首页 > 代码库 > CImage类
CImage类
CImage封装了DIB(设备无关位图)的功能,因而可以让我们能够处理每个位图像素。这里介绍GDI+和CImage的一般使用方法和技巧。
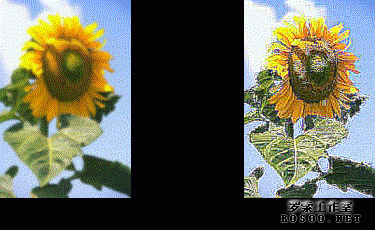
| 我们知道,Visual C++的CBitmap类和静态图片控件的功能是比较弱的,它只能显示出在资源中的图标、位图、光标以及图元文件的内容,而不像VB中的Image控件可 以显示出绝大多数的外部图像文件(BMP、GIF、JPEG等)。因此,想要在对话框或其他窗口中显示外部图像文件则只能借助于第三方提供的控件或代码。 现在,MFC和ATL共享的新类CImage为图像处理提供了许多相应的方法,这使得Visual C++在图像方面的缺憾一去不复返了。 使用CImage的一般方法 程序代码: BOOL Draw( HDC hDestDC, int xDest, int yDest, int nDestWidth, int nDestHeight, int xSrc, int ySrc, int nSrcWidth, int nSrcHeight ); BOOL Draw( HDC hDestDC, const RECT& rectDest, const RECT& rectSrc ); BOOL Draw( HDC hDestDC, int xDest, int yDest ); BOOL Draw( HDC hDestDC, const POINT& pointDest ); BOOL Draw( HDC hDestDC, int xDest, int yDest, int nDestWidth, int nDestHeight ); BOOL Draw( HDC hDestDC, const RECT& rectDest ); 其中,hDestDC用来指定绘制的目标设备环境句柄,(xDest, yDest)和pointDest用来指定图像显示的位置,这个位置和源图像的左上角点相对应。nDestWidth和nDestHeight分别指定图 像要显示的高度和宽度,xSrc、ySrc、nSrcWidth和nSrcHeight用来指定要显示的源图像的某个部分所在的位置和大小。 rectDest和rectSrc分别用来指定目标设备环境上和源图像所要显示的某个部分的位置和大小。 CEx_ImageView类添加ID_FILE_OPEN的COMMAND事件映射程序,并添加下列代码: 程序代码: void CImageProcessView::OnFileOpen() { // TODO: 在此添加命令处理程序代码 CString strFilter; CSimpleArray<GUID> aguidFileTypes; HRESULT hResult; // 获取CImage支持的图像文件的过滤字符串 hResult = m_Image.GetExporterFilterString(strFilter,aguidFileTypes, _T( "All Image Files") ); if (FAILED(hResult)) { MessageBox(_T("GetExporterFilter调用失败!")); return; } CFileDialog dlg(TRUE, NULL, NULL, OFN_FILEMUSTEXIST, strFilter); if(IDOK != dlg.DoModal()) return; m_Image.Destroy(); // 将外部图像文件装载到CImage对象中 hResult = m_Image.Load(dlg.GetFileName()); if (FAILED(hResult)) { MessageBox(_T("调用图像文件失败!")); return; } // 设置主窗口标题栏内容 CString str; str.LoadString(AFX_IDS_APP_TITLE); AfxGetMainWnd()->SetWindowText(str + _T(" - ") +dlg.GetFileName()); Invalidate(); // 强制调用OnDraw } (4) 定位到CEx_ImageView::OnDraw函数处,添加下列代码: 程序代码: void CEx_ImageView::OnDraw(CDC* pDC) { CImageProcessDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!m_Image.IsNull()) { m_Image.Draw(pDC->m_hDC,0,0);} } (5) 打开Ex_ImageView.h文件,添加一个公共的成员数据m_Image: 程序代码: public: CImage m_Image; (6) 编译并运行。单击"打开"工具按钮,在弹出的对话框中指定一个图像文件后,单击"打开"按钮,其结果如图7.21所示。  将图片用其它格式保存 程序代码: HRESULT Save( LPCTSTR pszFileName, REFGUID guidFileType= GUID_NULL); 其中,pszFileName用来指定一个文件名,guidFileType用来指定要保存的图像文件格式,当为GUID_NULL时,其文件 格式由 文件的扩展名来决定,这也是该函数的默认值。它还可以是GUID_BMPFile(BMP文件格式)、GUID_PNGFile(PNG文件格式)、 GUID_JPEGFile(JPEG文件格式)和GUID_GIFFile(GIF文件格式)。 程序代码: void CEx_ImageView::OnFileSaveAs() { // TODO: 在此添加命令处理程序代码 if (m_Image.IsNull()) { MessageBox(_T("你还没有打开一个要保存的图像文件!")); return; } CString strFilter; strFilter ="位图文件|*.bmp|JPEG 图像文件|*.jpg| \ GIF 图像文件|*.gif|PNG 图像文件|*.png||"; CFileDialog dlg(FALSE,NULL,NULL,NULL,strFilter); if ( IDOK != dlg.DoModal()) return; // 如果用户没有指定文件扩展名,则为其添加一个 CString strFileName; CString strExtension; strFileName = dlg.m_ofn.lpstrFile; if(dlg.m_ofn.nFileExtension == 0) { switch (dlg.m_ofn.nFilterIndex) { case 1: strExtension = "bmp"; break; case 2: strExtension = "jpg"; break; case 3: strExtension = "gif"; break; case 4: strExtension = "png"; break; default: break; } strFileName = strFileName + _T(".") + strExtension; } // 图像保存 HRESULT hResult = m_Image.Save(strFileName); if (FAILED(hResult)) { MessageBox(_T("保存图像文件失败!")); } } 柔化(平滑)和锐化处理 在图像处理中,我们通常用一些数学手段,对图像进行除去噪声、强调或抽取轮廓特征等图像空间的变换。