首页 > 代码库 > JavaScript对象基础讲解
JavaScript对象基础讲解
1.Object对象详解
javascript 里最基本的数据类型是对象。 javaScript里的对象其实是一个无序的属性集合,属性又是一个个的名-值对。
除了字符串,数字,true,false,null或者undefined以外,其他所有的值在JavaScript里头都是对象。
对象是引用类型,如果变量x表示一个对象,当执行vary = x;语句后,实际上y和x指向的是同一个对象。所以,当你通过y改变对象的值,这种变化也会反映到x上。
Object是在javascript中一个被我们经常使用的类型,而且JS中的所有对象都是继承自Object对象的。
有关JavaScript的另一篇博文
1.1 创建对象:
首先我们都知道,对象就是一组相似数据和功能的集合,我们就是用它来模拟我们现实世界中的对象的。那在Javascript中,创建对象的方式通常有两种方式:构造函数(new关键字)和对象字面量。
1. 字面量表示法:
对象字面量很好理解,使用key/value的形式直接创建对象,简洁方便。
var book = {}; //创建一个没有属性的对象
var book = {
name : "The Definitive Guide",
"main title" : "JavaScript", //当属性名中间有空格,或者"-"时,要用引号把属性名括起来
author : { //对象的属性也可以是对象
firstname : "Rex",
lastname : "Mai
}
};
这种方式直接通过花括号将对象的属性包起来,使用key/value的方式创建对象属性,每个属性之间用逗号隔开。
注意:如果是最后一个属性,后面就不要加逗号,因为在一些旧的浏览器下会报错。
2. 使用new关键字:
var o = new Object(); // 创建一个空对象,效果等同{}.
var d = new Date(); // 创建一个表示当前时间的对象
var r = new RegExp("js"); // 创建一个正则表达式对象
varperson = new Object();
person.name = "狼狼的蓝胖子";
person.age = 25;
或者
function Person(name, age) {
this.name = name;
this.age = age;
this.show=function(){}
}
var person = new Person("Jack",15);
Person.show()
这种方式使用new关键字,接着跟上Object构造函数,再来给对象实例动态添加上不同的属性。
原型对象概念
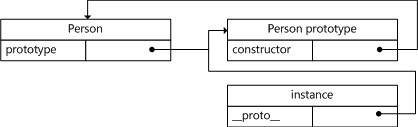
无论什么时候,只要创建一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,这个属性指向函数的原型对象。在默认情况下,所有原型对象都会自动获得一个constructor(构造函数)属性,这个属性包含一个指向 prototype 属性所在函数的指针。而通过这个构造函数,可以继续为原型对象添加其他属性和方法。创建了自定义的构造函数后,其原型对象默认只会取得 constructor 属性;至于其他方法,则都从 Object 继承而来。当调用构造函数创建一个新实例后,该实例的内部将包含一个指针(内部属性),指向构造函数的原型对象。ECMA-262第5版管这个指针叫[[Prototype]] 。脚本中没有标准的方式访问[[Prototype]],但Firefox、Safari和Chrome在每个对象上都支持一个属性__proto__;而在其他实现中,这个属性对脚本是完全不可见的。不过,要明确的真正重要的一点就是,这个连接存在于示例和构造函数的原型对象之间,而不是存在于实例和构造函数之间。
这段话基本概述了构造函数、原型、示例之间的关系,下图表示更清晰

其实javascript的new关键字只不过做了五件事情。
1.创建Object
2.查找class的prototype上的所有方法、属性,复制一份给创建的Object(注意,如果prototype上有属性是function或者数组或者Object,那么只复制指针)
3.将构造函数classA内部的this指向创建的Object
4.创建的Object的__proto__指向class的prototype
5.执行构造函数class
// 定义类类名字是 classA
function classA(){
this.b=1;//在里面是this
this.query=function(){…}
}
classA.prototype.b=44;//在外边是classA.prototype
classA.prototype.show = function(){
alert(this.b);
};
// 用new实例化
var b = new classA();
b.show();
1.2 获取对象的值:
通过.或者[]操作符。
book.title;
book["title"];
var propertyName = "title";
book[propertyName];
如果对象的属性是固定的,那么这两个方法的作用差别不大。但由于javascript是一种松散类型的语言,所以,你可以在程序运行期间为对象添加任意数量的属性。当你使用.操作符访问对象属性时,.后面的名字其实只是一个标识符,所以你必须完整的输入这个标识符,才能够访问到。
1.3 Object对象属性及方法(了解)
constructor属性
constructor属性是保存当前对象的构造函数,前面的例子中,constructor保存的就是Object方法。
var obj1 = new Object();
obj1.id = "obj1";
varobj2 = {
"id": "obj2"
};
console.log(obj1.constructor);//functionObject(){}
console.log(obj2.constructor);//functionObject(){}
