首页 > 代码库 > JS与FLEX|AS实现互相调用
JS与FLEX|AS实现互相调用

1.AS代码
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
width="200" height="200" creationComplete="initApp()">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import flash.external.ExternalInterface;
Security.allowDomain("*");
Security.allowInsecureDomain("*");
public function initApp():void {
//js要调用flex方法,首先在flex中必须注册,将as方法注册为js可调用的方法
//第一个是js中调用时用的名称,第二个是as中定义的方法
ExternalInterface.addCallback("flexFunctionAlias",asFunc);
}
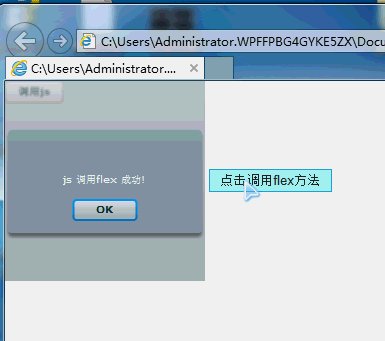
public function asFunc():void {
Alert.show("js 调用flex 成功!");
}
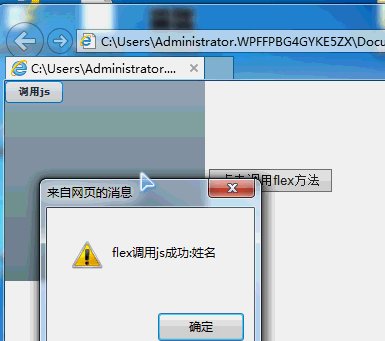
public function getJsFunction():void{
ExternalInterface.call("getJsName","姓名"); //调用js函数 getJsName
}
]]>
</mx:Script>
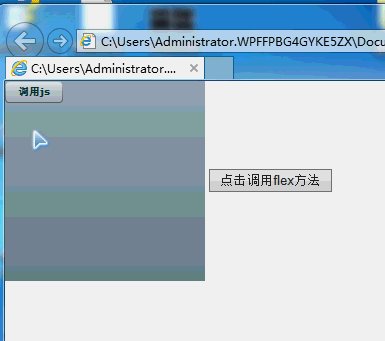
<mx:Button click="getJsFunction()" label="调用js"/>
</mx:Application>2.html代码(index.template.html)
function getJsName(name){
alert("flex调用js成功:"+name);
}
function getFlexMsg()
{
Test4.flexFunctionAlias();
}<button onclick="getFlexMsg()">点击调用flex方法</button>
以下为所有的index.template.html代码
<!-- saved from url=(0014)about:internet -->
<html lang="en">
<!--
Smart developers always View Source.
This application was built using Adobe Flex, an open source framework
for building rich Internet applications that get delivered via the
Flash Player or to desktops via Adobe AIR.
Learn more about Flex at http://flex.org
// -->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- BEGIN Browser History required section -->
<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/history/history.css" />
<!-- END Browser History required section -->
<title>${title}</title>
<script src="http://www.mamicode.com/AC_OETags.js" language="javascript"></script>
<!-- BEGIN Browser History required section -->
<script src="http://www.mamicode.com/history/history.js" language="javascript"></script>
<!-- END Browser History required section -->
<style>
body { margin: 0px; overflow:hidden }
</style>
<script language="JavaScript" type="text/javascript">
<!--
// -----------------------------------------------------------------------------
// Globals
// Major version of Flash required
var requiredMajorVersion = ${version_major};
// Minor version of Flash required
var requiredMinorVersion = ${version_minor};
// Minor version of Flash required
var requiredRevision = ${version_revision};
// -----------------------------------------------------------------------------
// -->
</script>
</head>
<body scroll="no">
<script language="JavaScript" type="text/javascript">
<!--
// Version check for the Flash Player that has the ability to start Player Product Install (6.0r65)
var hasProductInstall = DetectFlashVer(6, 0, 65);
// Version check based upon the values defined in globals
var hasRequestedVersion = DetectFlashVer(requiredMajorVersion, requiredMinorVersion, requiredRevision);
if ( hasProductInstall && !hasRequestedVersion ) {
// DO NOT MODIFY THE FOLLOWING FOUR LINES
// Location visited after installation is complete if installation is required
var MMPlayerType = (isIE == true) ? "ActiveX" : "PlugIn";
var MMredirectURL = window.location;
document.title = document.title.slice(0, 47) + " - Flash Player Installation";
var MMdoctitle = document.title;
AC_FL_RunContent(
"src", "playerProductInstall",
"FlashVars", "MMredirectURL="+MMredirectURL+‘&MMplayerType=‘+MMPlayerType+‘&MMdoctitle=‘+MMdoctitle+"",
"width", "${width}",
"height", "${height}",
"align", "middle",
"id", "${application}",
"quality", "high",
"bgcolor", "${bgcolor}",
"name", "${application}",
"allowScriptAccess","sameDomain",
"type", "application/x-shockwave-flash",
"pluginspage", "http://www.adobe.com/go/getflashplayer"
);
} else if (hasRequestedVersion) {
// if we‘ve detected an acceptable version
// embed the Flash Content SWF when all tests are passed
AC_FL_RunContent(
"src", "${swf}",
"width", "${width}",
"height", "${height}",
"align", "middle",
"id", "${application}",
"quality", "high",
"bgcolor", "${bgcolor}",
"name", "${application}",
"allowScriptAccess","sameDomain",
"type", "application/x-shockwave-flash",
"pluginspage", "http://www.adobe.com/go/getflashplayer"
);
} else { // flash is too old or we can‘t detect the plugin
var alternateContent = ‘Alternate HTML content should be placed here. ‘
+ ‘This content requires the Adobe Flash Player. ‘
+ ‘<a href=http://www.adobe.com/go/getflash/>Get Flash</a>‘;
document.write(alternateContent); // insert non-flash content
}
function getJsName(name){
alert("flex调用js成功:"+name);
}
function getFlexMsg()
{
Test4.flexFunctionAlias();
}
// -->
</script>
<noscript>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
id="${application}" width="${width}" height="${height}"
codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab">
<param name="movie" value="http://www.mamicode.com/${swf}.swf" />
<param name="quality" value="http://www.mamicode.com/high" />
<param name="bgcolor" value="http://www.mamicode.com/${bgcolor}" />
<param name="allowScriptAccess" value="http://www.mamicode.com/always" />
<embed src="http://www.mamicode.com/${swf}.swf" quality="high" bgcolor="${bgcolor}"
width="${width}" height="${height}" name="${application}" align="middle"
play="true"
loop="false"
quality="high"
allowScriptAccess="sameDomain"
type="application/x-shockwave-flash"
pluginspage="http://www.adobe.com/go/getflashplayer">
</embed>
</object>
</noscript>
<button onclick="getFlexMsg()">点击调用flex方法</button>
</body>
</html>本文出自 “我的技术博客” 博客,请务必保留此出处http://programmer.blog.51cto.com/2859493/1423553
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
