首页 > 代码库 > Yii入门指导(四):强大的“小物件”
Yii入门指导(四):强大的“小物件”
1,修改默认的控制器
Yii的默认应用:
所有的配置都可以在main.php中进行配置,那么修改默认的控制器就是在main.php中增加如下代码:
‘defaultController‘ => ‘‘, //修改默认控制器
Yii模块:admin模块为例
每个Yii的模块,都会在protected/modules目录下具有单独的文件夹,例如:admin,然后在对应的模块文件夹下存在对应的模块文件,如:AdminModule.php
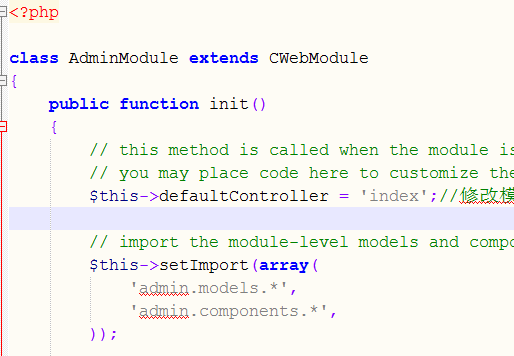
那么对于模块的修改它的模块控制器则需要在AdminModule.php中进行如下定义:
$this->defaultController = ‘index‘;//修改模块的默认控制器
2,模块的配置文件
Yii的核心思想是尽可能去重复利用现有代码
对于模块中的配置文件,如果你没有指定,那么Yii会找到整个Yii系统共用的配置文件也就是main.php
但是大部分情况下模块中的配置项和整个应用的配置项多少会有一点区别,那么这个时候就需要在模块中去单独的配置这个区别项,所以Yii也想到了这个需求并且也允许你这么做
AdminModule.php中的代码结构如下图:

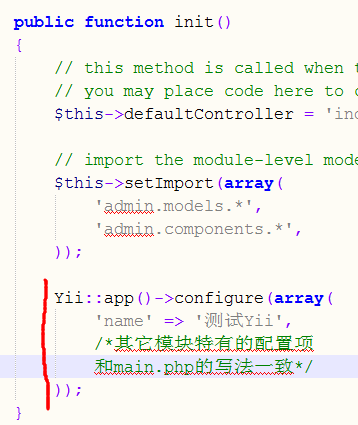
其中的“init”方法是在模块执行初始化的时候执行的,那么我们对模块的配置项也是在这里进行的
想单独的设置模块的配置文件,则需要在“init”方法中做如下的设置:

这个时候,可能大家发现,我们是通过Yii中的全局对象来改变Yii中的行为的,当然也可以使用它来获取Yii中的相关配置项,不是吗!
3,Yii中的“小物件”
Yii中的View层,采用的模板是原生的PHP代码和HTML混排的方式,这种方式使得View层少去了“解析”的步骤,使得系统的速度有所增加,但是也增加View层代码的编写难度,不过这种难度是相对而言的,通常情况下所有的程序员都能够接受这种方式。
Yii在View层采用这种方式,使得Yii在View层的功能比其它的框架更加强大,其中突出的特点就是它的“小物件”
使用Yii的“小物件”可以在视图层方便的创建直接和数据模型关联的表单,也可以方便的创建我们常用的验证码而无需传值,也可以方便的实现数据分页,当然也可以方便的供我们自定义小物件来实现其它的功能。
4,“小物件”之表单初探
想要使用Yii的表单,则首先需要自顶一个一个模型,那在Yii中关于模型有两类,一种是数据不需要保存,用完之后可以直接丢弃的叫:表单模型---CFormModel
另外一种模型则是需要对收集到的数据进行数据库插入的,数据是不会被丢弃的叫:CActiveRecord
那这里我们先是简单的认识表单,并不需要数据,则我们直接建立表单模型即可,
在protected/modules/admin/models文件夹下新建:Article.php,其中代码如下:

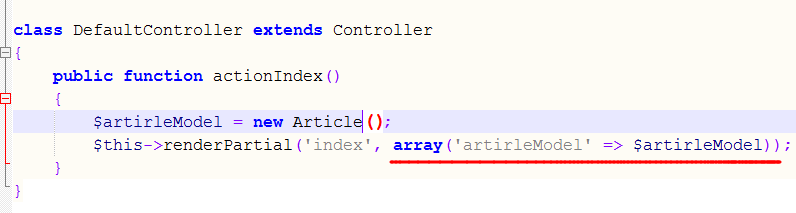
然后在控制器中需要将我们的数据模型传递到视图中以便视图可以使用“小物件”来创建表单,控制器代码如下:

此时,我们便可以在视图中来使用小物件创建表单了:

首先,我们使用“小物件”必须要调用“beginWidget”方法,然后指定创建小物件的类,然后根据需要确定是否需要调用“endWidget”方法,例如表单有开始标签还有结束标签则需要调用,但是对于创建验证码img标签则不需要调用
然后我们调用“小物件”的实例“$form”来调用“CActiveForm”类中的方法来创建相应的表单,这里我们以创建一个“文本输入框”为例,其它表单的创建方式一样,需要去查看“CActiveForm”类中相应的方法,直接使用即可。
那么使用“CActiveForm”类中的方法类创建表单时,调用的方法需要传递“三个参数”
第一个参数:“数据模型对象”,也就是我们从控制器中传递过来的数据模型的实例
第二个参数:“表单name属性值”,这里的值必须要和数据库中的字段值一致,如果数据库中没有该值,则需要在数据模型中声明,方法如下图:在Article模型中

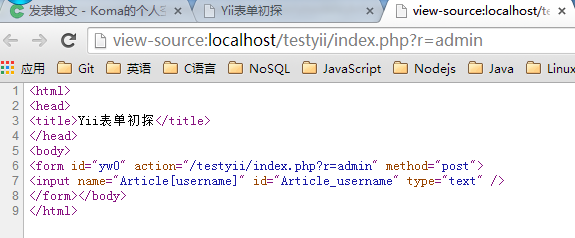
那么最终,生成的表单的样式如下:

网页源代码如下:

下一节继续:Yii会员注册功能实现(CActiveRecord类型表单创建、Yii数据库操作)
Yii入门指导(四):强大的“小物件”