hasOwnProperty(propertyName)hasOwnProperty方法接收一个字符串参数,该参数表示属性名称,用来判断该属性是否在当前对象实例中,而不是在对象的原型链中。我们来看看下面这个例子:
isPrototypeOf(Object)方法isPrototype方法接收一个对象,用来判断当前对象是否在传入的参数对象的原型链上
propertyIsEnumerable(prototypeName) prototypeIsEnumerable用来判断给定的属性是否可以被for..in语句给枚举出来。
toLocaleString() toLocalString方法返回对象的字符串表示,和代码的执行环境有关。
toString()方法 toString用来返回对象的字符串表示。
valueOf()方法 valueOf方法返回对象的原始值,可能是字符串、数值或bool值等,看具体的对象。
2.JS对象
2.1 String对象
属性:
constructor 所建立对象的函数参考
prototype 能够为对象加入的属性和方法
length返回字符串的字符长度
方法:
substr(startIndex, length) 从startIndex取,取length个字符
startIndex必需。要抽取的子串的起始下标, 必须是数值。如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2指倒数第二个字符,以此类推。
length 可选。子串中的字符数。必须是数值。如果省略了该参数,那么返回从 stringObject 的开始位置到结尾的字串。
substring(startIndex, stopIndex) 从startIndex和stopIndex之间的字符,不包括stopIndex
startIndex必需。一个非负的整数,规定要提取的子串的第一个字符在 stringObject 中的位置。
stopIndex可选。一个非负的整数,比要提取的子串的最后一个字符在 stringObject 中的位置多 1。如果省略该参数,那么返回的子串会一直到字符串的结尾。
toSource()显示对象的源代码
valueOf() 返回字符串对象的当前被赋予的值
string.toLowerCase()返回小写的新字符串.
string.toUpperCase()返回大写的新字符串.
string.concat(string…)将字符串连接在一起并返回.
string.charAt(pos) 返回pos位置上的字符串(js没有char类型). 若pos<0或>=string.length, 则 返回空字符串.
str1.localeCompare(str2) 比较两个字符串, 若str1<str2则返回负数, 若相等则返回0, 否则正数.
string.slice(start, end)复制string的内容, 范围[start, end), 不包含end 位置的内容. 这 个函数的 参数取值情况和array.slice()参数取值情况差不多.
string.split(separator, limit) 将string根据separator的要求分隔内容, 返回形成的数 组.limit参数 是可选的, 表示分隔的最大个数.separator是一个字符串或者正则表达式.这个方法忽略‘g‘.
string.charCodeAt(pos)
与charAt()的区别在于返回位置上字符串对应的字符编码值(unicode), 若pos不在合法范围内, 就返回NaN. 示例, 英文逗号 ",".charCodeAt(0)==44
var s = ‘戴忠‘;
var i;
for (i = 0; i< s.length; i++) {
console.log(i + ‘ ‘ + s.charAt(i) + ‘ ‘ +s.charCodeAt(i)); // 0 戴 25140 1 忠 24544
}
string.lastIndexOf(searchString, pos)它与indexOf(searchString, pos)的区 别在于查找方向相反, 从pos位置开始向前查找.
string.indexOf(searchString, pos)
从string的pos开始向后查找searchString, 若找到则返回searchString出现的初始位置,否则返回-1.
一般用来判断是否含有某个字符,比如是否含有%号percent.indexOf("%") >0代表字符串percent中含有%
<scripttype="text/javascript">
var str="Hello world!"
document.write(str.indexOf("Hello") + "<br/>")
document.write(str.indexOf("World") + "<br/>")
document.write(str.indexOf("world"))
</script>
以上代码的输出:
0
-1
6
string.match(regexp) 若regexp带‘g‘, 则返回包含匹配内容的数组(不包含分组).没有‘g‘时, 则和regexp.exec(string)返回相同的结果. 例如,
var s1 = ‘1a2b‘;
var reg1 =/\d+/;
var reg2 =/[^\d]+/g;
var reg3 =/(\d)+/;
console.log(reg1.exec(s1)); // [ ‘1‘, index: 0, input: ‘1a2b‘ ]
console.log(s1.match(reg1));// [ ‘1‘, index: 0, input: ‘1a2b‘ ]
console.log(s1.match(reg3));// [ ‘1‘, ‘1‘, index: 0, input: ‘1a2b‘ ]
console.log(s1.match(reg2));// [ ‘a‘, ‘b‘ ]
String.fromCharCode(code…)
参数是一些数值, 把这些数值作为字符的编码值对待, 返回一个字符串. 这个方法和charCodeAt()相反.
