic-chrome --》 “热加载”,在atom中编辑保存后,不刷新即可在chrome下看到效果
6.Activate Power Mode --》 代码输入效果--烟花式
7.language-babel --》代码自动补全,快速注释
Html标签自动补齐,直接输标签名就好。如输入“div”回车,会出现“<div class=””></div>”,用法与sublime的相似。
~~~~(>_<)~~~~笔记写了几个星期了,却一直往后延时,知道这会才来添加到博客,嗷嗷嗷~~~
如果能帮到上需要的人,就太好了。
若有错误,请指出撒~~
期待进步O(∩_∩)O哈哈~
Atom 入门
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