所谓"图像空间的变换"是借助于一个称之为模板的局部像素域来完成的,不同的模板具有不同的图像效果。 1. 柔化(平滑) 图像的柔化是除去图像中点状噪声的一个有效方法。所谓柔化,是指使图像上任何一个像素与其相邻像素的颜色值的大小不会出现陡突的一种处理方法。设在一个3 x 3的模板中其系数为:  中间有底纹的表示中心元素,即用那个元素作为处理后的元素。很明显,上述模板(称之为Box模板)是将图像上每个像素用它近旁(包括它本身)的9个像素的平均值取代。这样处理的结果在除噪的同时,也降低图像的对比度,使图像的轮廓模糊。为了避免这一缺陷,我们对各点引入加权系数(不都乘1了),将原来的模板改为:  新的模板可一方面除去点状噪声,同时能较好地保留原图像的对比度,因此该模板得到了广泛的应用。由于这个模板是通过二维高斯(Gauss)函数得到的,故称为高斯模板。 2. 锐化 锐化和柔化恰恰相反,它通过增强高频分量减少图像中的模糊,因此又称为高通滤波。锐化处理在增强图像边缘效果的同时增加了图像的噪声。常用的锐化模板是拉普拉斯模板:  用此模板处理后的图像,轮廓线条将明显得到增强。轮廓线以外的部分将变得较暗,而轮廓线部分将变得比较明亮。 使用程序对模板进行运算时,要考虑到溢出点的处理。所谓溢出点,指的是大于255或小于0的点。处理时,可令大于255的点取255,而小于0的点取其正值。 3. 实现代码 实现柔化和锐化时,我们先调用CImage::GetPixel来依次读取相应的像素,然后用柔化和锐化模板进行处理,最后调用CImage::SetPixel函数将处理后的像素写回到CImage对象中。具体的代码如下: 程序代码: void FilterImage(CImage* image, int nType) { if (image->IsNull()) return; int smoothGauss[9] = {1,2,1,2,4,2,1,2,1}; // 高斯模板 int sharpLaplacian[9] = {-1,-1,-1,-1,9,-1,-1,-1,-1}; // 拉普拉斯模板 int opTemp[9]; float aver; // 系数 if ( nType > 1) nType = 0; switch( nType ){ case 0: // 高斯模板 平滑 aver = (float)(1.0/16.0); memcpy( opTemp, smoothGauss, 9*sizeof(int)); break; case 1: // 拉普拉斯模板 锐化 aver = 1.0; memcpy( opTemp, sharpLaplacian, 9*sizeof(int)); break; } int i,j; int nWidth = image->GetWidth(); int nHeight = image->GetHeight(); for (i = 1; i < nWidth-1; i++){ for (j = 1; j < nHeight-1; j++){ int rr = 0, gg = 0, bb = 0; int index = 0; for (int col = -1; col <= 1; col++){ for (int row = -1; row <= 1; row++){ COLORREF clr = image->GetPixel( i+row, j+col); rr += GetRValue(clr) * opTemp[index]; gg += GetGValue(clr) * opTemp[index]; bb += GetBValue(clr) * opTemp[index]; index++; } } rr = (int)(rr*aver); gg = (int)(gg*aver); bb = (int)(bb*aver); // 处理溢出点 if ( rr > 255 ) rr = 255; else if ( rr < 0 ) rr = -rr; if ( gg > 255 ) gg = 255; else if ( gg < 0 ) gg = -gg; if ( bb > 255 ) bb = 255; else if ( bb < 0 ) bb = -bb; // 错位重写以避免前一个像素被新的像素覆盖 image->SetPixel( i-1, j-1, RGB(rr,gg,bb)); } } Invalidate(); // 强制调用OnDraw } 图7.22是使用上述代码将某个图像处理后的结果。  由于许多图像文件使用颜色表来发挥显示设备的色彩显示能力,因而将一张彩色图片变成黑色图片时需要调用CImage::IsIndexed来判断是否使用颜色表,若是则修改颜色表,否则直接将像素进行颜色设置。例如下面的代码: 程序代码: void CEx_ImageView::MakeBlackAndwhite(CImage* image) { if (image->IsNull()) return; if (!image->IsIndexed()) { // 直接修改像素颜色 COLORREF pixel; int maxY = image->GetHeight(), maxX = image->GetWidth(); byte r,g,b,avg; for (int x=0; x<maxX; x++) { for (int y=0; y<maxY; y++) { pixel = image->GetPixel(x,y); r = GetRValue(pixel); g = GetGValue(pixel); b = GetBValue(pixel); avg = (int)((r + g + b)/3); image->SetPixelRGB(x,y,avg,avg,avg); } } } else { // 获取并修改颜色表 int MaxColors = image->GetMaxColorTableEntries(); RGBQUAD* ColorTable; ColorTable = new RGBQUAD[MaxColors]; image->GetColorTable(0,MaxColors,ColorTable); for (int i=0; i<MaxColors; i++) { int avg = (ColorTable[i].rgbBlue + ColorTable[i].rgbGreen + ColorTable[i].rgbRed)/3; ColorTable[i].rgbBlue = avg; ColorTable[i].rgbGreen = avg; ColorTable[i].rgbRed = avg; } image->SetColorTable(0,MaxColors,ColorTable); delete(ColorTable); } Invalidate();// 强制调用OnDraw } 至此,我们介绍了GDI+和CImage的一般使用方法和技巧。当然,它们本身还有许多更深入的方法,由于篇幅所限,这里不再一一讨论。 http://www.codeproject.com/KB/graphics/cximage.aspx (cjmxp) |
