首页 > 代码库 > [Xamarin] 几个layout 控件
[Xamarin] 几个layout 控件
1.StackLayout
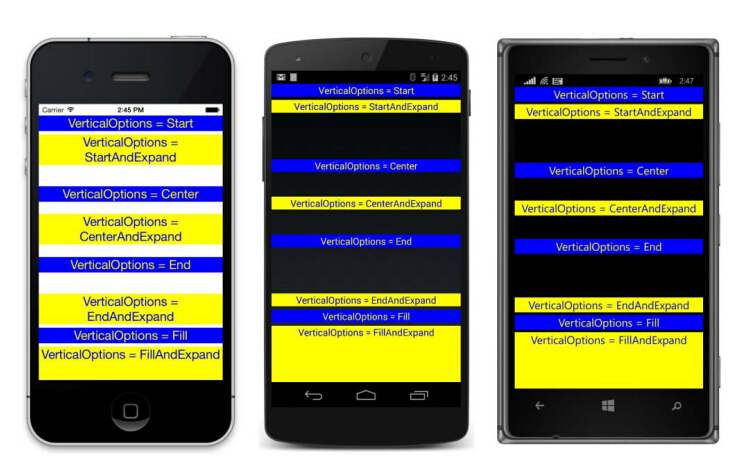
下面的demo主要是利用反射获取layoutOption所有值,然后为每一个值建一个Label,达到展示LayoutOption的目的,效果图从书上截的,其中StackLayout 是一个布局容器
class VerticalOptionsDemoPage : ContentPage
{
public VerticalOptionsDemoPage()
{
Color[] colors = { Color.Yellow, Color.Blue};
int flipFlopper = 0;
//Create Label sorted by LayoutAlignment property
IEnumerable<Label> labels = from field in typeof(LayoutOptions).GetRuntimeFields()
where field.IsPublic && field.IsStatic
orderby ((LayoutOptions)field.GetValue(null)).Alignment
select new Label
{
Text = "VerticalOption = " + field.Name,
VerticalOptions = (LayoutOptions)field.GetValue(null),
XAlign = TextAlignment.Center,
Font = Font.SystemFontOfSize(NamedSize.Large),
TextColor = colors[flipFlopper],
BackgroundColor = colors[flipFlopper = 1 - flipFlopper]
};
//Transfer to Stacklayout
StackLayout stackLayout = new StackLayout();
foreach (Label label in labels)
{
stackLayout.Children.Add(label);
}
this.Padding = new Thickness(0, Device.OnPlatform(20,0,0),0,0);
this.Content = stackLayout;
}
}
// Summary: // A Xamarin.Forms.Layout<T> that positions child elements in a single line // which can be oriented vertically or horizontally. // // Remarks: // This layout will set the child bounds automatically during a layout cycle. // User assigned bounds will be overwritten and thus should not be set on a // child element by the user. public class StackLayout : Layout<View>
效果图

2.Frame and BoxView
The Frame displays a rectangular border surrounding some content.
The BoxViewis a simple filled rectangle.
Frame ,BoxView,StackLayout 可相互嵌套,示例的CreateColorView返回一个嵌套着StackLayout,里面再放着BoxView和label
class ColorBlockPage : ContentPage
{
View CreateColorView(Color color, string name)
{
return new Frame
{
Content = new StackLayout
{
Spacing = 15,
Children =
{
new BoxView
{
Color = color
},
new Label
{
Text = name
}
}
}
};
}
}
3.ScrollView
可以把ScrollView嵌套在StackLayout里显示长篇的文字,和HTML里打开Scrol的textarea差不多意思,具体用法API有示例了
[Xamarin] 几个layout 控件
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
