首页 > 代码库 > 蓝鸥零基础学习HTML5第九讲 兼容性一
蓝鸥零基础学习HTML5第九讲 兼容性一
蓝鸥零基础学习HTML5第九讲 兼容性一
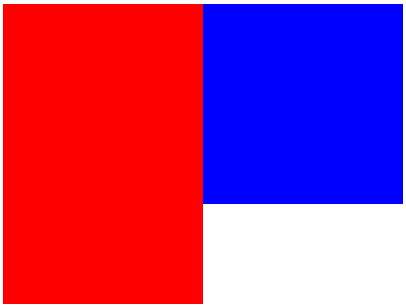
1.兼容性到底是什么玩意
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box {
width:400px;
}
.left {
width:200px;
background: red;
height:300px;
float:left;
}
.right{
width: 200px;
float:right;
}
.div {
width:170px;
height:170px;
padding:15px;
background: blue;
}
</style>
</head>
<body>
<!--
兼容性:页面在不同的浏览器中可能会显示不同。
在IE6下,子级的宽度会撑开父级设置好的宽度
温馨小提示:盒模型的计算一定要精确,否则IE浏览器可能会显示不同
-->
<div id="box">
<div></div>
<div>
<div></div>
</div>
</div>
</body>
</html>

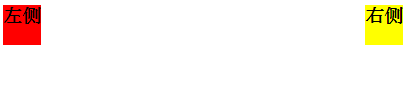
2.兼容性2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
width:400px;
}
.left {
background: red;
float:left;
}
.right{
background: yellow;
float:right;
}
h3{
margin:0;
height:40px;
float:left;
}
</style>
</head>
<body>
<!--
ie6中,元素浮动,如果宽度需要内容撑开,需要给里面的块元素都添加浮动才可以
-->
<div>
<div>
<h3>左侧</h3>
</div>
<div>
<h3>右侧</h3>
</div>
</div>
</body>
</html>

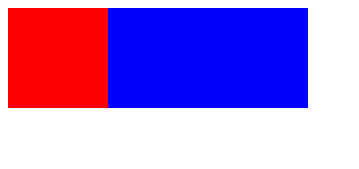
3.兼容性3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.left {
width:100px;
height:100px;
background: red;
float:left;
}
.right {
width:200px;
height:100px;
background: blue;
/*margin-left: 100px;*/
float: left;
}
</style>
</head>
<body>
<!--
在IE6.7下 元素要通过浮动排在同一排,就需要给这行元素都加浮动
-->
<div>
<div></div>
<div></div>
</div>
</body>
</html>

蓝鸥零基础学习HTML5第九讲 兼容性一