var str = String.fromCharCode(25140,24544);
console.log(str);// ‘戴忠‘
anchor("name")用来把字符串转换为HTML锚点标记内(<ANAME=>)
big()把字符串中的文本变成大字体(<BIG>)
blink()把字符串中的文本变成闪烁字体(<BLINK>)
bold()把字符串中的文本变成黑字体(<B>)
fixed() 把字符串中的文本变成固定间距字体,即电报形式(<TT>)
fontcolor(color)设置字符串中文本的颜色(<FONT COLOR=>)
Fontsize(size)把字符串中的文本变成指定大小(<FONTSIZE=>)
italics()把字符串中的文本变成斜字体(<I>)
Link(url)用来把字符串转换-HTML链接标记中(<AHREF=http://www.mamicode.com/>)
small() 把字符串中的文本变成小字体(<SMALL>)
strike()把字符串中的文本变成划掉字体(<STRIKE>)
sub()把字符串中的文本变成下标(subscript)字体((SUB>)
sup() 把字符串中的文本变成上标(superscript)字体(<SUP>)
string.search(regexp)用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。与indexOf()功能类似, 返回值情况相同. 这个方法忽略‘g‘.
regexp可以是需要在 stringObject 中检索的子串,也可以是需要检索的 RegExp 对象。
注释:要执行忽略大小写的检索,请追加标志 i。
返回string 中第一个与 regexp 相匹配的子串的起始位置。如果没有找到任何匹配的子串,则返回 -1。
string.replace(regexp/substr,replacement)
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的方法字符串
stringObject 的 replace() 方法执行的是查找并替换的操作。它将在 string 中查找与 regexp 相匹配的子字符串,然后用 replacement 来替换这些子串。如果 regexp 具有全局标志 g,那么 replace() 方法将替换所有匹配的子串。否则,它只替换第一个匹配子串。如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。如str.replace("%","");把str百分号替换为空如果把%替换成$则需要使用”$$” $ 字符更多特定的含义参考相关资料
replacement 可以是字符串,也可以是函数。如果它是字符串,那么每个匹配都将由字符串替换。
注:
replaceValue为函数的时候
把字符串中所有单词的首字母都转换为大写:
name = ‘aaa bbb ccc‘;
uw=name.replace(/\b\w+\b/g, function(word){
return word.substring(0,1).toUpperCase()+word.substring(1);}
);
2.2 Number对象
valueOf()
返回数学对象的原始值
number.toExponential(fractionDigits)
将数字转换为指数表示形式字符串,fractionDigits指定指数的小数位的位数, 取值区间[0,20].
number.toFixed(fractionDigits)
将数字表示成10进制字符串, fractionDigits同上.
number.toPrecision(precision)
与toFixed()类同, 只是precision指定的是数字的有效位数, 取值范围[0,21].
number.toString(radix)
将number转换为需要的进制字符串形式,radix默认是10.
2.3 Date对象
var date = new Date();
属性:
constructor 所建立对象的函数参考
prototype 能够为对象加入的属性和方法
方法:
getDay() 返回一周中的第几天(0-6)
getYear() 返回年份.2000年以前为2位,2000(包含)以后为4位
getFullYear() 返回完整的4位年份数
getMonth() 返回月份数(0-11)
getDate() 返回日(1-31)
getHours() 返回小时数(0-23)
getMinutes() 返回分钟(0-59)
getSeconds() 返回秒数(0-59)
getMilliseconds() 返回毫秒(0-999)
getUTCDay() 依据国际时间来得到现在是星期几(0-6)
getUTCFullYear() 依据国际时间来得到完整的年份
getUTCMonth() 依据国际时间来得到月份(0-11)
getUTCDate() 依据国际时间来得到日(1-31)
