首页 > 代码库 > django 应用本地bootstrap
django 应用本地bootstrap
django 应用本地bootstrap
一.django 应用本地bootstrap
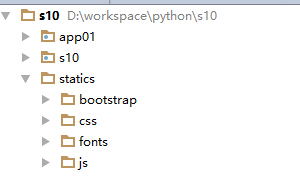
1.先下载bootstrap包,解压放在statics目录下
2.把css,js,以及fonts 放在统计目录下,也就是:
statics/css
statics/js
statics/font

3.在settings.py 文件最后加上下面内容
STATIC_URL = ‘/static/‘
STATICFILES_DIRS = [
os.path.join(BASE_DIR, ‘statics‘),
]
<link href="http://www.mamicode.com/static/css/bootstrap.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="http://www.mamicode.com/static/css/dashboard.css" rel="stylesheet">
<script src="http://www.mamicode.com/static/js/jquery.js"></script>
<script src="http://www.mamicode.com/static/js/bootstrap.js"></script>
本文出自 “奋斗吧” 博客,请务必保留此出处http://lvnian.blog.51cto.com/7155281/1856932
django 应用本地bootstrap
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
