首页 > 代码库 > Django 程序中添加js插件文本编辑器
Django 程序中添加js插件文本编辑器
第一步:在首页中添加写博客的按钮
<li>
<a href="http://www.mamicode.com/{% url ‘create_article‘ %}">写博客</a>
</li>
第二步:写相应的创建博客视图,编辑views.py文件
def create_article(request):
if request.method == "GET" :
return render(request,‘create_aritcle.html‘)
elif request.method == "POST" :
print request.FILES ##查看上传图片的路径
bbs_generater = utils.ArticleGen(request)
res = bbs_generater.create()
html_ele ="""
Your article <<a href="http://www.mamicode.com/article/%s/"> %s</a>> has been created successfully !!!,
""" %(res.id, res.title)
return HttpResponse(html_ele)
第三步:写对于的编辑器html文件
首先写一个空html文件,测试主页是否能成功调用这个html,
{% extends ‘index.html‘ %}
{% block content-left %}
<div row>
编辑器页面
</div>
{% endblock %}
{% block content-right %}
right bar
{% endblock %}
第四步:真正开始创建一个编辑器
首先:到https://www.tinymce.com/download/下载一个编辑器到文件
把这个js文件应用到页面中:
第一步:下载tinymce编辑器,在本程序中已经下载好,在/static/plugins/tinymce目录中
第五步:在html文件中应用这个js问题,如下:
<script src="http://www.mamicode.com/static/plugins/tinymce/js/tinymce/tinymce.min.js"> </script>
第六步:
<script src="http://www.mamicode.com/static/plugins/tinymce/js/tinymce/tinymce.min.js"> </script>
<script type="text/javascript">
tinymce.init({
selector: "#create_bbs"
});
</script>
第七步:在你需要的添加编辑起的地方应用下面代码
<form method="post">{% csrf_token %}
<textarea id="create_bbs" name="content" ></textarea>
</form>
第八步,这个免费的编辑器的功能有点少,可以点击Advanced选择其他
免费的插件
也就说把上面第六部的内容换为下面的内容
<script src="http://www.mamicode.com/static/plugins/tinymce/js/tinymce/tinymce.min.js"> </script>
<script type="text/javascript">
tinymce.init({
selector: "#create_bbs",
theme: "modern",
width: 800,
height: 300,
plugins: [
"advlist autolink link image lists charmap print preview hr anchor pagebreak spellchecker",
"searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media nonbreaking",
"save table contextmenu directionality emoticons template paste textcolor"
],
content_css: "css/content.css",
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | l ink image | print preview media fullpage | forecolor backcolor emoticons",
style_formats: [
{title: ‘Bold text‘, inline: ‘b‘},
{title: ‘Red text‘, inline: ‘span‘, styles: {color: ‘#ff0000‘}},
{title: ‘Red header‘, block: ‘h1‘, styles: {color: ‘#ff0000‘}},
{title: ‘Example 1‘, inline: ‘span‘, classes: ‘example1‘},
{title: ‘Example 2‘, inline: ‘span‘, classes: ‘example2‘},
{title: ‘Table styles‘},
{title: ‘Table row 1‘, selector: ‘tr‘, classes: ‘tablerow1‘}
]
});
</script>第九部。这个编辑器上存到数据库的内容是html内容。
把form表单头改为下面内容,即可把文件提交到名称为create_article的url中
<form class="form-horizontal" method="post" action="{% url ‘create_article‘ %}" enctype="multipart/form-data"> {% csrf_token %}
具体的post请求到 create_article url的出来,上面第二步中有
views.py视图调用上传文件的模块utils.py内容如下:
import os
import models
from s10day12bbs import settings
class ArticleGen(object):
def __init__(self,request):
self.requset = request
def parse_data(self):
form_data = {
‘title‘ : self.requset.POST.get(‘title‘),
‘content‘ : self.requset.POST.get(‘content‘),
‘summary‘ : self.requset.POST.get(‘summary‘),
‘author_id‘ : self.requset.user.userprofile.id,
‘head_img‘: ‘‘,
‘category_id‘ : 1
}
return form_data
def create(self):
self.data = self.parse_data()
bbs_obj = models.Article(**self.data)
bbs_obj.save()
filename = handle_upload_file(self.requset,self.requset.FILES[‘head_img‘]) #获取图片路径并保存到数据库
bbs_obj.head_img = filename
bbs_obj.save()
return bbs_obj
def update(self):
pass
def handle_upload_file(request, file_obj):
upload_dir = ‘%s/%s‘ % (settings.BASE_DIR, settings.FileUploadDir)
if not os.path.isdir(upload_dir):
os.mkdir(upload_dir)
print ‘---->‘, dir(file_obj)
with open(‘%s/%s‘ % (upload_dir, file_obj.name), ‘wb‘) as destination:
for chunk in file_obj.chunks():
destination.write(chunk)
return file_obj.name完整的创建文本编辑器前端页面:
{% extends ‘index.html‘ %}
{% block container %}
<form class="form-horizontal" method="post" action="{% url ‘create_article‘ %}" enctype="multipart/form-data"> {% csrf_token %}
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">标题</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="title" placeholder="title">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">简介</label>
<div class="col-sm-10">
<textarea class="form-control" rows="3" name="summary"></textarea>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">图片</label>
<div class="col-sm-10">
<input type="file" name="head_img">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">内容</label>
<div class="col-sm-10">
<textarea id="create_bbs" name="content" ></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">发表</button>
</div>
</div>
</form>
{% endblock %}
{% block bottom-js %}
<script src="http://www.mamicode.com/static/plugins/tinymce/js/tinymce/tinymce.min.js"> </script>
<script type="text/javascript">
tinymce.init({
selector: "#create_bbs",
theme: "modern",
//width: 900,
height: 300,
plugins: [
"advlist autolink link image lists charmap print preview hr anchor pagebreak spellchecker",
"searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media nonbreaking",
"save table contextmenu directionality emoticons template paste textcolor"
],
content_css: "css/content.css",
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | l ink image | print preview media fullpage | forecolor backcolor emoticons",
style_formats: [
{title: ‘Bold text‘, inline: ‘b‘},
{title: ‘Red text‘, inline: ‘span‘, styles: {color: ‘#ff0000‘}},
{title: ‘Red header‘, block: ‘h1‘, styles: {color: ‘#ff0000‘}},
{title: ‘Example 1‘, inline: ‘span‘, classes: ‘example1‘},
{title: ‘Example 2‘, inline: ‘span‘, classes: ‘example2‘},
{title: ‘Table styles‘},
{title: ‘Table row 1‘, selector: ‘tr‘, classes: ‘tablerow1‘}
]
});
</script>
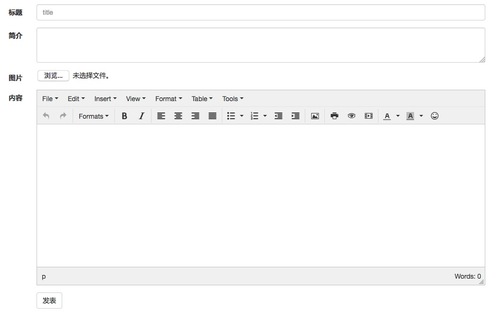
{% endblock %}效果图:

本文出自 “奋斗吧” 博客,请务必保留此出处http://lvnian.blog.51cto.com/7155281/1858664
Django 程序中添加js插件文本编辑器
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