getUTCHours() 依据国际时间来得到小时(0-23)
getUTCMinutes() 依据国际时间来返回分钟(0-59)
getUTCSeconds() 依据国际时间来返回秒(0-59)
getUTCMilliseconds()依据国际时间来返回毫秒(0-999)
getTime() 返回从1970年1月1号0:0:0到现在一共花去的毫秒数
getTimezoneoffset() 返回时区偏差值,即格林威治平均时间(GMT)与运行脚本的计算机所处时区设置之间相差的分钟数)
parse(dateString) 返回在Date字符串中自从1970年1月1日00:00:00以来的毫秒数
setYear(yearInt) 设置年份.2位数或4位数
setFullYear(yearInt)设置年份.4位数
setMonth(monthInt) 设置月份(0-11)
setDate(dateInt) 设置日(1-31)
setHours(hourInt) 设置小时数(0-23)
setMinutes(minInt) 设置分钟数(0-59)
setSeconds(secInt) 设置秒数(0-59)
setMilliseconds(milliInt) 设置毫秒(0-999)
setUTCFullYear(yearInt) 依据国际时间来设置年份
setUTCMonth(monthInt) 依据国际时间来设置月(0-11)
setUTCDate(dateInt) 依据国际时间来设置日(1-31)
setUTCHours(hourInt) 依据国际时间来设置小时
setUTCMinutes(minInt) 依据国际时间来设置分钟
setUTCSeconds(secInt) 依据国际时间来设置秒
setUTCMilliseconds(milliInt)依据国际时间来设置毫秒
setTime(timeInt) 设置从1970年1月1日开始的时间.毫秒数
toGMTString() 根据格林威治时间将Date对象的日期(一个数值)转变成一个GMT时间字符串,如:Weds,15 June l997 14:02:02 GMT
toUTCString() 根据通用时间将一个Date对象的日期转换为一个字符串
toLocaleString() 把Date对象的日期(一个数值)转变成一个字符串,使用所在计算机上配置使用的特定日期格式
toSource() 显示对象的源代码
toString() 将日期对象转换为字符串
UTC(yyyy, mm, dd, hh, mm, ss, msec)返回从格林威治标准时间到指定时间的差距,单位为毫秒
valueOf() 返回日期对象的原始值
2.4 RegExp对象
创建方式
两种RegExp对象创建方式:
方式一,new RegExp(pattern, attributes);
参数 pattern 是一个字符串,指定了正则表达式的模式或其他正则表达式。
参数 attributes 是一个可选的字符串,包含属性 "g"、"i" 和 "m",g,全局匹配,i不区分大小写,m执行多行匹配,用最多的为g和i,如果 pattern 是正则表达式,而不是字符串,则必须省略该参数。
方式二,通过直接量赋值:/pattern/attributes
如:var regExp =/^[a-zA-Z0-9]{3,8}$/g;
区别:
var rExp1 = new RegExp("\\d+");
var rExp2 = /\d+/;首尾斜杠是直接量的语法,表示两个斜杠之间就是正则内容
//以上是等价的。
常用方法:
test(string),检索字符串中指定的值。返回 true 或 false。
exec 检索字符串中指定的值。返回找到的值,并确定其位置。
1.regexp.test(String)
regexp配置string, 则返回true, 否则返回false.
test()时, 不应使用g, 性能优于exec().
2. regexp.exec(String)
exec() 方法用于检索字符串中的正则表达式的匹配。String必需。要检索的字符串。
exec()方法的功能非常强大,它是一个通用的方法,而且使用起来也比test() 方法以及支持正则表达式的 String 对象的方法如[match(),search(),replace()]更为复杂。
exec和match区别
match方法属于String正则表达方法. match的用法主要区分就是,正则表达式是否有全局标示g.
exec属于正则表达式对象的方法.
exec和match返回的都是数组
如果执行exec方法的正则表达式没有分组(子表达式)(小括号内的内容,如/abc(\s*)/中的(\s*)),那么如果有匹配,他将返回一个只有一个元素的数组,这个数组唯一的元素就是该正则表达式匹配的第一个串;如果没有匹配则返回null。
下面两个alert函数弹出的信息是一样的:
1.无分组(圆括号),无g(全局匹配)
var str= "cat,hat" ;
var p=/at/; //没有g属性
alert(p.exec(str)) //at
