首页 > 代码库 > Web 开发中 20 个很有用的 CSS 库
Web 开发中 20 个很有用的 CSS 库
转自:http://www.oschina.net/translate/css-libraries-for-developers
| 在过去的几年中,CSS已经成为一大部分开发者和设计者的最爱,因为它提供了一系列功能和特性。每个月都有无数个围绕CSS的工具被开发者发布以简化WEB开发。像CSS 库,框架,应用这样的工具能够为开发者做很多事,而且可以使开发者创造出创新立异的WEB应用。 在这篇文件章中我们找到了一系列对开发者有用的CSS库,它们能帮助开发者在一定的期限内取得有创造性和创新性的成果。我们希望这个列表能有助于您的开发并为您提供方便。尽情享受吧! |  --zxp |
1. Kite
2. DynCSS
|  --zxp |
3. Progressjs
4. Hover.CSS
|  GoodLoser |
5. Spinkit
6. Magic CSS3 Animation
|  GoodLoser |
7.Bounce.js
Bounce.js是一个用来生成不错的CSS3驱动关键帧动画的工具。用于生成动态动画的JS库是在该工具中投入使用。简单地添加一个组件,选择预设,然后你就会得到一个短URL地址或者导出到CSS。 8. ImaCSS
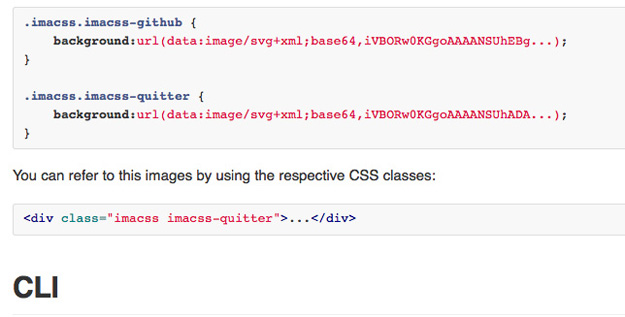
Imacss是用来将图像文件转换为数据地址的库和应用。该地址可以用来插入到CSS文件中作为背景图片。本质上来讲,它能让你减少所有你对你设计的图片(如图标等)的HTTP请求,并使之能够单个调用。 |  0x0bject |
9.Buttons
Buttons是一个可以创建高度自定义、灵活和现代感十足的web按钮的CSS库。该库由Sass+Compass构建,支持正方形、圆角矩形或者圆形的按钮,并且可选是否扁平以及其他自定义的效果(如发光)。所使用到的尺寸、颜色、效果和字体可以通过变量的帮助进行修改,并且可以非常容易的进行扩展。 10.OdoMeter
OdeMeter是一个用来创建一些我们比较熟悉的如“汽车里程显示,机场信息板或角子机”等效果或者面板的JavaScript-CSS库。该库是独立式+轻量级(3kb)的,使用CSS为效果进行转换,所以效率极高(当然也有回退设置)。它简单地将一个给定的元素转换到另一个具有单行函数的预定义的值。 |  0x0bject |
| 其它翻译版本(1) |
11. Single Element CSS Spinner
12. Ani.js
|  Garfielt |
13. Beautons
14. Saffron
|  Garfielt |
15. CSS Shakes
16. Typebase.css
|  Garfielt |
17. Sassline
18. TypeSettings
|  Garfielt |
19. Type Rendering Mix
20. Hint.css
|