首页 > 代码库 > 鼠标滑过列表图片放大,带列表序列号自动生成效果
鼠标滑过列表图片放大,带列表序列号自动生成效果
请转载此文的朋友务必附带原文链接,谢谢。
原文链接:http://xuyran.blog.51cto.com/11641754/1861924
这里我只把关键代码给贴出来。
html:
<div class="hot-exchange"> <ul> <li class="active clear"> <a href=""> <div class="range"><p>排名</p></div> <div class="goods-title"> <p>放逐之刃</p> <p>16800C豆</p> </div> <div class="goods-img"> <img src="http://www.mamicode.com/Content/images/123_u4776.png" /> </div> </a> </li> <li class="clear"> <a href=""> <div class="range"><p>排名</p></div> <div class="goods-title"> <p>放逐之刃</p> <p>16800C豆</p> </div> <div class="goods-img"> <img src="http://www.mamicode.com/Content/images/123_u4776.png" /> </div> </a> </li> <li class="clear"> <a href=""> <div class="range"><p>排名</p></div> <div class="goods-title"> <p>放逐之刃</p> <p>16800C豆</p> </div> <div class="goods-img"> <img src="http://www.mamicode.com/Content/images/123_u4776.png" /> </div> </a> </li> <li class="clear"> <a href=""> <div class="range"><p>排名</p></div> <div class="goods-title"> <p>放逐之刃</p> <p>16800C豆</p> </div> <div class="goods-img"> <img src="http://www.mamicode.com/Content/images/123_u4776.png" /> </div> </a> </li> <li class="clear"> <a href=""> <div class="range"><p>排名</p></div> <div class="goods-title"> <p>放逐之刃</p> <p>16800C豆</p> </div> <div class="goods-img"> <img src="http://www.mamicode.com/Content/images/123_u4776.png" /> </div> </a> </li> <li class="clear"> <a href=""> <div class="range"><p>排名</p></div> <div class="goods-title"> <p>放逐之刃</p> <p>16800C豆</p> </div> <div class="goods-img"> <img src="http://www.mamicode.com/Content/images/123_u4776.png" /> </div> </a> </li> </ul> </div>
css代码如下:
.hot-exchange ul li.active .range{
width: 20px;
height: 60px;
background: url(../images/u4779.png) no-repeat;
}
.range p{
display: none
}
.hot-exchange ul li.active .range p{
display: block;
}
.hot-exchange ul li.active .goods-img{
width: 67px;
height: 67px;
}jquery代码如下:
$(function(){
//兑换专区左侧鼠标滑动效果
var serialNumber = 0;
var serialNumberLen = 6;
$(".hot-exchange ul li").each(function(){
serialNumber++;
if(serialNumber > serialNumberLen){
return false;
}
$(this).children().find(".range").append(‘0‘+serialNumber);
$(this).mouseover(function(){
$(this).addClass("active").siblings().removeClass("active");
$(this).children().find(".range p").show();
$(this).siblings().children().find(".range p").hide();
})
})
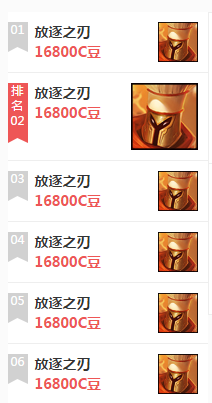
})效果如下:


本文出自 “没有翅膀的菜鸟的进阶” 博客,请务必保留此出处http://xuyran.blog.51cto.com/11641754/1861924
鼠标滑过列表图片放大,带列表序列号自动生成效果
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