alert(str.match(p)) //at
都是"at"。在这种场合下exec等价于match。
但是如果正则表达式是全局匹配(g属性)的,那么以上代码结果不一样了:
2.无分组,有g
var str= "cat,hat" ;
var p=/at/g; //注意g属性
alert(p.exec(str)) //at
alert(str.match(p)) //at,at
分别是
"at"
"at,at"。
因为exec永远只返回第一个匹配,而match在正则指定了g属性的时候,会返回所有匹配。
3.有分组,无g
3.exec如果找到了匹配,而且包含分组的话,返回的数组将包含多个元素,第一个元素是找到的匹配,之后的元素依次为该匹配中的第一、第二...个分组(反向引用)
var str= "cat2,hat8" ;
var p=/c(at)\d/;
alert(p.exec(str)) // cat2,at
alert(str.match(p)) // cat2,at
两个都返回”cat2,at”其中第一个元素是匹配的字符串"cat2",之后的元素是括号中匹配的"at"。
4.有分组,有g
var str= "cat2,hat8" ;
var p=/c(at)\d/g;
alert(p.exec(str)) //返回cat2, at
alert(str.match(p))//返回cat2
总结为:
(1) 当无g时,match的返回结果和exec是相同的,有无分组不受影响,当有g时,其将返回包含所有匹配项的数组(其中不包含子匹配,如例4)。
(2) 当有分组时,exec返回数组的第一个元素为匹配的完整串.后续元素为括号里捕获的字符串,当无分组时,只返回第一个匹配,g有没有都无影响
(3) \d:用于匹配从0到9的数字;
正则表达式基本语法
‘^‘和‘$‘
两个特殊的符号‘^‘和‘$‘。他们的作用是分别指出一个字符串的开始和结束。例子如下:
"^The":表示所有以"The"开始的字符串("There","The cat"等);
"of despair$":表示所以以"ofdespair"结尾的字符串;
"^abc$":表示开始和结尾都是"abc"的字符串——呵呵,只有"abc"自己了;
"notice":表示任何包含"notice"的字符串。
像最后那个例子,如果你不使用两个特殊字符,你就在表示要查找的串在被查找串的任意部分——你并
不把它定位在某一个顶端。
‘*‘,‘+‘和‘?‘
其它还有‘*‘,‘+‘和‘?‘这三个符号,表示一个或一序列字符重复出现的次数。它们分别表示“0或
更多”,“1或更多”还有“0或1”。下面是几个例子:
"ab*":表示一个字符串有一个a后面跟着零个或若干个b。("a","ab", "abbb",……);
"ab+":表示一个字符串有一个a后面跟着至少一个b或者更多;
"ab?":表示一个字符串有一个a后面跟着零个或者一个b;
"a?b+$":表示在字符串的末尾有零个或一个a跟着一个或几个b。
{}表示范围
你也可以使用范围,用大括号括起,用以表示重复次数的范围。
"ab{2}":表示一个字符串有一个a跟着2个b("abb");
"ab{2,}":表示一个字符串有一个a跟着至少2个b;
"ab{3,5}":表示一个字符串有一个a跟着3到5个b。
{1,20}表示数字字符串长度合法为1到20,
请注意,你必须指定范围的下限(如:"{0,2}"而不是"{,2}")。还有,你可能注意到了,‘*‘,‘+‘和
‘?‘等同于"{0,}","{1,}"和"{0,1}"。
‘|‘,表示“或”操作:
"hi|hello":表示一个字符串里有"hi"或者"hello";
"(b|cd)ef":表示"bef"或"cdef";
"(a|b)*c":表示一串"a""b"混合的字符串后面跟一个"c";
“.”可以替代任何字符:
"a.[0-9]":表示一个字符串有一个"a"后面跟着一个任意字符和一个数字;
"^.{3}$":表示有任意三个字符的字符串(长度为3个字符);
[ ]中的内容是可选字符集
方括号表示某些字符允许在一个字符串中的某一特定位置出现:
"[ab]":表示一个字符串有一个"a"或"b"(相当于"a|b");
"[a-d]":表示一个字符串包含小写的‘a‘到‘d‘中的一个(相当于"a|b|c|d"或者"[abcd]");
"^[a-zA-Z]":表示一个以字母开头的字符串;
"[0-9]%":表示一个百分号前有一位的数字;
",[a-zA-Z0-9]$":表示一个字符串以一个逗号后面跟着一个字母或数字结束。
小括号就是括号内看成一个整体 ,中括号就是匹配括号内的其中一个,大括号就是匹配几次
你也可以在方括号里用‘^‘表示不希望出现的字符,‘^‘应在方括号里的第一位。(如:"%[^a-zA-Z]%"表
示两个百分号中不应该出现字母)。
为了逐字表达,你必须在"^.$()|*+?{\"这些字符前加上转移字符‘\‘。
请注意在方括号中,不需要转义字符。
\w:用于匹配字母,数字或下划线字符
\d:用于匹配从0到9的数字;
\ / :表示字符“/”。
项目实战
js使用正则表达式
