首页 > 代码库 > css响应式布局 兼容ie6
css响应式布局 兼容ie6
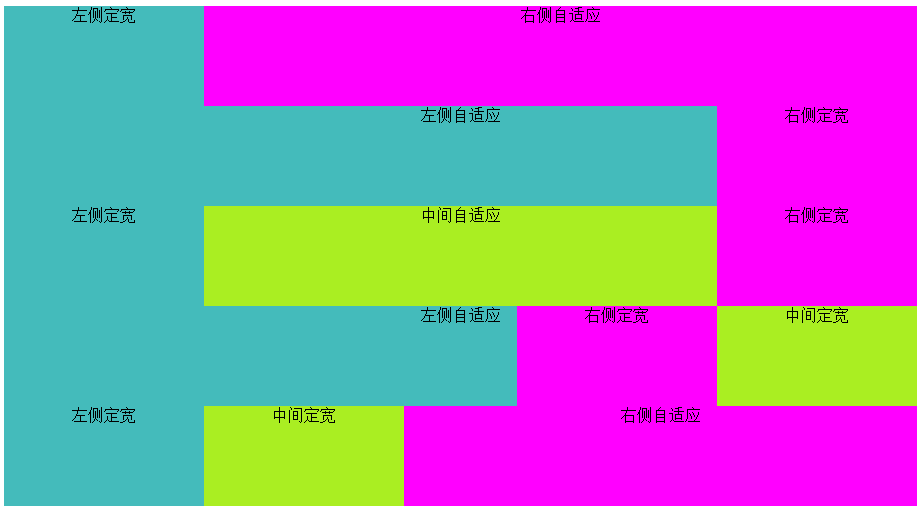
1、两栏布局 左侧定宽 右侧自适应
<div class="grid1"> <div class="left_1">左侧定宽</div> <div class="right_1">右侧自适应</div> </div>
.left_1{float:left; width:200px;}
.right_1{margin-left:200px;}2、两栏布局 左侧自适应 右侧定宽
<div class="grid2 clearfix"> <div class="left_2">左侧自适应</div> <div class="right_2">右侧定宽</div> </div>
.left_2{float:left; width:100%; margin-right:-200px;}
.right_2{float:right; width:200px;}3、三栏布局 两侧定宽 中间自适应
<div class="grid3 clearfix"> <div class="left_3">左侧定宽</div> <div class="center_3">中间自适应</div> <div class="right_3">右侧定宽</div> </div>
.left_3, .right_3{position:relative; float:left; width:200px;}
.left_3{margin-right:-200px;}
.right_3{margin-left:-200px;}
.center_3{float:left; width:100%;}4、三栏布局 左侧自适应 中间和右侧定宽
<div class="grid4 clearfix"> <div class="left_4">左侧自适应</div> <div class="center_4">中间定宽</div> <div class="right_4">右侧定宽</div> </div>
.center_4, .right_4{position:relative; float:right; width:200px;}
.left_4{float:left; width:100%; margin-right:-400px;}5、三栏布局 左侧和中间定宽 右侧自适应
<div class="grid5"> <div class="left_5">左侧定宽</div> <div class="center_5">中间定宽</div> <div class="right_5">右侧自适应</div> </div>
.left_5, .center_5{position:relative; float:left;width:200px;}
.right_5{margin-left:400px;}
以上写法可兼容5大浏览器,及IE6到IE8浏览器,具体代码参考附件
本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1862698
css响应式布局 兼容ie6
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
