首页 > 代码库 > JAVA开发简易计算器界面-SWT
JAVA开发简易计算器界面-SWT
大家好,我是成都[LD],博客四年前就申请了,一直没打理,最近正好有时间,遂萌生了写技术博客的念头。我不得不感慨现在新技术更新很快,一不小心,就感觉自身就Out了。记得一年前,当时我也是在51CTO上了解到NoSQL和Hadoop这样的信息,当时就简单觉得很新奇,没想到一年之后发展如此迅速~~当然我这样说,并不是叫大家去追寻新技术,最根本的还是基础打牢靠,休息的时候多去了解下最新的IT动态、学习下前辈高手的一些技能~~打铁还需自身硬嘛!
我写博客的目的:一来是为了促进自身的进步,二来是为了希望与更多的人进行技术上的交流,第三嘛,嘿嘿,你懂的!
好了,言归正传。今天写我的第一篇博文,主要教大家使用SWT开发简易计算器。在这里我简单的介绍下SWT(Standard Widget Toolkit),关于SWT详细的资料请大家自主查阅。如果你用过Eclipse,知道Eclipse使用JAVA开发的,并且用AWT/SWing做过JAVA桌面应用的开发,你一定会为Eclipse的界面惊叹,同样是JAVA开发,结果界面效果完全不一样,这是为什么?因为Eclipse使用的是SWT开发,而SWT直接调用了操作系统的图形库,从而使得Java应用程序的Look & Feel 与操作系统的习惯完全一致。好了SWT简单介绍到这。下面主要介绍如何使用SWT开发简易计算器。
开发环境:Windows XP、Eclipse(Kepler)、JDK1.7。
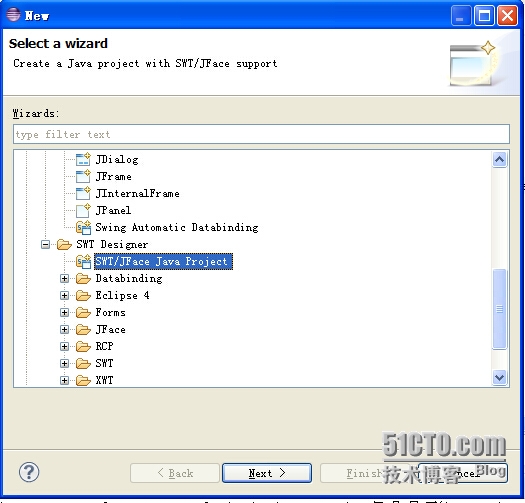
这里我们采用Eclipse作为我们开发计算器的开发工具,当然你也可以采用其他Eclipse、JDK版本。如果你对SWT开发不太熟悉的话,建议下载SWT Designer的插件。我这里已经装了SWTDesigner,于是我的New Project里面就直接可以新建SWT/JFace的工程。如下图所示:

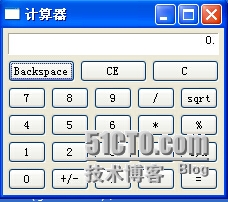
新建了SWT工程之后,我们仿照Windows自带的计算器来写,如下图所示

首先我们新建Calculator.java,这个类作为窗口启动类
package ld.calculator;
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.Color;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
/**
*
* @author LD
*
*/
public class Calculator{
protected Shell shell;
/**
* Launch the application.
* @param args
*/
public static void main(String[] args) {
try {
Calculator window = new Calculator();
window.open();
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* Open the window.
*/
public void open() {
Display display = Display.getDefault();
createContents();
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
}
/**
* Create contents of the window.
*/
protected void createContents() {
shell = new Shell();
shell.setText("计算器");
GridLayout gridLayout = new GridLayout();//创建网格布局对象
gridLayout.numColumns = 3; //设置网格布局列数为3
gridLayout.makeColumnsEqualWidth=true; //强制列宽相等
shell.setLayout(gridLayout); //将shell设置为指定的网格布局式样
//创建数字显示框
GridData gridData = new GridData(GridData.FILL_HORIZONTAL);//GridData是指定子控件的信息
Label label = new Label(shell,SWT.RIGHT|SWT.BORDER);
gridData.heightHint = 20;//初始高度为20
gridData.horizontalSpan = 3;//跨三列
label.setLayoutData(gridData);
label.setText("0.");
label.setBackground(Color.win32_new(shell.getDisplay(),0xFFFFFF));//设置背景颜色为白色
//创建Backspace按钮
gridData = new GridData(GridData.FILL_HORIZONTAL);
Button button1 = new Button(shell, SWT.PUSH);
button1.setLayoutData(gridData);
button1.setText("Backspace");
//创建CE按钮
gridData = new GridData(GridData.FILL_HORIZONTAL);
Button button2 = new Button(shell, SWT.PUSH);
button2.setLayoutData(gridData);
button2.setText("CE");
//创建C按钮
gridData = new GridData(GridData.FILL_HORIZONTAL);
Button button3 = new Button(shell, SWT.PUSH);
button3.setLayoutData(gridData);
button3.setText("C");
//以下代码为创建数字按钮
Composite composite = new Composite(shell,SWT.NONE);
NumberButtonCreater numberButtonCreater = new NumberButtonCreater();
numberButtonCreater.createNumberButton(composite);
}
}NumberButtonCreater.java用于创建计算器下半部分的按钮
package ld.calculator;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
/**
* 计算器创建数字按钮
* @author LD
*
*/
public class NumberButtonCreater {
private final String[] signs = new String[]{
"7","8","9","/","sqrt","4","5","6","*"
,"%","1","2","3","-","1/x","0","+/-",".","+","="};//定义按钮数字数组
private final int SPLIT_NUM = 5;//每5个按钮一行
public void createNumberButton(Composite composite){
GridLayout gridLayout = new GridLayout(SPLIT_NUM,true);
gridLayout.marginWidth = 0;//设置按钮距离父控件的左边距为0
gridLayout.marginHeight = 0;//设置按钮距离父控件的右边距为0
composite.setLayout(gridLayout);
GridData gridData = new GridData(GridData.FILL_HORIZONTAL);
gridData.horizontalSpan = 3;
composite.setLayoutData(gridData);
int length = signs.length;
Button button = null;
for(int i=0;i<length;i++){
button = new Button(composite,SWT.PUSH);
gridData = new GridData(GridData.FILL_BOTH);
button.setLayoutData(gridData);
button.setText(signs[i]);
}
}
}然后我们运行该程序,就得到如下界面:

OK,大功告成,后续实现计算器功能的部分就不赘述了~~高手勿喷~~
如果有童鞋看不懂布局的话,可以去查查SWT布局相关资料~~如果还是看不懂,请静待下次再讲SWT布局相关知识!!
本文出自 “技术分享” 博客,请务必保留此出处http://porterxie.blog.51cto.com/1787765/1433308