var invoiceValue =http://www.mamicode.com/document.getElementById("invoiceValue").value;
varinvoiceMoney = document.getElementById("invoiceMoney").value;
if(isNaN(invoiceMoney)) {
alert("发票面额只能输入数字");
returnfalse;
}
if(invoiceMoney.length>9){
alert("发票面额输入长度不能超过9位数");
returnfalse;
}
var re = /^[0-9]*[1-9][0-9]*$/;
varflag = re.test(invoiceValue);
if(flag == false) {
alert("张数只能输入正整数");
returnfalse;
}
2.5 Math对象
属性:
constructor 所建立对象的函数参考
prototype 能够为对象加入的属性和方法
E 欧拉常量,自然对数的底(约等于2.718)
LN2 2的自然对数(约等于0.693)
LN10 10的自然对数(约等于2.302)
LOG2E 以2为底的e的对数.(约等于1.442)
LOG10E 以10为底的e的对数(约等于0.434)
PI ∏的值(约等于3.14159)
SQRT1_2 1/2(0.5)的平方根(即l除以2的平方根,约等于o.707)
SQRT2 2的平方根(约等于1.414)
方法:
abs(x) 返回数字的绝对值
acos(x) 返回数字的反余弦值
asin(x) 返回数字的反正弦值
atan(x) 返回位于-PI/2 和 PI/2 的反正切值
atan2(y,x) 返回(x,y)位于 -PI 到 PI 之间的角度
ceil(x) ceil() 方法执行的是向上取整计算,它返回的是大于或等于x,并且与之最接近的整数。与floor是一对相反的函数
cos(x) 返回一个数字的余弦值
exp(x) 返回 E^x 值
floor(x) floor() 方法执行的是向下取整计算,它返回的是小于或等于x,并且与之最接近的整数。
log(x) 返回底数为E的自然对数
max(x,y) 返回 x 和 y 之间较大的数
min(x,y) 返回 x 和 y 之间较小的数
pow(x,y) y^x , 返回 x 的 y 次幂的值
random() 返回位于 0 到 1 之间的随机函数
round(x) 四舍五入后取整
sin(x) 返回数字的正弦值
sqrt(x) 返回数字的平方根
tan(x) 返回一个角度的正切值
toSource() 显示对象的源代码
valueOf() 返回数学对象的原始值
扩展:
1.绝对值是指一个数在数轴上所对应点到原点的距离叫做这个数的绝对值,是两个点的距离, ,绝对值用“ | |”来表示。|b-a|或|a-b|表示数轴上表示a的点和表示b的点的距离,(零绝对值0).
2.四舍五入都是对小数而言的.
3.x=y%2 表示,x=y/2 的余数
2.6 Array对象数组
章节4详细介绍数组
属性:
constructor 所建立对象的函数参考
prototype 能够为对象加入的属性和方法
length 获取数组元素的个数,即最大下标加1
方法:
concat(array1,arrayn)将两个或两个以上的数组值连接起来,合并后返回结果 ,返回一个新数组;
join(string)将数组中元素合并为字符串,string为分隔符.如省略参数则直接合并,不再分隔 返回array的字符串表示
pop() 移除数组中的最后一个元素并返回该元素 ,并将这个元素作为返回值。array为空时,返回undefined。
array.push(item…)
将item添加到array的尾部,返回array的新长度值。
注意,若item是数组,则把它作为array的一项直接加入,这和concat的处理方式不同.
与concat的区别:1. push()修改array,而concat()生成新数组;2. 对于item是数组的情况,处理方式不同。
reverse()倒置array的内容,并返回array。
shift() 移除数组中的第一个元素并返回该元素 ,array为空时,返回undefined。
sort(compare Function) 在未指定排序号的情况下,按照元素的字母顺序排列,如果不是字符串类型则转换成字符串再排序,返回排序后的数组 ,将数组根据比较函数定义的规则重新排序后,返回array. 默认是将array的内容按照字符串的形式比较, 所以通常需要自定义比较函数; 比较函数的一般形式是function (a, b) {…}, 若a<=b时则a在b之前, a>b时则a在b之后.
toSource() 显示对象的源代码
toString() 将数组所有元素返回一个字符串,其间用逗号分隔
unshift(value)为数组的开始部分加上一个或多个元素,并且返回该数组的新长度 ,与push()类似, 将item们插入array头部, 返回array的新长度.
