首页 > 代码库 > Android学习笔记进阶19之给图片加边框
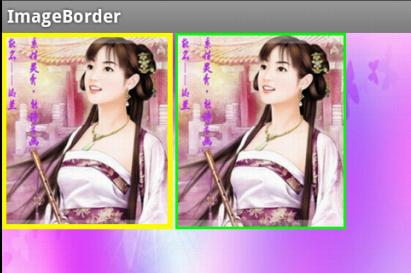
Android学习笔记进阶19之给图片加边框

[java] view plain copy
- //设置颜色
- public void setColour(int color){
- co = color;
- }
- //设置边框宽度
- public void setBorderWidth(int width){
- borderwidth = width;
- }
具体实现:
[java] view plain copy
- package xiaosi.imageborder;
- import android.app.Activity;
- import android.graphics.Color;
- import android.os.Bundle;
- public class ImageBorderActivity extends Activity {
- /** Called when the activity is first created. */
- private myImageView image = null;
- private myImageView image1 = null;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- image = (myImageView)findViewById(R.id.iamge);
- image.setColour(Color.YELLOW);
- image.setBorderWidth(10);
- image1 = (myImageView)findViewById(R.id.iamge1);
- image1.setColour(Color.GREEN);
- image1.setBorderWidth(5);
- }
- }
main.xml
[java] view plain copy
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:background="@drawable/playerbackground"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <xiaosi.imageborder.myImageView
- android:id="@+id/iamge"
- android:layout_width="200px"
- android:layout_height="230px"
- android:layout_alignParentRight="true"
- android:src=http://www.mamicode.com/"@drawable/v"
- android:layout_centerInParent="true"
- android:layout_marginRight="3px"
- />
- <xiaosi.imageborder.myImageView
- android:id="@+id/iamge1"
- android:layout_width="200px"
- android:layout_height="230px"
- android:layout_alignParentRight="true"
- android:src=http://www.mamicode.com/"@drawable/v"
- android:layout_centerInParent="true"
- android:layout_marginRight="3px"
- />
- </LinearLayout>
[java] view plain copy
- package xiaosi.imageborder;
- import android.content.Context;
- import android.graphics.Canvas;
- import android.graphics.Paint;
- import android.graphics.Rect;
- import android.util.AttributeSet;
- import android.widget.ImageView;
- public class myImageView extends ImageView {
- private int co;
- private int borderwidth;
- public myImageView(Context context) {
- super(context);
- }
- public myImageView(Context context, AttributeSet attrs,
- int defStyle) {
- super(context, attrs, defStyle);
- }
- public myImageView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- //设置颜色
- public void setColour(int color){
- co = color;
- }
- //设置边框宽度
- public void setBorderWidth(int width){
- borderwidth = width;
- }
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- // 画边框
- Rect rec = canvas.getClipBounds();
- rec.bottom--;
- rec.right--;
- Paint paint = new Paint();
- //设置边框颜色
- paint.setColor(co);
- paint.setStyle(Paint.Style.STROKE);
- //设置边框宽度
- paint.setStrokeWidth(borderwidth);
- canvas.drawRect(rec, paint);
- }
- }
源代码下载:点击打开链接
Android学习笔记进阶19之给图片加边框
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