valueOf() 返回数组对象的原始值
length函数:返回数组的长度。
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
arrayObject.splice(index,howmany,item1,.....,itemX)
参数 | 描述 |
index | 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 |
howmany | 必需。要删除的项目数量。如果设置为 0,则不会删除项目。 |
item1, ..., itemX | 可选。向数组添加的新项目。 |
说明
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。
如果从arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。
Boolean对象与Function略
3. JS函数
特点:关键字function;无需指定返回值类型;参数列表声明不需var关键字;无函数重载;函数内部可以直接调用arguments数组(隐式定义),该数组存储了实参列表;函数名代表一种引用类型,可用(函数名 instanceof Function)测试;打印函数引用会输出整个函数定义。
3.1动态函数和匿名函数
1)动态函数:动态函数是通过js的内置对象Function定义。形式为:new Function(arg1 , arg2),由于arg1和arg2为变量,所以可以动态指定。如:
var run = new Function(“x,y”,”return x+y;”);
2)匿名函数:没有函数名,形如:var run = function(x,y){return x+y;};
注:打印动态函数的引用可以发现动态函数也是匿名函数。
3.2 全局函数
String(object)将一个对象值转换为一个字符串
Number(object) 将一个对象的值转换为一个数字
Eg:sum+=Number(cell.innerText);
eval(str)接收一个字符串形式的表达式,并试图求出表达式的值。作为参数的表达式可以采用任何合法的操作符和常数。如果参数中包含JS命令,这些命令也可以被执行,就像这些命令是JS程序的一部分一样。
函数可计算某个字符串,并执行其中的的 JavaScript 代码。eval("2+3") // 返回 5
decodeURI(URIstring) 为加密的URI进行解码
decodeURIComponent(URIstring)为加密的URI组件解码
encodeURI(URIstring)将字符串加密为URI
encodeURIComponent(URIstring)将字符串加密为URI组件
parseInt(str)将一个字符串解析为一个整数,不是四舍五入操作,而是切尾
试图从一个字符串中提取一个整数。可附加一个n整数实现返回n进制整数。如果在字符串中存在除了数字、符号、小数点和指数符号以外的字符,就停止转换,返回已有的结果。如果第一个字符就不能转换,函数就返回NaN值。
parseFloat(str)试图从一个字符串中提取一个浮点值。如果在字符串中存在除了数字、符号、小数点和指数符号以外的字符,就停止转换并返回已有的结果。如果第一个字符就不能转换,函数就返回NaN值。
isNaN()用于判断是否为NaN值类型,如果是函数返回true。
isFinite(number)可以判断参数number是否是一个无穷。如果是则函数返回false,否则返回true。
escape(string)对一个字符串进行解码
接受一个字符串,这个字符串中可能含有空格、分号等字符。函数把字符串转换成Cookie的内部表示方式。函数返回值就是这种内部的表达方式。
函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串
unescape(string)接受一个Cookie,把其内部表达方式转化成普通的字符串形式。 JS函数一共可分为常规函数、数组函数、日期函数、数学函数、字符串函数等五类。
4. JS中数组的操作
4.1 数组的创建(两种创建方式)
1)var arr = [123,”abc”,true,null]
2)
var arrayObj = new Array();//创建一个数组
var arr = new Array(4); //创建数组长度为4的数组
var arr = new Array(123,”abc”,true,null);//等同于1)
要说明的是,虽然第二种方法创建数组指定了长度,但实际上所有情况下数组都是变长的,也就是说即使指定了长度为5,仍然可以将元素存储在规定长度以外的,注意:这时长度会随之改变
注意:
①js中,数组元素类型可以不一致。
②js中,数组长度可以动态改变。
③接着上述代码,typeofarr 和 arrinstanceof Array 分别输出object和true。
。
4.2 数组的元素的访问
var testGetArrValue=http://www.mamicode.com/arrayObj[1]; //获取数组的元素值
arrayObj[1]= "这是新值"; //给数组元素赋予新的值
4.3 数组元素的添加
arrayObj. push([item1 [item2 [. . . [itemN]]]]);// 将一个或多个新元素添加到数组结尾,并返回数组新长度
arrayObj.unshift([item1 [item2 [. . .[itemN ]]]]);// 将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度
arrayObj.splice(insertPos,0,[item1[,item2[, . . . [,itemN]]]]);//将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回""。
4.4 数组元素的删除
arrayObj.pop(); //移除最后一个元素并返回该元素值
arrayObj.shift(); //移除最前一个元素并返回该元素值,数组中元素自动前移
arrayObj.splice(deletePos,deleteCount); //删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返回所移除的元素
4.5 数组的截取和合并
arrayObj.slice(start, [end]); //以数组的形式返回数组的一部分,注意不包括 end 对应的元素,如果省略 end 将复制 start 之后的所有元素
arrayObj.concat([item1[, item2[, . . .[,itemN]]]]); //将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
4.6 数组的拷贝
arrayObj.slice(0); //返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.concat(); //返回数组的拷贝数组,注意是一个新的数组,不是指向
4.7 数组元素的排序
arrayObj.reverse(); //反转元素(最前的排到最后、最后的排到最前),返回数组地址
arrayObj.sort(); //对数组元素排序,返回数组地址
4.8 数组元素的字符串化
arrayObj.join(separator); //返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用separator 隔开。
toLocaleString 、toString 、valueOf:可以看作是join的特殊用法,不常用
4.9 数组对象的3个属性
1、length 属性
Length属性表示数组的长度,即其中元素的个数。因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。和其他大多数语言不同的是,JavaScript数组的length属性是可变的,这一点需要特别注意。当length属性被设置得更大时,整个数组的状态事实上不会发生变化,仅仅是length属性变大;当length属性被设置得比原来小时,则原先数组中索引大于或等于length的元素的值全部被丢失。下面是演示改变length属性的例子:
var arr=[12,23,5,3,25,98,76,54,56,76];
//定义了一个包含10个数字的数组
alert(arr.length); //显示数组的长度10
arr.length=12; //增大数组的长度
alert(arr.length); //显示数组的长度已经变为12
alert(arr[8]); //显示第9个元素的值,为56
arr.length=5; //将数组的长度减少到5,索引等于或超过5的元素被丢弃
alert(arr[8]); //显示第9个元素已经变为"undefined"
arr.length=10; //将数组长度恢复为10
alert(arr[8]); //虽然长度被恢复为10,但第9个元素却无法收回,显示"undefined"
由上面的代码我们可以清楚的看到length属性的性质。但length对象不仅可以显式的设置,它也有可能被隐式修改。JavaScript中可以使用一个未声明过的变量,同样,也可以使用一个未定义的数组元素(指索引超过或等于length的元素),这时,length属性的值将被设置为所使用元素索引的值加1。例如下面的代码:
var arr=[12,23,5,3,25,98,76,54,56,76];
alert(arr.length);
arr[15]=34;
alert(arr.length);
代码中同样是先定义了一个包含10个数字的数组,通过alert语句可以看出其长度为10。随后使用了索引为15的元素,将其赋值为15,即arr[15]=34,这时再用alert语句输出数组的长度,得到的是16。无论如何,对于习惯于强类型编程的开发人员来说,这是一个很令人惊讶的特性。事实上,使用new Array()形式创建的数组,其初始长度就是为0,正是对其中未定义元素的操作,才使数组的长度发生变化。
由上面的介绍可以看到,length属性是如此的神奇,利用它可以方便的增加或者减少数组的容量。因此对length属性的深入了解,有助于在开发过程中灵活运用。
2、prototype 属性
返回对象类型原型的引用。prototype属性是 object 共有的。
objectName.prototype
objectName 参数是object对象的名称。
说明:用 prototype属性提供对象的类的一组基本功能。 对象的新实例“继承”赋予该对象原型的操作。
对于数组对象,以以下例子说明prototype 属性的用途。
给数组对象添加返回数组中最大元素值的方法。要完成这一点,声明一个函数,将它加入 Array.prototype, 并使用它。
function array_max( )
{
var i, max = this[0];
for (i = 1; i <this.length; i++)
{
if (max < this[i])
max = this[i];
}
return max;
}
Array.prototype.max = array_max;
var x = new Array(1, 2, 3, 4, 5, 6);
var y = x.max( );
该代码执行后,y 保存数组 x 中的最大值,或说 6。
3、constructor 属性
表示创建对象的函数。
object.constructor //object是对象或函数的名称。
说明:constructor属性是所有具有prototype 的对象的成员。它们包括除Global 和 Math 对象以外的所有 JScript 固有对象。constructor 属性保存了对构造特定对象实例的函数的引用。
例如:
x = new String("Hi");
if (x.constructor == String) // 进行处理(条件为真)。
或
function MyFunc {
// 函数体。
}
y = new MyFunc;
if (y.constructor == MyFunc) // 进行处理(条件为真)。
对于数组来说:
y = new Array();
5. JS的数据类型
在JS中使用var关键词声明变量,变量的类型会根据其所赋值来决定。JS中数据类型分为原始数据类型(5种)和引用数据类型(Object类型)。
1)5种原始数据类型
Undefined、Null、Boolean、Number和String。需要注意的是JS中字符串属于原始数据类型。
2)typeof运算符
查看变量类型,对变量或值调用typeof运算符将返回下列值之一:
undefined –如果变量是 Undefined 类型的
boolean –如果变量是 Boolean 类型的
number –如果变量是 Number 类型的
string –如果变量是 String 类型的
object –如果变量是一种引用类型或 Null 类型的
3)通过instanceof 运算符解决引用类型判断问题
4)JS中对类型的定义
一组值的集合。如Boolean类型的值有两个:true、false。Undefined和Null 类型都只有一个值,分别是undefined和null。null 被认为是对象的占位符,typeof运算符对于null值返回“object”。
原始数据类型和引用数据类型变量在内存中的存放如下:
6. 局部变量和全局变量
在函数中声明的变量只能在函数中使用,当你退出函数时,变量就会被释放,这种变量被称为局部变量。因为每个局部变量只在各自的函数中有效,所以你可以在不同的函数中使用名称相同的变量。
如果在函数之外声明变量,那么页面中所有的函数都可以使用它。在全局变量被声明后,它们就开始生效了。在网页被关闭后,变量才会失效。
注意:JS语言中,在代码块中声明的变量属于全局变量。
本文出自 “晨港飞燕” 博客,请务必保留此出处http://liuyandeng.blog.51cto.com/8552342/1852905
JavaScript对象基础讲解
